|
2100
|
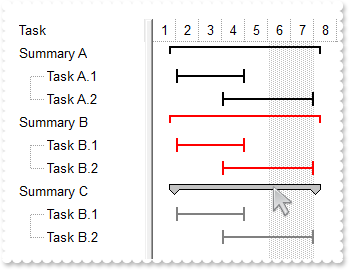
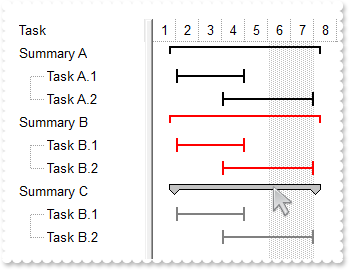
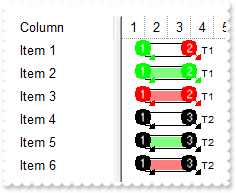
Can bars have a grey backcolor and black border color for a summary-bar (EBN)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Appearance = G2antt1.VisualAppearance;
var_Appearance.RenderType = -2;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABN0GACAADACAxRDAMgBQKAAzQFAYahuGSGAAGMYxQgmFgAQhFcZQSKUOQTDKMIziYBYJhEMQyDAAUIjOKsIhkGYcZAGQBJCjWGodQLOEgwH" +
"IERQjEyUJAGGQIHhyPYbUbGUpQHKkeRtGqgBgoKhKEouNYgAbGYIwTRsdyfDSXBpEWwbDgkNQwWTDNoRDIUQStCysaYjOpnfrUAJ1P7FdQ1NJkXRhGSSK7maapaiCSZ6" +
"STCMj1FhVKSNJ7DQKhGpgKh/ApgYpQOK4fLNXyRBK4QAyKA6bgPFZOZbFViaXY1V5bNKrcjhHQwAyHJ4XXRdV4YRAkUT4GqiJKGSYcQhuXZWbRqO6ABhef6DRThc6jKp" +
"FHIE4llEcojHqSZNgoIxnlgd5thsLREleL43gsYZ9BkaAYkMAgAm+CxGDWWAtiKCRfjcdRgHoHYnicUwgAIEIREAaQYkcQZUHIGRUDQJBOEYRAhDYCxGgMZAkCgdYQha" +
"XQIAYERwQuahXggdgeG6VZ4H4IhdiIGIOB8YIiGiHZZgqYpGF4KYHiKCI+CAU5jCiTQ2g0YhEFyax4gABAEIC");
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABU0IQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyjAKMEwsACEIrjKCRShyCYZRhGcTAJBMIhiGQYAChEZxVhEMgzDjIAxSJAcQRFESaAABGCQG" +
"h+N4/S4NIi0CIsZQjCaiZ7pKA5bgMCo+UrNMixZQVCSOGChYRpCaZWpGGodQRUFbVHAlKypJKCKrEWSrDhuYAAW7XM7yBS1TzVNSuLZtaLqSroAJ1WTWMB0Ra8NzZEKf" +
"aZACj4arKejrRDCMAggI=");
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAAEhABN8GACAADACAxRDgMQBQKAAzQFAcDBvBgABiHEZoJhUAIIRZGMIjFDcEwxDSMY7jcYAFgkNQwCUtcBIJDEMIoAJLIwyBKkNQ5AabYrmWJpM" +
"gOEAyDSJM70DCEThLD4aZJnOa5ZjmH5LRBQdBRXQMYwIGCiZQpeKqbgMBoJApCIJxdBNLAAf60LLtGJaSpKZouViJNjSBD4HQTL6BQwsKxIDqaaD/WpgFuLTjiRImShc" +
"MQXJYFbwTOyBbDjG7rJr+FptYRbdYYRQ8dy7Cywa6pOa8YwacotZrAdDXHTmHw1PTRNDmTRYRwfKqJZxieqwHoMLYgAC8Ni3OaoDAiCRQGiYZyHKaRSwPBInIYIIjeRg" +
"zBSAYKCEOySEodZbjybo0HefwfhMLQDnKeg9D6LwsCeV5unYQJYH8Lxvj+a5jgSfIYH8T43hOcZ5H+X4nh2fB6F+aABnOAIfFgFgGgGH43nICoCl+eA1n0fBhAgVZ5gS" +
"HoID4FoDCCCBqBuBYUjgfgigGURYg4JoJmKCBFBaChikiNgVEYYpokYMoMCMKJWCkcIjgiZg6E0Do3gUASAg=");
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 128;
var_Chart.FirstVisibleDate = "1/1/2001";
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.Def(4) = 18;
var_Bar.Color = 16777216;
var var_Bar1 = var_Chart.Bars.Item("Summary");
var_Bar1.Def(4) = 18;
var_Bar1.Color = 33554432;
var var_Bar2 = var_Chart.Bars.Copy("Summary","SummaryN");
var_Bar2.Def(4) = 18;
var_Bar2.Color = 50331648;
var var_Items = G2antt1.Items;
var hSummaryJ = var_Items.AddItem("Summary A");
var_Items.AddBar(hSummaryJ,"Summary","1/2/2001","1/2/2001","J",null);
var hTaskJ = var_Items.InsertItem(hSummaryJ,null,"Task A.1");
var_Items.AddBar(hTaskJ,"Task","1/2/2001","1/5/2001","J1",null);
hTaskJ = var_Items.InsertItem(hSummaryJ,null,"Task A.2");
var_Items.AddBar(hTaskJ,"Task","1/4/2001","1/8/2001","J2",null);
var_Items.DefineSummaryBars(hSummaryJ,"J",-1,"<*>");
var hSummaryK = var_Items.AddItem("Summary B");
var_Items.AddBar(hSummaryK,"Summary","1/2/2001","1/2/2001","K",null);
var hTaskK = var_Items.InsertItem(hSummaryK,null,"Task B.1");
var_Items.AddBar(hTaskK,"Task","1/2/2001","1/5/2001","K1",null);
hTaskK = var_Items.InsertItem(hSummaryK,null,"Task B.2");
var_Items.AddBar(hTaskK,"Task","1/4/2001","1/8/2001","K2",null);
var_Items.DefineSummaryBars(hSummaryK,"K",-1,"<*>");
var hSummaryN = var_Items.AddItem("Summary C");
var_Items.AddBar(hSummaryN,"SummaryN","1/2/2001","1/2/2001","SN",null);
hTaskK = var_Items.InsertItem(hSummaryN,null,"Task B.1");
var_Items.AddBar(hTaskK,"Task","1/2/2001","1/5/2001","N1",null);
hTaskK = var_Items.InsertItem(hSummaryN,null,"Task B.2");
var_Items.AddBar(hTaskK,"Task","1/4/2001","1/8/2001","N2",null);
var_Items.DefineSummaryBars(hSummaryN,"SN",-1,"<*>");
var_Items.ItemBar(0,"<K*>",33) = 255;
var_Items.ItemBar(0,"<N*>",33) = 8421504;
var_Items.ExpandItem(0) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2099
|
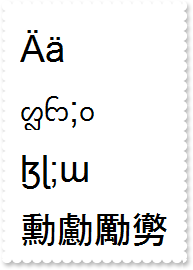
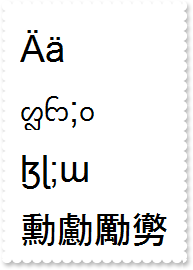
How can I display UNICODE characters

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.PaneWidth(true) = 0;
var var_StdFont = G2antt1.Font;
var_StdFont.Name = "Arial Unicode";
var_StdFont.Size = 22;
G2antt1.HeaderVisible = false;
G2antt1.DefaultItemHeight = 48;
G2antt1.Columns.Add("").Def(17) = 1;
var var_Items = G2antt1.Items;
var_Items.AddItem("Ӓӓ");
var_Items.AddItem("ᦜᦝ;ᦞ");
var_Items.AddItem("ɮɭ;ɯ");
var_Items.AddItem("勳勴勵勶");
var_Items.FormatCell(var_Items.AddItem(G2antt1.Version),0) = "(value lfind `UNICODE`) < 0 ? `<fgcolor=FF0000><b>!UNICODE!</b> version</fgcolor> required: ` + value : `` ";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2098
|
How can I display 12-hour time (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 0;
var_Chart.LevelCount = 2;
var_Chart.Level(0).Label = 4096;
var var_Level = var_Chart.Level(1);
var_Level.Unit = 65536;
var_Level.FormatLabel = "(0 := hour(dvalue)) < 12 ? ( `<fgcolor=808080>` + ( =:0 = 0 ? 12 : =:0 ) + `</fgcolor>` ) : (=:0 - 12)";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2097
|
How can I display 12-hour time (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 0;
var_Chart.LevelCount = 2;
var_Chart.Level(0).Label = 4096;
var_Chart.Level(1).Label = "<%h12%>";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2096
|
How do I scale to hours

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 0;
var_Chart.LevelCount = 2;
var_Chart.Level(0).Label = 4096;
var_Chart.Level(1).Label = 65536;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2095
|
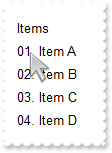
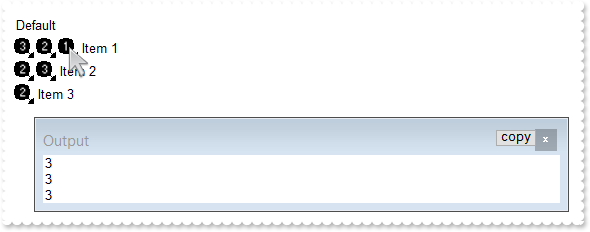
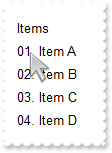
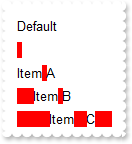
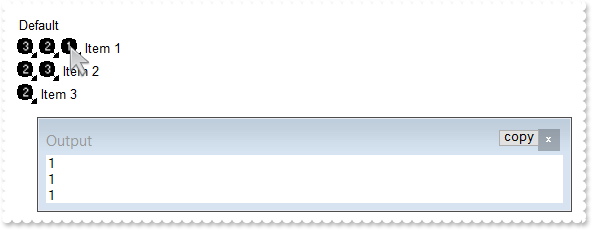
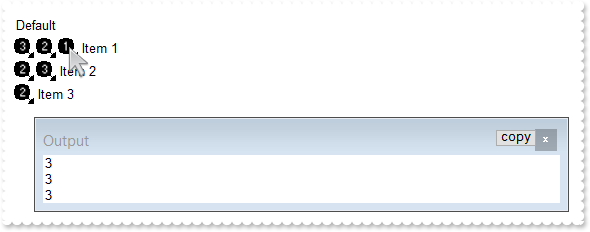
How do I display the position of the item with 0-padding

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Items").FormatColumn = "((1 apos ``) lpad `00`) + `. ` + value";
var var_Items = G2antt1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
var_Items.AddItem("Item D");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2094
|
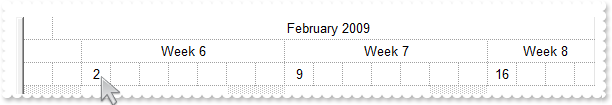
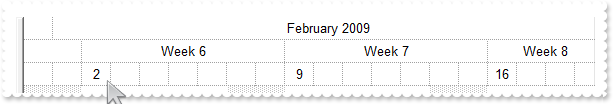
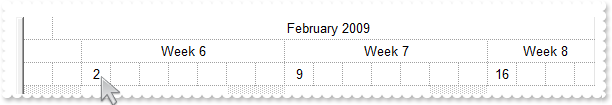
Can I format the label in row 3 below to show day numbers, only for Mondays each week (sample 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(0) = 0;
var_Chart.FirstVisibleDate = "1/31/2009";
var_Chart.LevelCount = 3;
var_Chart.FirstWeekDay = 1;
var var_Level = var_Chart.Level(0);
var_Level.Label = "<%mmmm%> <%yyyy%>";
var_Level.Alignment = 1;
var_Level.Unit = 16;
var var_Level1 = var_Chart.Level(1);
var_Level1.Unit = 256;
var_Level1.Label = "Week <%ww%>";
var_Level1.Alignment = 1;
var var_Level2 = var_Chart.Level(2);
var_Level2.Unit = 4096;
var_Level2.FormatLabel = "weekday(dvalue) = 1 ? day(dvalue): ''";
var_Chart.UnitWidth = 23;
}
</SCRIPT>
</BODY>
|
|
2093
|
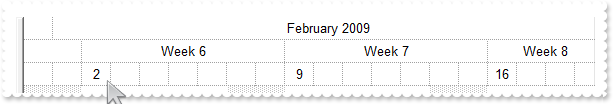
Can I format the label in row 3 below to show day numbers, only for Mondays each week (sample 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(0) = 0;
var_Chart.FirstVisibleDate = "1/31/2009";
var_Chart.LevelCount = 3;
var_Chart.FirstWeekDay = 1;
var var_Level = var_Chart.Level(0);
var_Level.Label = "<%mmmm%> <%yyyy%>";
var_Level.Alignment = 1;
var_Level.Unit = 16;
var var_Level1 = var_Chart.Level(1);
var_Level1.Unit = 256;
var_Level1.Label = "Week <%ww%>";
var_Level1.Alignment = 1;
var var_Level2 = var_Chart.Level(2);
var_Level2.Unit = 4096;
var_Level2.FormatLabel = "weekday(dvalue) = 1 ? value : ''";
var_Chart.UnitWidth = 23;
}
</SCRIPT>
</BODY>
|
|
2092
|
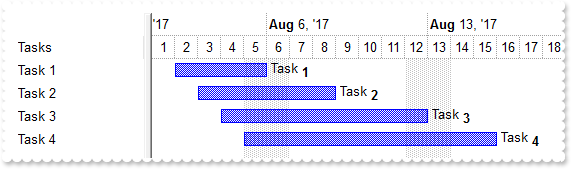
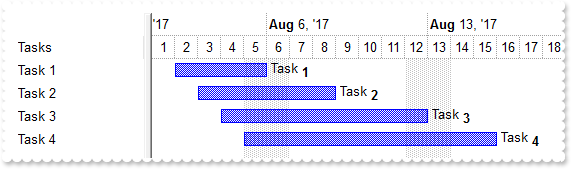
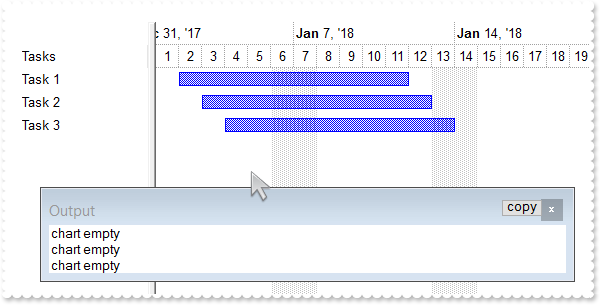
How can I change the caption for all bars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/1/2017";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 128;
var var_Bar = var_Chart.Bars.Add("Task%Progress");
var_Bar.Shortcut = "Task";
var_Bar.Def(14) = true;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","8/2/2017","8/6/2017",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","8/3/2017","8/9/2017",null,null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","8/4/2017","8/13/2017",null,null);
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task","8/5/2017","8/16/2017",null,null);
var_Items.ItemBar(0,"<*>",14) = false;
var_Items.ItemBar(0,"<*>",3) = "<%= %C0 replace `Task` with `Task<off 4><b>` %>";
var_Items.ItemBar(0,"<*>",4) = 18;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2091
|
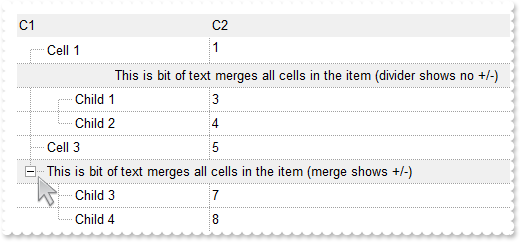
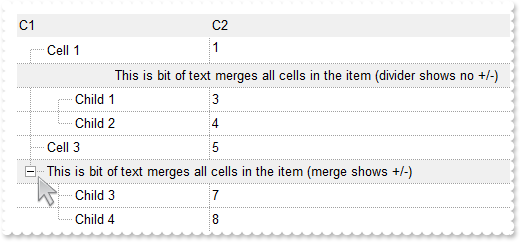
Can't get the +/- to be displayed on a divider item. What else can I do

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.LinesAtRoot = -1;
G2antt1.DrawGridLines = -1;
G2antt1.TreeColumnIndex = 0;
G2antt1.MarkSearchColumn = false;
G2antt1.FullRowSelect = 0;
G2antt1.HeaderAppearance = -1;
G2antt1.Chart.PaneWidth(true) = 0;
var var_Columns = G2antt1.Columns;
var_Columns.Add("C1").Width = 32;
var_Columns.Add("C2").FormatColumn = "1 index ``";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellSingleLine(h,1) = false;
h = var_Items.AddItem("This is bit of text merges all cells in the item (divider shows no +/-)");
var_Items.ItemDivider(h) = 0;
var_Items.ItemBackColor(h) = 15790320;
var_Items.ItemDividerLine(h) = 0;
var_Items.CellHAlignment(h,0) = 1;
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Cell 3");
h = var_Items.AddItem("This is bit of text merges all cells in the item (merge shows +/-)");
var_Items.ItemBackColor(h) = 15790320;
var_Items.CellMerge(h,0) = 1;
var_Items.InsertItem(h,null,"Child 3");
var_Items.InsertItem(h,null,"Child 4");
var_Items.ExpandItem(h) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2090
|
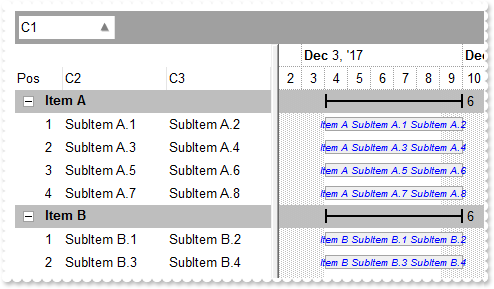
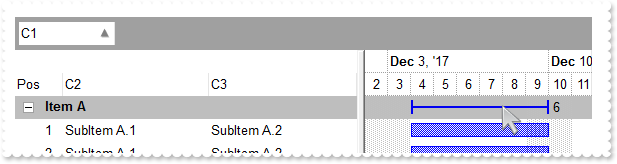
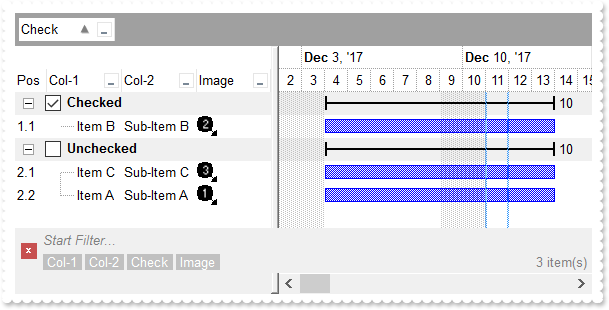
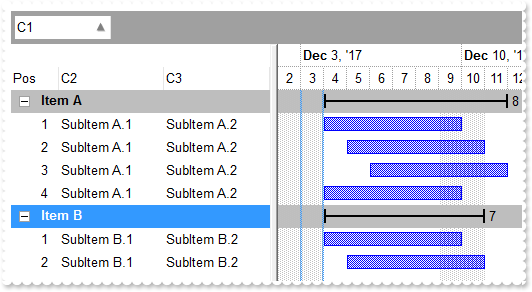
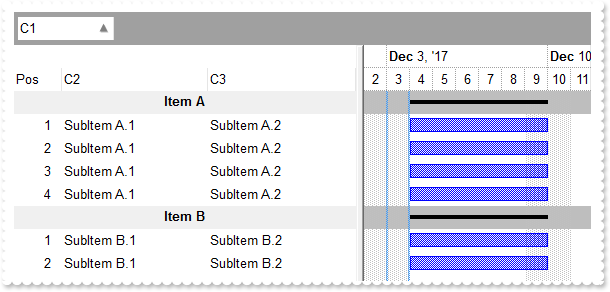
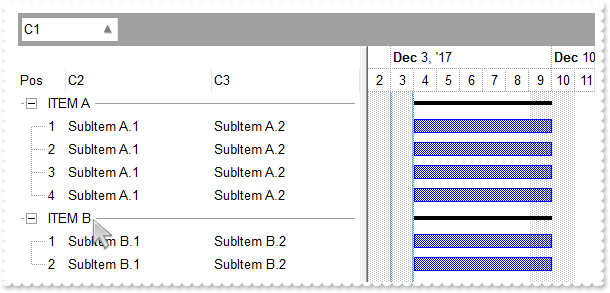
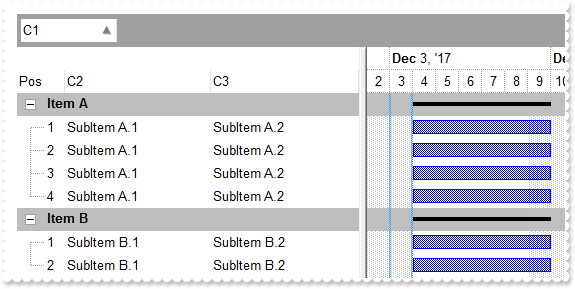
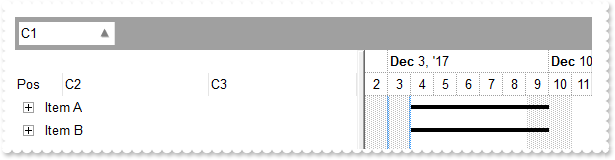
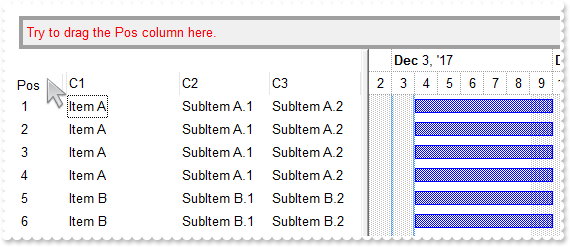
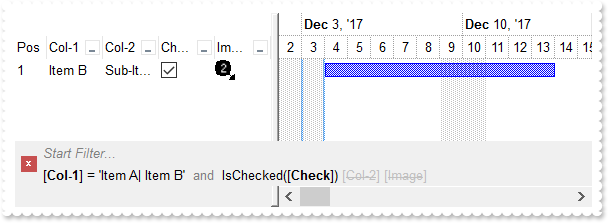
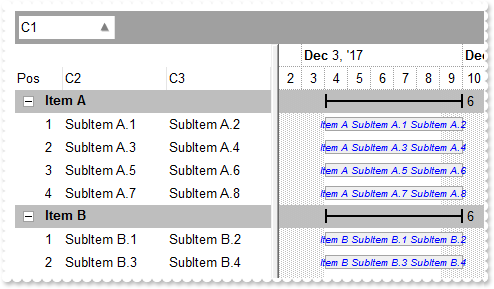
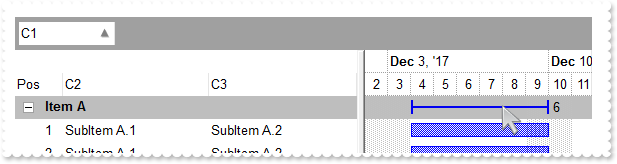
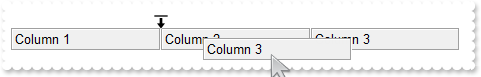
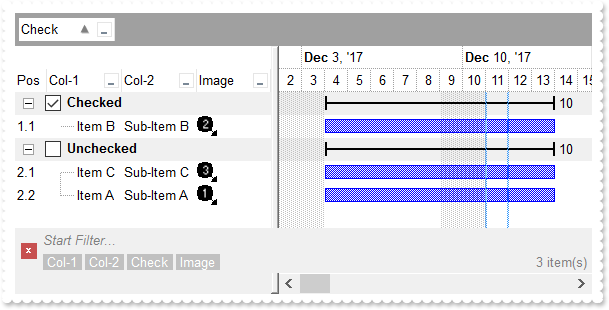
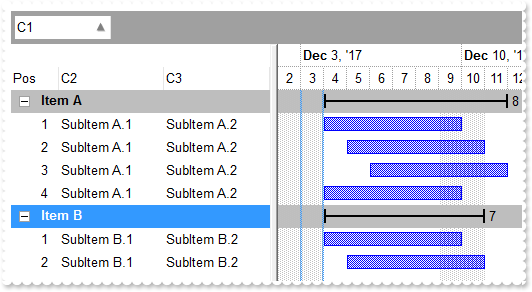
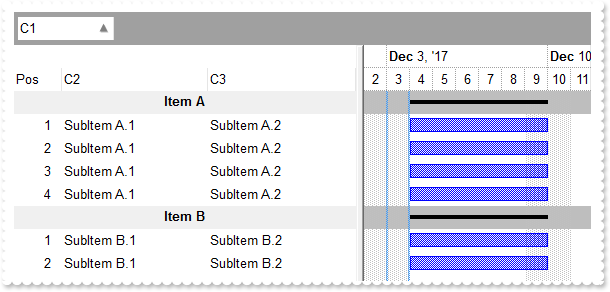
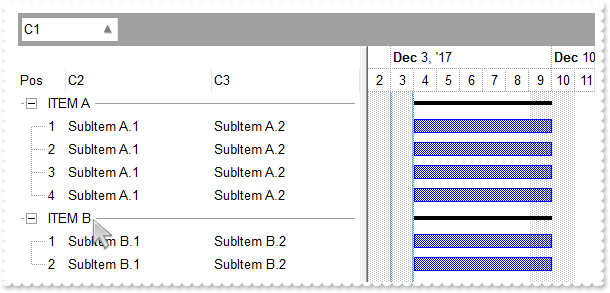
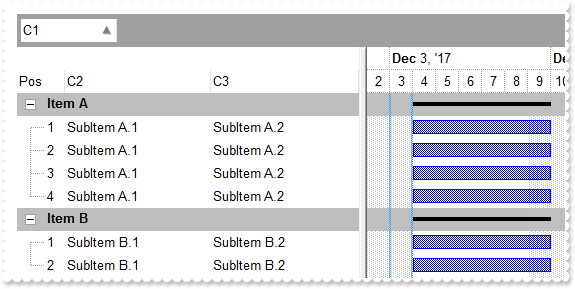
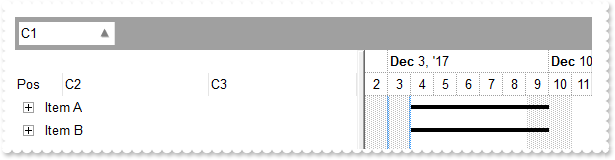
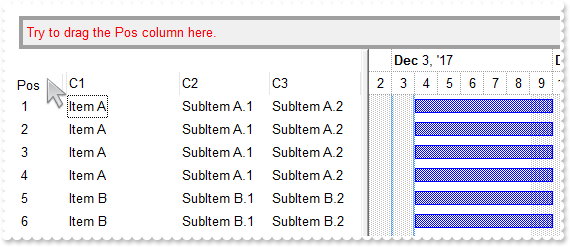
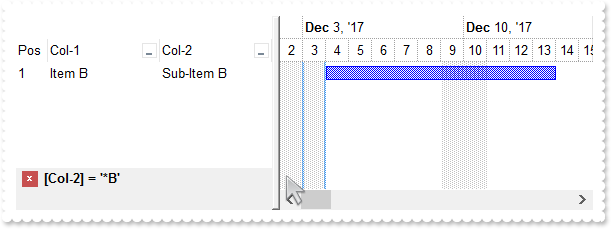
How can I display one or more columns on the same bar

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddGroupItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.ItemDividerLine(Item) = 0;
var_Items.AddBar(Item,"Summary","12/2/2017","12/2/2017",null,null);
var_Items.DefineSummaryBars(Item,"",-3,"");
var l = var_Items.GroupItem(Item);
var_Items.CellSingleLine(Item,l) = false;
var_Items.CellBold(Item,l) = true;
var_Items.ItemBackColor(Item) = 12500670;
G2antt1.Chart.ItemBackColor(Item) = 12500670;
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
G2antt1.Items.AddBar(Item,"Task","12/4/2017","12/10/2017",null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABOUGACAADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADCMQwAFBIbhrE4ZBjHGQRUgyI43RhHUBzV" +
"IUBxDEaTZLlEYJBgeHYhDJPcaUVDcWQHGyeZwjSgpKoWSJIU5NcggPDgEwTKCmKlTAKoSzJMyEmwWRAdVTZLSEaxierKPhyWT/XgAF4PfDFKRXFqXY5mKZJFqKOI8TxI" +
"NgxPQMGyrBqraLqKwQGrGCQKSBhUZ3dS2JR3OSlYRuQAMVgOXoDZhPWZXbDtSzPE63NgtOR5DiGWalABoeoxRa9cz3ViCJSrGTqIoINIzZLHFQbPpdAYdP6BeIjXhhZx" +
"BBuLZXmEOh9CcNoni2N4MjWVodh+DpfBeLJinsWR9AyYwVAkGBhEAFphGiRogDEGBamkFgtjcZgHiMbgehYaQhAIEIREAaQYkcQZUHIGRUGQDBOEaBAhDYDxGkMZAkCg" +
"eoagYZAYEYAYIAWGhemICIFj8WIiCiFR5gkIhogmBoKGKJx2C6C5hniMgggqYwog0UoNGMZJiDiCZRgOLY0ECUAQICA==");
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/2/2017";
var_Chart.PaneWidth(false) = 256;
var var_Bar = var_Chart.Bars.Item("Summary");
var_Bar.StartShape = 0;
var_Bar.EndShape = 0;
var_Bar.Shape = 1;
var_Bar.Color = 16777216;
var_Bar.Def(3) = "<%=%513%>";
var_Bar.Def(4) = 18;
var var_Bar1 = var_Chart.Bars.Item("Task");
var_Bar1.Pattern = 32;
var_Bar1.Color = 10790052;
var_Bar1.StartColor = 15790320;
var_Bar1.EndColor = var_Bar1.StartColor;
var_Bar1.Def(3) = "<%= `<font ;6><fgcolor=0000FF><i>` + %C0 + ` ` + %C1 + ` ` + %C2 %>";
var_Bar1.Def(4) = 13;
var var_Columns = G2antt1.Columns;
var_Columns.Add("C1");
var_Columns.Add("C2").Editor.EditType = 1;
var_Columns.Add("C3").Editor.EditType = 1;
var var_Column = var_Columns.Add("Pos");
var_Column.FormatColumn = "1 pos ``";
var_Column.AllowGroupBy = false;
var_Column.Position = 0;
var_Column.Width = 48;
var_Column.AllowSizing = false;
G2antt1.SortBarVisible = true;
G2antt1.SortBarCaption = "Drag a <b>column</b> header here to group by that column.";
G2antt1.AllowGroupBy = true;
G2antt1.HasLines = 0;
G2antt1.LinesAtRoot = 0;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Item A");
var_Items.CellValue(h,1) = "SubItem A.1";
var_Items.CellValue(h,2) = "SubItem A.2";
h = var_Items.AddItem("Item A");
var_Items.CellValue(h,1) = "SubItem A.3";
var_Items.CellValue(h,2) = "SubItem A.4";
h = var_Items.AddItem("Item A");
var_Items.CellValue(h,1) = "SubItem A.5";
var_Items.CellValue(h,2) = "SubItem A.6";
h = var_Items.AddItem("Item A");
var_Items.CellValue(h,1) = "SubItem A.7";
var_Items.CellValue(h,2) = "SubItem A.8";
h = var_Items.AddItem("Item B");
var_Items.CellValue(h,1) = "SubItem B.1";
var_Items.CellValue(h,2) = "SubItem B.2";
h = var_Items.AddItem("Item B");
var_Items.CellValue(h,1) = "SubItem B.3";
var_Items.CellValue(h,2) = "SubItem B.4";
var var_Column1 = G2antt1.Columns.Item(0);
var_Column1.SortOrder = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2089
|
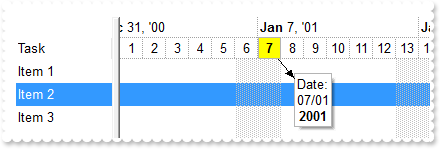
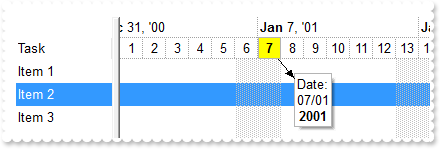
How can I associate a box/note to a date into the control's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.ScrollBySingleLine = true;
G2antt1.Columns.Add("Task");
G2antt1.HeaderHeight = 17;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 96;
var_Chart.LevelCount = 2;
var_Chart.SelBackColor = G2antt1.SelBackColor;
var var_Items = G2antt1.Items;
var_Items.AddItem("Item 1");
var_Items.SelectItem(var_Items.AddItem("Item 2")) = true;
var_Items.AddItem("Item 3");
var var_Notes = G2antt1.Chart.Notes;
var var_Items1 = G2antt1.Items;
var_Items1.LockedItemCount(0) = 1;
var hLocked = var_Items1.LockedItem(0,0);
var_Items1.ItemHeight(hLocked) = 1;
var var_Note = var_Notes.Add("header",hLocked,"1/7/2001","Date:<br><%dd%>/<%mm%><br><b><%yyyy%></b>");
var_Note.PartVisible(0) = true;
var_Note.PartText(0) = "<b><%d%></b>";
var_Note.PartCanMove(1) = true;
var_Note.PartCanMove(0) = true;
var_Note.PartVOffset(0) = -9;
var_Note.PartVOffset(1) = 20;
var_Note.PartHOffset(1) = 20;
var_Note.PartBackColor(0) = 65535;
var_Note.PartFixedWidth(0) = 18;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2088
|
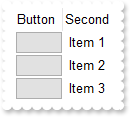
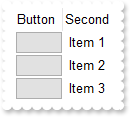
How can I define a column of button type

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="ButtonClick(Item, ColIndex, Key)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
alert( var_Items.CellValue(Item,ColIndex) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Column = G2antt1.Columns.Add("Button");
var_Column.Def(2) = true;
var_Column.Def(3) = false;
var_Column.FormatColumn = "``";
var_Column.AllowSizing = false;
var_Column.Width = 48;
G2antt1.Columns.Add("Second").FormatColumn = "` Item ` + 1 index ``";
var var_Items = G2antt1.Items;
var_Items.AddItem("Button 1");
var_Items.AddItem("Button 2");
var_Items.AddItem("Button 3 ");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2087
|
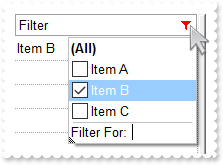
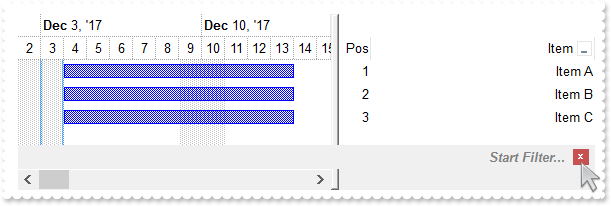
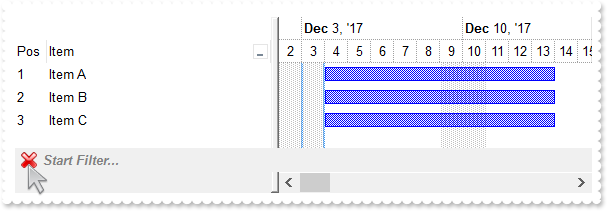
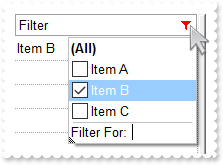
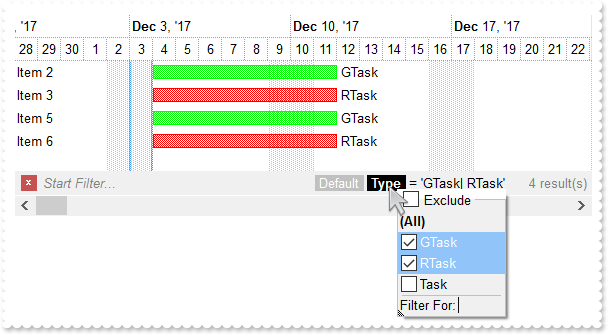
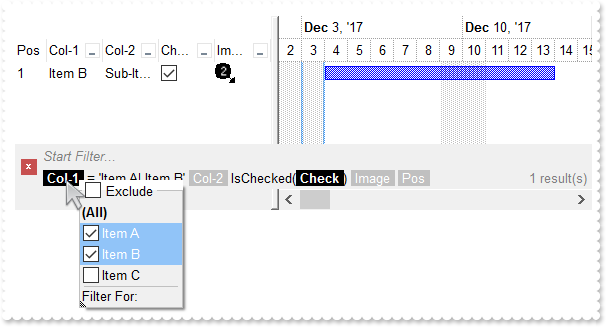
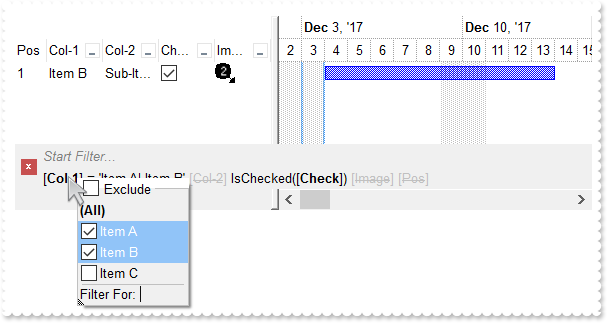
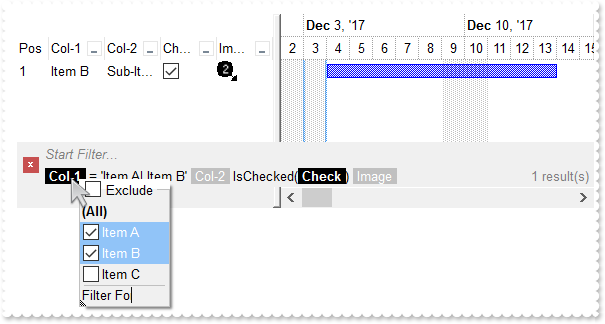
Is it possible to configure different colour/icon when there is a active filter

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="FilterChange()" LANGUAGE="JScript">
G2antt1.Background(0) = G2antt1.FormatABC("value = 0 ? 0x1000001 : 0x10000FF ",G2antt1.Columns.Item(0).FilterType,null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Appearance = G2antt1.VisualAppearance;
var_Appearance.RenderType = -16777216;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABXUIQAAYAQGKIcBiAKBQAGYBIJDEMgzDDAUBjKKocQTC4AIQjCK4JDKHYJRpHEZyCA8EhqGASRAFUQBYiWE4oSpLABQaK0ZwIGyRIrkGQgQ" +
"gmPYDSDNU4zVIEEglBI0TDNczhNDENgtGYaJqHIYpZBcM40TKkEZoSIITZcRrOEBiRL1S0RBhGcRUHZlWzdN64LhuK47UrWdD/XhdVzXRbjfz1Oq+bxve48Br7A5yYTh" +
"dr4LhOFQ3RjIL4xbIcUwGe6VZhjOLZXjmO49T69HTtOCYBEBA");
G2antt1.DrawGridLines = -1;
G2antt1.ShowFocusRect = false;
G2antt1.Background(0) = 16777217;
G2antt1.Background(32) = -1;
G2antt1.HeaderAppearance = 4;
G2antt1.BackColorHeader = 16777215;
G2antt1.HeaderVisible = 1;
var var_Column = G2antt1.Columns.Add("Filter");
var_Column.DisplayFilterButton = true;
var_Column.AllowSort = false;
var_Column.AllowDragging = false;
var_Column.FilterList = 256;
var var_Items = G2antt1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
var var_Column1 = G2antt1.Columns.Item(0);
var_Column1.Filter = "Item B";
var_Column1.FilterType = 240;
G2antt1.ApplyFilter();
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2086
|
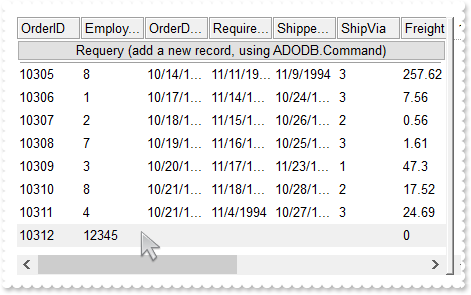
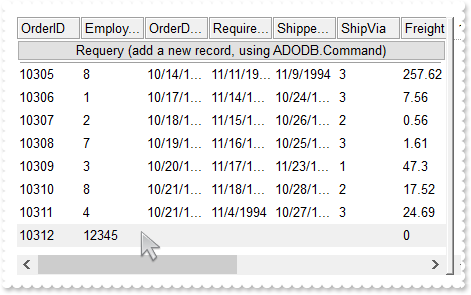
ADODB Requery sample

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="ButtonClick(Item, ColIndex, Key)" LANGUAGE="JScript">
var cmd = new ActiveXObject("ADODB.Command");
cmd.ActiveConnection = G2antt1.DataSource.ActiveConnection;
cmd.CommandText = "INSERT INTO Orders (EmployeeID) VALUES(12345)";
cmd.CommandType = 1;
cmd.Execute(null,null,null);
G2antt1.DataSource.Requery(null);
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="Error(Error, Description)" LANGUAGE="JScript">
alert( Description );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HeaderAppearance = 4;
G2antt1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADODB.Recordset");
rs.Open("Select * From Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExG2antt\\Sample\\Access\\misc.accdb",1,3,null);
G2antt1.DataSource = rs;
G2antt1.ConditionalFormats.Add("%1=12345",null).BackColor = 15790320;
var var_Items = G2antt1.Items;
var_Items.LockedItemCount(0) = 1;
var h = var_Items.LockedItem(0,0);
var_Items.ItemDivider(h) = 0;
var_Items.CellHasButton(h,0) = true;
var_Items.CellValue(h,0) = "Requery (add a new record, using ADODB.Command)";
var_Items.CellHAlignment(h,0) = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2085
|
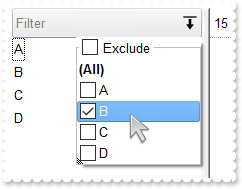
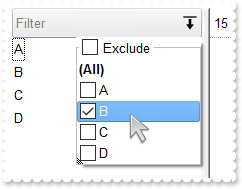
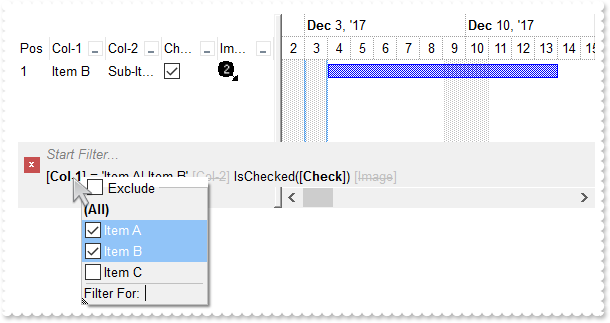
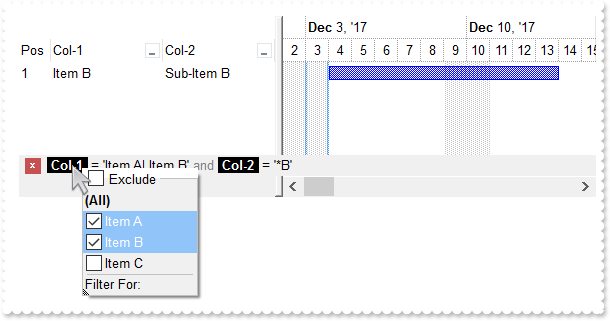
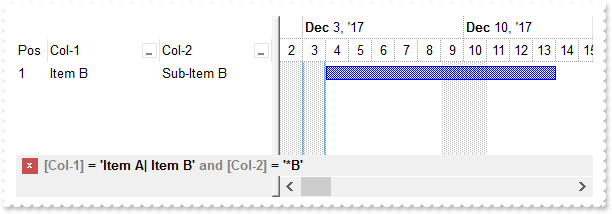
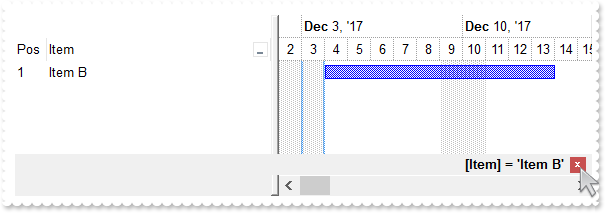
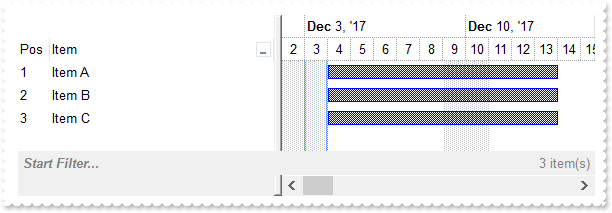
I am skinning the control's header-bar, but the background of the header-bar is shown on each item in the filter-bar drop down panel. What can I do

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Appearance = G2antt1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABFgDg6AADACAxRDgMQBQKAAzQFAYcBqGqGAAGQZxYgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjH" +
"LUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQGhsCYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU8lORLUi+M4zSBPcZVTRtGShPDB" +
"KTjMKKYgkG4lVpRNa0PC1GTzQ6mazkKQLRADDIDVbAeL3LiMBy9LyLLItQALByua5mWhbcZyBCOPgBTrRb5zO58FjuTK7YLjMB7NrUNYtFaUMy2OpOCADIaecTNcaWLx" +
"PF2MY1HWYxVj2Jw3DuRJonKYBgggSRAlIYw6B0ThGFgPAkFUDAhBMfZRiGNAkFECZnm4YQdneJwqnsSQrGAAhWAIJBJBIQgFCQIBiEIAglgqYo0i4V4MEgRI9gSToYFS" +
"b4Fk6Y4+BmBZhFOJgTC8TBogQAArgqco4muCZOkOMJtgmYpIjYKg7GKE4uCUK4AAKKg2DwI4DiCZw5k6KJ2D6D4OHiag4DwIxiiQAArAqMosnEPBPAOIhOg+DozjIJ4P" +
"GSY4iEwPAkhKLhHUUSQsnKFCnkYU9MjORhcCsAAIACLQ8iaSJ6FKC5jJoaobA8KYoACCRKnmMJzhuDpZnSboMCKGJ4nMPIPDmYAACwKIDk6CoLCeU40m6I5oliMoKDya" +
"ICokLIpgoThviOKJoGYf4KmUKhMjMLJLCAAojCyaYoiYGoGmqM46CkOwPEoKonAACxKlSdItmiWBeBeDgrioNo3D0KxSlAAAtgsUpYnUPRPEoco8hCa+T40SxbBRj5tE" +
"sHJ1i6JhbGYS4ug8awelQLZAAKZI5C4DxrhYQ9ehmUppWiA48nAPRuFKYpiAAC47laZQ9iuKZSgOPotkuFI7C6C4gACPJAm8eQOhOQZoikDp3kCS5AACPoEk8fBGnqQg" +
"pDOSppD2TxjlyPZD6CfwekQTx5lKP5ImseZTCAL5MAMAAAkoTADmMLpIjISp+HSS4PgyMAADBzAHDSIoPCOUpWjObIKE8NJOHKIwPEaTprBsHpdjWLB9AieQ+DQYwQAA" +
"MR1EOZxWi+bx7HcWQ8msfRYnnDhQACRwxgwc5rGaMZPE0ZxqjWNZtgyRwAAyTZEnuXJzEyAx2kQcxNkye5cEy3cYAcANrGAIH4OAhx3gNGGPAfgIR8jBA4McBMARViHH" +
"4HQOYmxuCpF2MsecEQVBvGQCcIQvA6i2CAAIARAQ=");
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABZEGACAADACAxRDgMQBQKAAzQFAYcBqGqGAAGQZxYgmFgAQhFcZQSKUOQTDKMIziYBYJhEMwwDhEIwjHCEEhsGIbJAGQBJCjWGodQLOEgzN" +
"C0IxNFCQILhEZJADKII8TTOU5UPRESwTE4cKBmKhQCo2NpKR7VUTxCKQahLLivoCjBT8EzHMqtIzrCA6MpaP4pQjKcqwHJ8YyHEi0ZrjazKaj6T5AXDUcaWbbNVx3PK3" +
"aioOpLZrqOZZYzYFoABTuJzPMSyIhxXD8cweaZvSpLExVYK9BY3PbKMgxC77QgTIpDaQMNS6PjtF43PAALLFUaNYzoOKzABMHATBIXAYJCwIIR5G7ID4BbQcCQAHL9DB" +
"aEEIAEEISgGhMGZQmocgymmIRQkIEQ2BcGgbEIRQci8XaMBqTRVgSAZHG+S5pnOep+D6f4vjec5zn0fpfmgBgAH6TRoBYBoAh+eAmAiAgPFgNArgOQpIESdoEmCOAOAq" +
"BYfFGAgaEaBgYHYFYFmIB5UiGCJUgKCgmgeYoHk4BgCmKRQiCwApgHgYgyH8B54lQU4NkMeJlBoDgjkiXBTg0R54iYIR+koeQVBoKpkgkChKhEJBkF4SFEjkDgJhFQoe" +
"EmDJlBeehUhWJQJGIXoICWOQ6FeFIlhkfhlDsSJpiQVoamaSY2G6G5nAmRhpCOH5pkwVYdmeCZmHqHpnkmdhzhmaAIFiax8AABAEICA==");
G2antt1.BackColorHeader = 16777216;
G2antt1.ForeColorHeader = 8421504;
G2antt1.Background(0) = 33554432;
G2antt1.Background(26) = 16777215;
G2antt1.Background(27) = 65536;
G2antt1.Background(20) = 33521664;
G2antt1.Background(21) = 15790320;
G2antt1.Background(32) = -1;
G2antt1.HeaderHeight = 24;
G2antt1.BackColorLevelHeader = G2antt1.BackColor;
var var_Column = G2antt1.Columns.Add("Filter");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 9504;
var_Column.Def(52) = 2;
var_Column.Def(53) = 2;
var var_Items = G2antt1.Items;
var_Items.AddItem("A");
var_Items.AddItem("B");
var_Items.AddItem("C");
var_Items.AddItem("D");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2084
|
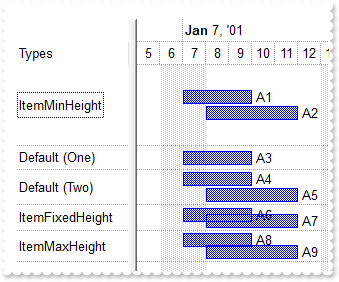
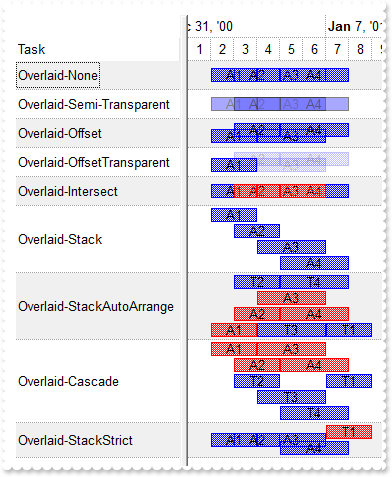
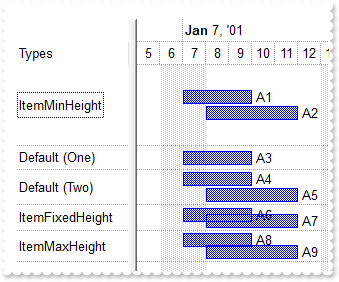
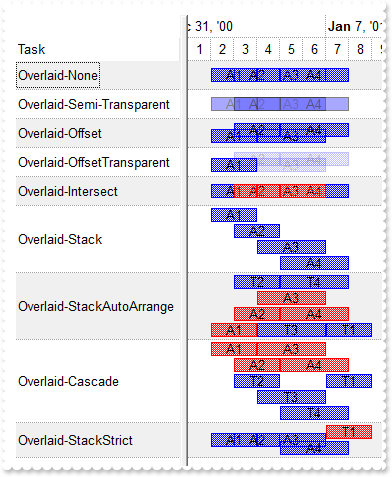
I specify the ItemHeight for each row, but as soon as I click the chart section, the item's height is restored to default (not working). What could be the cause

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.ScrollBySingleLine = true;
G2antt1.Columns.Add("Types");
G2antt1.DrawGridLines = 1;
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.DrawGridLines = 1;
var_Chart.AllowCreateBar = 1;
var_Chart.AllowLinkBars = false;
var_Chart.ResizeUnitScale = 65536;
var_Chart.PaneWidth(false) = 112;
var_Chart.FirstVisibleDate = "1/1/2001";
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.OverlaidType = 3;
var_Bar.Def(3) = "<%=%9%>";
var_Bar.Def(4) = 18;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("ItemMinHeight");
var_Items.AddBar(h,"Task","1/7/2001","1/10/2001","A1",null);
var_Items.AddBar(h,"Task","1/8/2001","1/12/2001","A2",null);
var_Items.ItemMinHeight(h) = 64;
var_Items.AddBar(var_Items.AddItem("Default (One)"),"Task","1/7/2001","1/10/2001","A3",null);
h = var_Items.AddItem("Default (Two)");
var_Items.AddBar(h,"Task","1/7/2001","1/10/2001","A4",null);
var_Items.AddBar(h,"Task","1/8/2001","1/12/2001","A5",null);
h = var_Items.AddItem("ItemFixedHeight");
var_Items.AddBar(h,"Task","1/7/2001","1/10/2001","A6",null);
var_Items.AddBar(h,"Task","1/8/2001","1/12/2001","A7",null);
var_Items.ItemMinHeight(h) = 20;
var_Items.ItemMaxHeight(h) = 20;
h = var_Items.AddItem("ItemMaxHeight");
var_Items.AddBar(h,"Task","1/7/2001","1/10/2001","A8",null);
var_Items.AddBar(h,"Task","1/8/2001","1/12/2001","A9",null);
var_Items.ItemMaxHeight(h) = 24;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2083
|
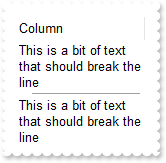
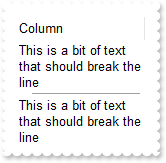
The ItemHeight property is not working (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.ColumnAutoResize = false;
G2antt1.ScrollBySingleLine = true;
G2antt1.Columns.Add("Column").Width = 128;
var var_Items = G2antt1.Items;
var_Items.CellSingleLine(var_Items.AddItem("This is a bit of text that should break the line"),0) = 0;
var h = var_Items.AddItem("");
var_Items.ItemDivider(h) = 0;
var_Items.SelectableItem(h) = false;
var_Items.ItemDividerLineAlignment(h) = 1;
var_Items.ItemHeight(h) = 3;
var_Items.CellSingleLine(var_Items.AddItem("This is a bit of text that should break the line"),0) = 0;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2082
|
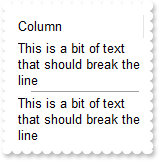
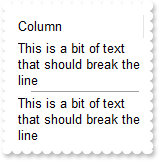
The ItemHeight property is not working (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.ColumnAutoResize = false;
G2antt1.ScrollBySingleLine = true;
var var_Column = G2antt1.Columns.Add("Column");
var_Column.Width = 128;
var_Column.Def(16) = 0;
var var_Items = G2antt1.Items;
var_Items.AddItem("This is a bit of text that should break the line");
var h = var_Items.AddItem("");
var_Items.ItemDivider(h) = 0;
var_Items.SelectableItem(h) = false;
var_Items.ItemDividerLineAlignment(h) = 1;
var_Items.ItemMinHeight(h) = 3;
var_Items.ItemMaxHeight(h) = 3;
var_Items.AddItem("This is a bit of text that should break the line");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2081
|
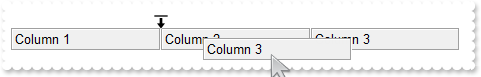
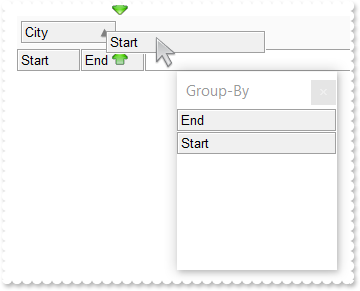
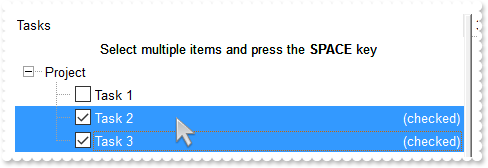
How do I use the ColumnsFloatBarVisible on exColumnsFloatBarVisibleIncludeCheckColumns

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.ColumnAutoResize = false;
G2antt1.HeaderAppearance = 4;
var var_Columns = G2antt1.Columns;
var_Columns.Add("City");
var_Columns.Add("Start").Visible = false;
var_Columns.Add("End").Visible = false;
G2antt1.Description(26) = "Show/Hide";
G2antt1.ColumnsFloatBarSortOrder = 1;
G2antt1.ColumnsFloatBarVisible = 2;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2080
|
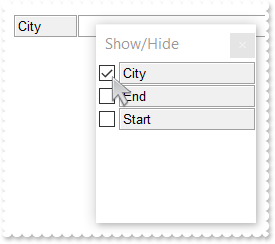
How do I use the ColumnsFloatBarVisible on exColumnsFloatBarVisibleIncludeHiddenColumn

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.ColumnAutoResize = false;
G2antt1.HeaderAppearance = 4;
var var_Columns = G2antt1.Columns;
var_Columns.Add("City");
var_Columns.Add("Start").Visible = false;
var_Columns.Add("End").Visible = false;
G2antt1.Description(26) = "Show";
G2antt1.ColumnsFloatBarVisible = -1;
G2antt1.ColumnsFloatBarSortOrder = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2079
|
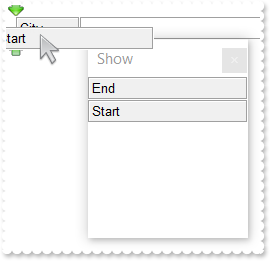
How do I use the ColumnsFloatBarVisible on exColumnsFloatBarVisibleIncludeGroupByColumns

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.ColumnAutoResize = false;
G2antt1.HeaderAppearance = 4;
var var_Columns = G2antt1.Columns;
var_Columns.Add("City");
var_Columns.Add("Start");
var_Columns.Add("End");
G2antt1.AllowGroupBy = true;
G2antt1.SortBarVisible = true;
G2antt1.SortBarCaption = "Drag a <b>column</b> header here to group by that column.";
G2antt1.BackColorSortBar = 16448250;
G2antt1.Description(26) = "Group-By";
G2antt1.ColumnsFloatBarVisible = 1;
G2antt1.ColumnsFloatBarSortOrder = 1;
G2antt1.Columns.Item("City").SortOrder = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2078
|
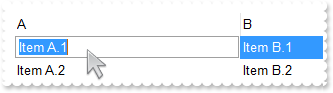
How can I advance to the next line, once the user presses the ENTER key

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="KeyDown(KeyCode, Shift)" LANGUAGE="JScript">
alert( "KeyCode Before:" );
alert( KeyCode );
KeyCode = G2antt1.FormatABC("value = 13 ? 40 : value",KeyCode,null,null);
alert( "KeyCode After:" );
alert( KeyCode );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Columns = G2antt1.Columns;
var var_Editor = var_Columns.Add("A").Editor;
var_Editor.Appearance = 4;
var_Editor.EditType = 1;
var var_Editor1 = var_Columns.Add("B").Editor;
var_Editor1.Appearance = 4;
var_Editor1.EditType = 1;
var var_Items = G2antt1.Items;
var h0 = var_Items.AddItem("Item A.1");
var_Items.CellValue(h0,1) = "Item B.1";
h0 = var_Items.AddItem("Item A.2");
var_Items.CellValue(h0,1) = "Item B.2";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2077
|
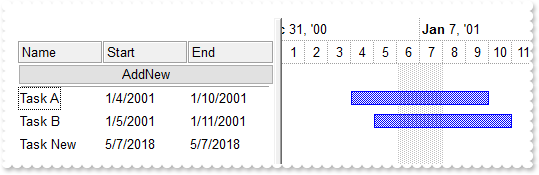
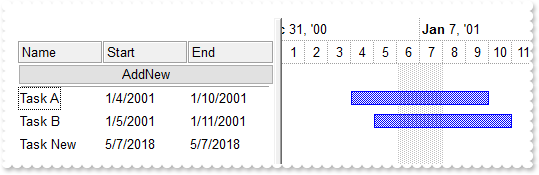
I am using AddNew to add new records, but I can not see them into the control

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,1),var_Items.CellValue(Item,2),null,null);
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="ButtonClick(Item, ColIndex, Key)" LANGUAGE="JScript">
var var_Recordset = G2antt1.DataSource;
var_Recordset.AddNew(null,null);
var_Recordset.Fields.Item("Name").Value = "Task New";
var_Recordset.Update(null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HeaderAppearance = 4;
var rs = new ActiveXObject("ADODB.Recordset");
var var_Fields = rs.Fields;
var_Fields.Append("Name",8,null,null,null);
var_Fields.Append("Start",7,null,null,null);
var_Fields.Append("End",7,null,null,null);
rs.Open(null,null,null,null,null);
rs.AddNew(null,null);
rs.Fields.Item("Name").Value = "Task A";
rs.Fields.Item("Start").Value = "1/4/2001";
rs.Fields.Item("End").Value = "1/10/2001";
rs.Update(null,null);
rs.AddNew(null,null);
rs.Fields.Item("Name").Value = "Task B";
rs.Fields.Item("Start").Value = "1/5/2001";
rs.Fields.Item("End").Value = "1/11/2001";
rs.Update(null,null);
G2antt1.DataSource = rs;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 256;
G2antt1.Items.AllowCellValueToItemBar = true;
G2antt1.Columns.Item("Start").Def(18) = 1;
G2antt1.Columns.Item("End").Def(18) = 2;
var var_Items = G2antt1.Items;
var_Items.LockedItemCount(0) = 1;
var h = var_Items.LockedItem(0,0);
var_Items.ItemDivider(h) = 0;
var_Items.CellHasButton(h,0) = true;
var_Items.CellValue(h,0) = "AddNew";
var_Items.CellHAlignment(h,0) = 1;
G2antt1.DetectAddNew = true;
G2antt1.DetectDelete = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2076
|
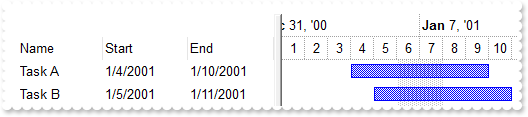
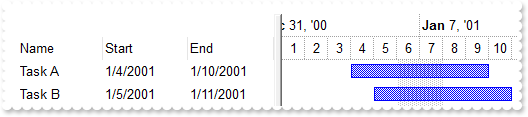
How can I create a new ADO recordset

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,1),var_Items.CellValue(Item,2),null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var rs = new ActiveXObject("ADODB.Recordset");
var var_Fields = rs.Fields;
var_Fields.Append("Name",8,null,null,null);
var_Fields.Append("Start",7,null,null,null);
var_Fields.Append("End",7,null,null,null);
rs.Open(null,null,null,null,null);
rs.AddNew(null,null);
rs.Fields = "Task A";
rs.Fields = "1/4/2001";
rs.Fields = "1/10/2001";
rs.Update(null,null);
rs.AddNew(null,null);
rs.Fields = "Task B";
rs.Fields = "1/5/2001";
rs.Fields = "1/11/2001";
rs.Update(null,null);
G2antt1.DataSource = rs;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 256;
G2antt1.Items.AllowCellValueToItemBar = true;
G2antt1.Columns.Item("Start").Def(18) = 1;
G2antt1.Columns.Item("End").Def(18) = 2;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2075
|
Do do I get the DAO version I have installed

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
alert( new ActiveXObject("DAO.DBEngine.35").Version.Version );
alert( new ActiveXObject("DAO.DBEngine.36").Version.Version );
alert( new ActiveXObject("DAO.DBEngine.120").Version.Version );
}
</SCRIPT>
</BODY>
|
|
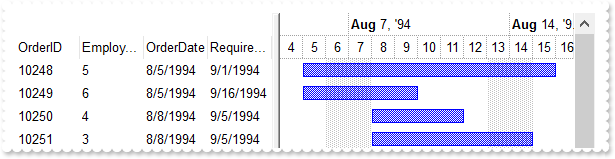
2074
|
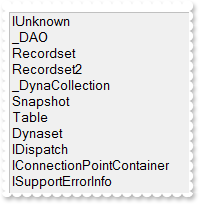
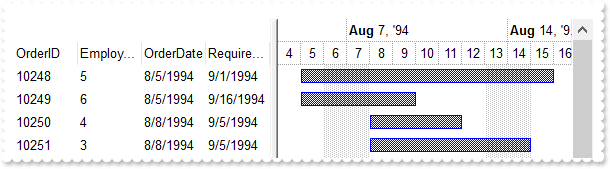
How do I get a list of interfaces the object implemenets

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4),null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.ColumnAutoResize = false;
var var_PrivDBEngine = new ActiveXObject("DAO.DBEngine.120");
var rs = var_PrivDBEngine.OpenDatabase("C:\\Program Files\\Exontrol\\ExG2antt\\Sample\\Access\\misc.accdb",null,null,null).OpenRecordset("Orders",null,null,null);
alert( new ActiveXObject("Exontrol.PropertiesList") );
G2antt1.DataSource = rs;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/4/1994";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 256;
G2antt1.Items.AllowCellValueToItemBar = true;
G2antt1.Columns.Item(2).Def(18) = 1;
G2antt1.Columns.Item(4).Def(18) = 2;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2073
|
Do do I get the ADO version I have installed

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
alert( "ADO Version:" );
alert( new ActiveXObject("ADODB.Connection").Version.Version );
}
</SCRIPT>
</BODY>
|
|
2072
|
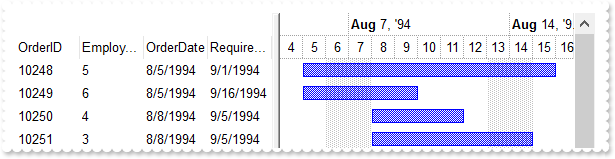
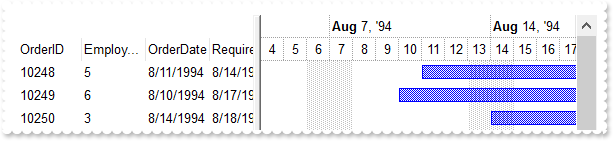
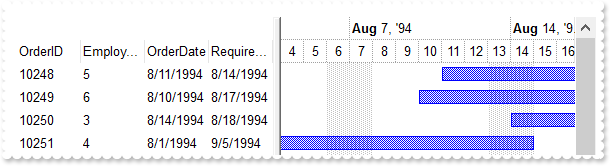
DAO, ACCDB, 120

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4),null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.ColumnAutoResize = false;
var var_PrivDBEngine = new ActiveXObject("DAO.DBEngine.120");
var rs = var_PrivDBEngine.OpenDatabase("C:\\Program Files\\Exontrol\\ExG2antt\\Sample\\Access\\misc.accdb",null,null,null).OpenRecordset("Orders",null,null,null);
G2antt1.DataSource = rs;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/4/1994";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 256;
G2antt1.Items.AllowCellValueToItemBar = true;
G2antt1.Columns.Item(2).Def(18) = 1;
G2antt1.Columns.Item(4).Def(18) = 2;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
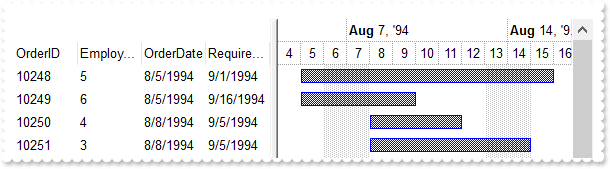
2071
|
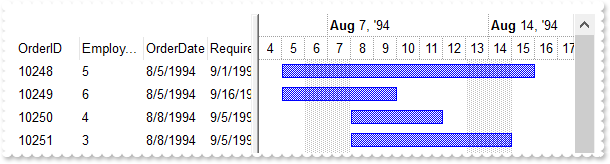
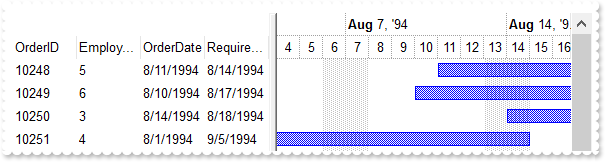
DAO, MDB, 120

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4),null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.ColumnAutoResize = false;
var var_PrivDBEngine = new ActiveXObject("DAO.DBEngine.120");
var rs = var_PrivDBEngine.OpenDatabase("C:\\Program Files\\Exontrol\\ExG2antt\\sample\\Access\\misc.mdb",null,null,null).OpenRecordset("Orders",null,null,null);
G2antt1.DataSource = rs;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/4/1994";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 256;
G2antt1.Items.AllowCellValueToItemBar = true;
G2antt1.Columns.Item(2).Def(18) = 1;
G2antt1.Columns.Item(4).Def(18) = 2;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
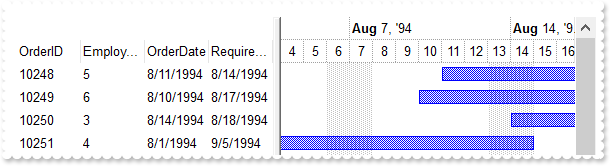
2070
|
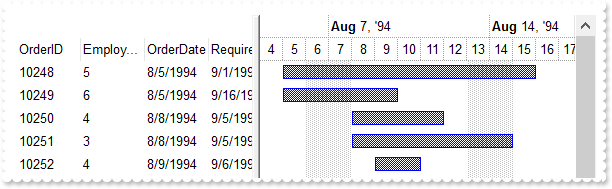
DAO, MDB

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4),null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.ColumnAutoResize = false;
var var_PrivDBEngine = new ActiveXObject("DAO.DBEngine.36");
var rs = var_PrivDBEngine.OpenDatabase("C:\\Program Files\\Exontrol\\ExG2antt\\sample\\Access\\misc.mdb",null,null,null).OpenRecordset("Orders",null,null,null);
G2antt1.DataSource = rs;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/4/1994";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 256;
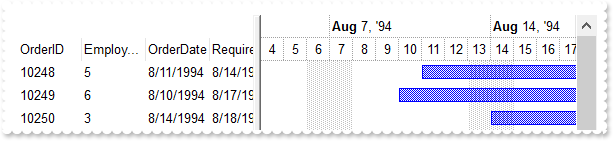
G2antt1.Items.AllowCellValueToItemBar = true;
G2antt1.Columns.Item(2).Def(18) = 1;
G2antt1.Columns.Item(4).Def(18) = 2;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2069
|
ADODB, ACCDB, x64

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4),null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADODB.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExG2antt\\Sample\\Access\\misc.accdb",1,1,null);
G2antt1.DataSource = rs;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/4/1994";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 256;
G2antt1.Items.AllowCellValueToItemBar = true;
G2antt1.Columns.Item(2).Def(18) = 1;
G2antt1.Columns.Item(4).Def(18) = 2;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2068
|
ADOR, ACCDB

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4),null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExG2antt\\Sample\\Access\\misc.accdb",3,3,null);
G2antt1.DataSource = rs;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/4/1994";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 256;
G2antt1.Items.AllowCellValueToItemBar = true;
G2antt1.Columns.Item(2).Def(18) = 1;
G2antt1.Columns.Item(4).Def(18) = 2;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2067
|
ADODB, MDB

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4),null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADODB.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExG2antt\\Sample\\Access\\misc.accdb",3,3,null);
G2antt1.DataSource = rs;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/4/1994";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 256;
G2antt1.Items.AllowCellValueToItemBar = true;
G2antt1.Columns.Item(2).Def(18) = 1;
G2antt1.Columns.Item(4).Def(18) = 2;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2066
|
ADOR, MDB

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4),null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExG2antt\\Sample\\Access\\misc.accdb",3,3,null);
G2antt1.DataSource = rs;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/4/1994";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 256;
G2antt1.Items.AllowCellValueToItemBar = true;
G2antt1.Columns.Item(2).Def(18) = 1;
G2antt1.Columns.Item(4).Def(18) = 2;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2065
|
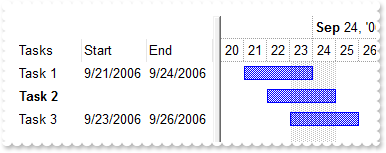
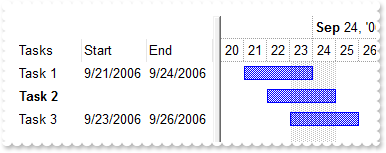
I am using exCellValueToItemBarProperty, Is it possible to “disable” this synchronisation for one (or several) item (sample-2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Columns = G2antt1.Columns;
var_Columns.Add("Tasks");
var_Columns.Add("Start").Def(18) = 1;
var_Columns.Add("End").Def(18) = 2;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "9/20/2006";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(0) = 196;
var_Chart.AllowCreateBar = 1;
var var_Items = G2antt1.Items;
var_Items.AllowCellValueToItemBar = true;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","9/21/2006","9/24/2006",null,null);
var h = var_Items.AddItem("Task 2");
var_Items.AddBar(h,"Task","9/22/2006","9/25/2006",null,null);
var_Items.ItemBold(h) = true;
var_Items.CellValueToItemBar(h,1,1,"newbar");
var_Items.CellValueToItemBar(h,2,2,"newbar");
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","9/23/2006","9/26/2006",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
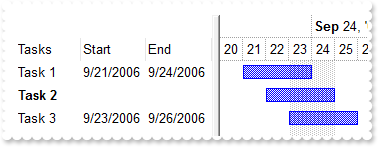
2064
|
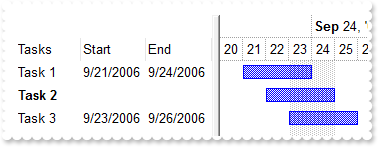
I am using exCellValueToItemBarProperty, Is it possible to “disable” this synchronisation for one (or several) item (sample-1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Columns = G2antt1.Columns;
var_Columns.Add("Tasks");
var_Columns.Add("Start").Def(18) = 1;
var_Columns.Add("End").Def(18) = 2;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "9/20/2006";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(0) = 196;
var var_Items = G2antt1.Items;
var_Items.AllowCellValueToItemBar = true;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","9/21/2006","9/24/2006",null,null);
var h = var_Items.AddItem("Task 2");
var_Items.AddBar(h,"Task","9/22/2006","9/25/2006",null,null);
var_Items.FormatCell(h,1) = "``";
var_Items.FormatCell(h,2) = "``";
var_Items.ItemBold(h) = true;
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","9/23/2006","9/26/2006",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2063
|
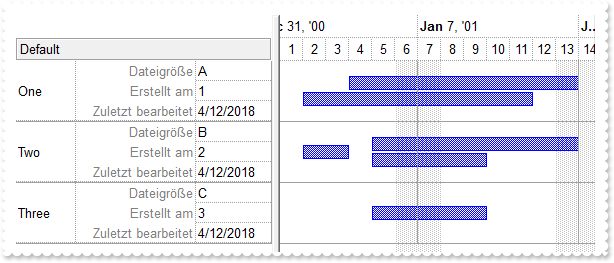
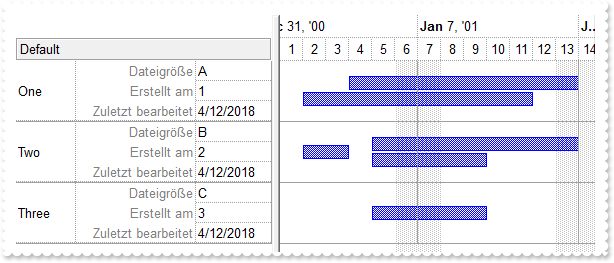
How can I use the CRD (eXCRD format)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HeaderAppearance = 4;
G2antt1.SelBackMode = 1;
var var_Column = G2antt1.Columns.Add("Default");
var_Column.Def(32) = "[b=0]60;1[b=15]:60,((20;\"<fgcolor=808080>Dateigröße\"[b=1][a=2]:120,2[b=15])/(20;\"<fgcolor=808080>Erstellt am\"[a=2]:120,3[b=" +
"15])/(20;\"<fgcolor=808080>Zuletzt bearbeitet\"[b=4][a=2]:120,4[b=15]))";
var_Column.AllowSort = false;
G2antt1.Columns.Add(1).Visible = false;
var var_Column1 = G2antt1.Columns.Add(2);
var_Column1.Visible = false;
var_Column1.Editor.EditType = 1;
var_Column1.FormatColumn = "1 index `A-Z`";
var var_Column2 = G2antt1.Columns.Add(3);
var_Column2.Visible = false;
var_Column2.Editor.EditType = 1;
var_Column2.FormatColumn = "1 index ``";
var var_Column3 = G2antt1.Columns.Add(4);
var_Column3.Visible = false;
var_Column3.Editor.EditType = 1;
var_Column3.FormatColumn = "date(``)";
var dih = 48;
G2antt1.DefaultItemHeight = dih;
G2antt1.DrawGridLines = -2;
G2antt1.GridLineStyle = 48;
var var_Chart = G2antt1.Chart;
var_Chart.DrawGridLines = -2;
var_Chart.GridLineStyle = 48;
var_Chart.PaneWidth(false) = 256;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.Bars.Item("Task").OverlaidType = 515;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("");
var_Items.CellValue(h,1) = "One";
var_Items.AddBar(h,"Task","1/2/2001","1/12/2001","A",null);
var_Items.AddBar(h,"Task","1/4/2001","1/14/2001","B",null);
var_Items.ItemMaxHeight(h) = dih;
h = var_Items.AddItem("");
var_Items.CellValue(h,1) = "Two";
var_Items.AddBar(h,"Task","1/5/2001","1/10/2001","A",null);
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","B",null);
var_Items.AddBar(h,"Task","1/5/2001","1/14/2001","B2",null);
var_Items.ItemMaxHeight(h) = dih;
h = var_Items.AddItem("");
var_Items.CellValue(h,1) = "Three";
var_Items.AddBar(h,"Task","1/5/2001","1/10/2001","A",null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2062
|
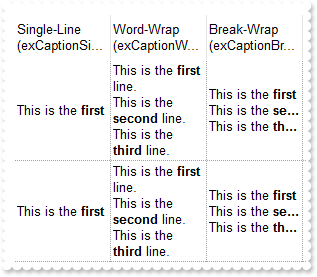
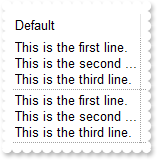
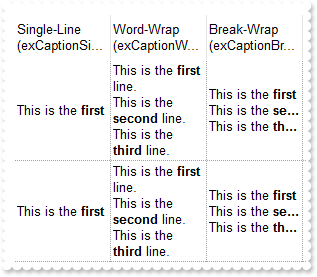
Type of wraps the cell's caption support (Sample 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HeaderSingleLine = false;
G2antt1.HeaderHeight = 36;
G2antt1.DrawGridLines = -2;
G2antt1.ColumnAutoResize = false;
G2antt1.ScrollBySingleLine = true;
var var_Columns = G2antt1.Columns;
var var_Column = var_Columns.Add("Single-Line (exCaptionSingleLine)");
var_Column.Width = 96;
var_Column.Def(17) = 1;
var_Column.Def(16) = -1;
var_Column.Def(6) = 0;
var var_Column1 = var_Columns.Add("Word-Wrap (exCaptionWordWrap)");
var_Column1.Width = 96;
var_Column1.Def(17) = 1;
var_Column1.Def(16) = 0;
var_Column1.Def(6) = 0;
var_Column1.FormatColumn = "%0";
var var_Column2 = var_Columns.Add("Break-Wrap (exCaptionBreakWrap)");
var_Column2.Width = 96;
var_Column2.Def(17) = 1;
var_Column2.Def(16) = 1;
var_Column2.Def(6) = 0;
var_Column2.FormatColumn = "%0";
var var_Items = G2antt1.Items;
var_Items.AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.");
var_Items.AddItem("This is the <b>first</b> line.\\r\\nThis is the <b>second</b> line.\\r\\nThis is the <b>third</b> line.");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2061
|
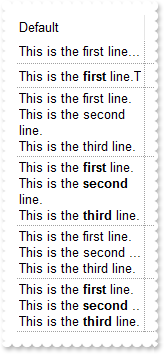
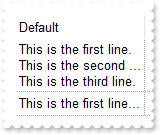
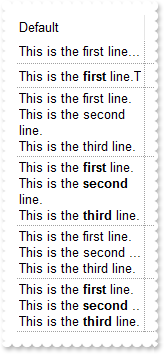
Type of wraps the cell's caption support (Sample 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HeaderSingleLine = false;
G2antt1.HeaderHeight = 36;
G2antt1.DrawGridLines = -2;
G2antt1.ColumnAutoResize = false;
G2antt1.ScrollBySingleLine = true;
G2antt1.Columns.Add("Default").Width = 128;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("This is the first line.\\r\\nThis is the second line.\\r\\nThis is the third line.");
h = var_Items.AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.");
var_Items.CellValueFormat(h,0) = 1;
h = var_Items.AddItem("This is the first line.\\r\\nThis is the second line.\\r\\nThis is the third line.");
var_Items.CellSingleLine(h,0) = 0;
h = var_Items.AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.");
var_Items.CellValueFormat(h,0) = 1;
var_Items.CellSingleLine(h,0) = 0;
h = var_Items.AddItem("This is the first line.\\r\\nThis is the second line.\\r\\nThis is the third line.");
var_Items.CellSingleLine(h,0) = 1;
h = var_Items.AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.");
var_Items.CellValueFormat(h,0) = 1;
var_Items.CellSingleLine(h,0) = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2060
|
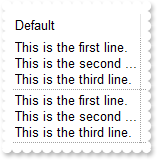
Can I break the cell's caption using the line break <br> or \r\n (Sample 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.DrawGridLines = -2;
G2antt1.ColumnAutoResize = false;
G2antt1.ScrollBySingleLine = true;
G2antt1.Columns.Add("Default").Width = 128;
var var_Items = G2antt1.Items;
var_Items.CellSingleLine(var_Items.AddItem("This is the first line.\\r\\nThis is the second line.\\r\\nThis is the third line."),0) = 1;
var_Items.AddItem("This is the first line.\\r\\nThis is the second line.\\r\\nThis is the third line.");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2059
|
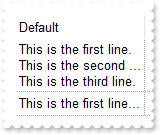
Can I break the cell's caption using the line break <br> or \r\n (Sample 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.DrawGridLines = -2;
G2antt1.ColumnAutoResize = false;
G2antt1.ScrollBySingleLine = true;
var var_Column = G2antt1.Columns.Add("Default");
var_Column.Width = 128;
var_Column.Def(16) = 1;
var var_Items = G2antt1.Items;
var_Items.AddItem("This is the first line.\\r\\nThis is the second line.\\r\\nThis is the third line.");
var_Items.AddItem("This is the first line.\\r\\nThis is the second line.\\r\\nThis is the third line.");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2058
|
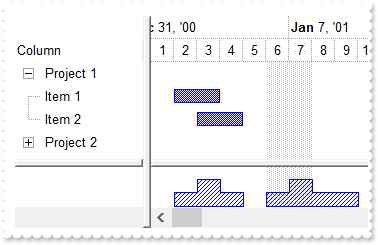
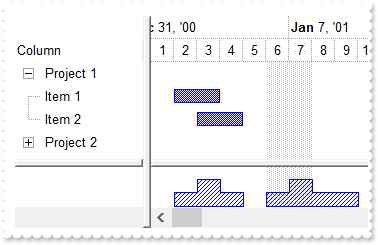
The histogram is showing empty space, when expanding an item. What could be wrong

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.LinesAtRoot = 5;
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 128;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 48;
var_Chart.HistogramView = 1392;
var_Chart.Bars.Item("Task").HistogramPattern = 6;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project 1");
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 2"),"Task","1/3/2001","1/5/2001",null,null);
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Project 2");
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 1"),"Task","1/7/2001","1/10/2001",null,null);
var_Items.AddBar(var_Items.InsertItem(h,null,"Item 2"),"Task","1/6/2001","1/8/2001",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2057
|
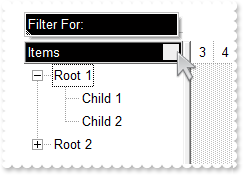
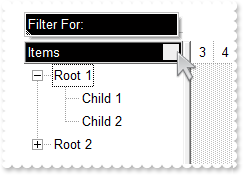
How can I change the visual appearance/color of the Filter For ... field

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.LinesAtRoot = -1;
G2antt1.BackColorHeader = 1;
G2antt1.ForeColorHeader = 16777215;
G2antt1.Background(26) = G2antt1.BackColorHeader;
G2antt1.Background(27) = G2antt1.ForeColorHeader;
G2antt1.Background(0) = 15790320;
G2antt1.Background(32) = -1;
G2antt1.HeaderAppearance = 5;
var var_Column = G2antt1.Columns.Add("Items");
var_Column.FilterOnType = true;
var_Column.DisplayFilterButton = true;
var_Column.FilterList = 2;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2056
|
How can I display the cell's caption without spaces on both sides

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.ColumnAutoResize = true;
var var_Column = G2antt1.Columns.Add("Default");
var_Column.Def(17) = 1;
var_Column.FormatColumn = "((trim(value) replace ` ` with ` `) replace ` ` with ` `) replace ` ` with `<bgcolor=FF0000> </bgcolor>`";
var var_Items = G2antt1.Items;
var_Items.AddItem("");
var_Items.AddItem("Item A");
var_Items.AddItem(" Item B");
var_Items.AddItem(" Item C ");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2055
|
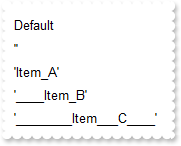
How can I highlight the spaces within the column (sample 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.ColumnAutoResize = true;
var var_Column = G2antt1.Columns.Add("Default");
var_Column.Def(17) = 1;
var_Column.FormatColumn = "`'` + ( value replace ` ` with `_` ) + `'`";
var var_Items = G2antt1.Items;
var_Items.AddItem("");
var_Items.AddItem("Item A");
var_Items.AddItem(" Item B");
var_Items.AddItem(" Item C ");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2054
|
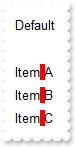
How can I highlight the spaces within the column (sample 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.ColumnAutoResize = true;
var var_Column = G2antt1.Columns.Add("Default");
var_Column.Def(17) = 1;
var_Column.FormatColumn = "len(value) = 0 ? `<bgcolor=FF0000> </bgcolor>` : ( value replace ` ` with `<bgcolor=FF0000> </bgcolor>` )";
var var_Items = G2antt1.Items;
var_Items.AddItem("");
var_Items.AddItem("Item A");
var_Items.AddItem(" Item B");
var_Items.AddItem(" Item C ");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2053
|
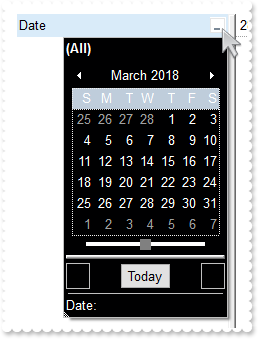
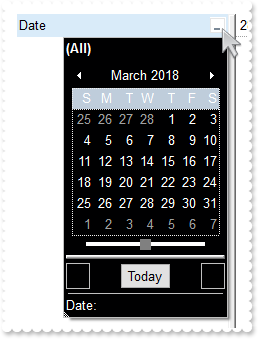
How can I change the visual aspect of the drop down filter-calendar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Background(26) = 65536;
G2antt1.Background(27) = 16777215;
G2antt1.Background(12) = 16777215;
G2antt1.Background(8) = G2antt1.Background(26);
G2antt1.Background(11) = 8421504;
var var_Column = G2antt1.Columns.Add("Date");
var_Column.FilterType = 4;
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterDate = true;
var_Column.DisplayFilterPattern = false;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2052
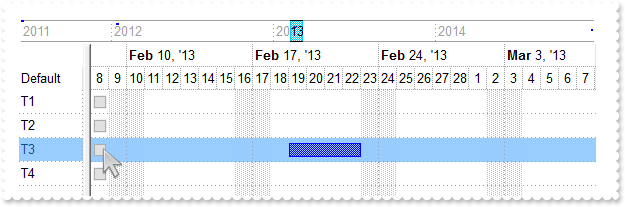
|
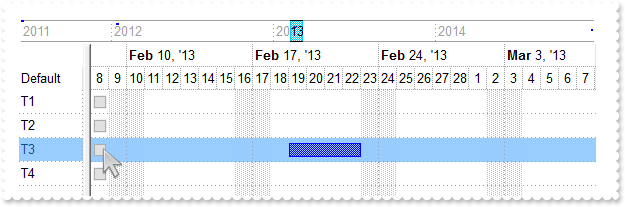
How can I scroll the chart to ensure that a bar fits the chart's client area

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="ButtonClick(Item, ColIndex, Key)" LANGUAGE="JScript">
var kBar = G2antt1.Items.FirstItemBar(Item);
var dStart = G2antt1.Items.ItemBar(Item,kBar,1);
var dEnd = G2antt1.Items.ItemBar(Item,kBar,2);
var dScroll = G2antt1.FormatABC("(A+B)/2",dStart,dEnd,null);
G2antt1.Chart.ScrollTo(dScroll,1);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.ShowFocusRect = false;
G2antt1.DrawGridLines = -1;
G2antt1.GridLineStyle = 3;
G2antt1.SelBackMode = 1;
var var_Chart = G2antt1.Chart;
var_Chart.OverviewVisible = 6402;
var_Chart.OverviewHeight = 26;
var_Chart.FirstVisibleDate = "6/8/2011";
var_Chart.AdjustLevelsToBase = true;
var_Chart.PaneWidth(false) = 64;
var_Chart.UnitWidth = 14;
var_Chart.LevelCount = 2;
var_Chart.DrawGridLines = -1;
var_Chart.GridLineStyle = 3;
var_Chart.SelBackColor = G2antt1.SelBackColor;
var_Chart.ColumnsFormatLevel = "\"\":2,(\"\"/14;1/\"\"):14";
var var_Columns = G2antt1.Columns;
var_Columns.Add("Default");
var var_Column = var_Columns.Add("");
var_Column.Def(2) = true;
var_Column.Def(4) = 15790320;
var_Column.Visible = false;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("T1"),"Task","6/9/2011","6/17/2011",null,null);
var_Items.AddBar(var_Items.AddItem("T2"),"Task","1/10/2012","1/17/2012",null,null);
var_Items.AddBar(var_Items.AddItem("T3"),"Task","2/19/2013","2/23/2013",null,null);
var_Items.AddBar(var_Items.AddItem("T4"),"Task","12/19/2014","12/23/2014",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2051
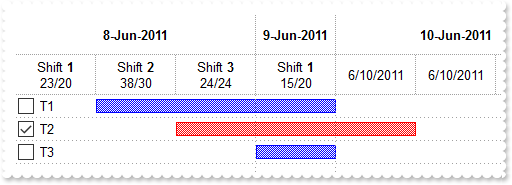
|
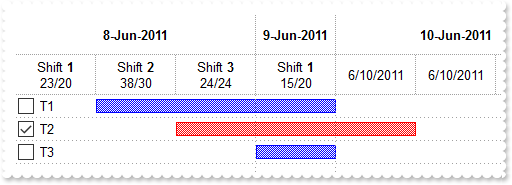
Is it possible to hide completely the list portion

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HeaderHeight = 32;
G2antt1.OnResizeControl = 129;
G2antt1.DrawGridLines = -1;
var var_ConditionalFormat = G2antt1.ConditionalFormats.Add("%CS0 = 1",null);
var_ConditionalFormat.ApplyToBars = "Task";
var_ConditionalFormat.BarColor = 255;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "6/8/2011";
var_Chart.AdjustLevelsToBase = true;
var_Chart.PaneWidth(false) = 0;
var_Chart.LevelCount = 2;
var_Chart.AllowInsideZoom = true;
var var_Level = var_Chart.Level(0);
var_Level.Alignment = 1;
var_Level.Label = "<b><%d%>-<%mmm%>-<%yyyy%>";
var_Level.Unit = 4096;
var var_Level1 = var_Chart.Level(1);
var_Level1.Label = "<%h%>";
var_Level1.Count = 8;
var_Level1.Unit = 65536;
var_Level1.FormatLabel = "date(int(dvalue)) case (#06/08/2011# : (int(value) case ( 0 : 'Shift <b>1</b><br>23/20'; 8 : 'Shift <b>2</b><br>38/30' ; 16 : '" +
"Shift <b>3</b><br>24/24' ) ) ; #06/09/2011# : (int(value) case ( 0 : 'Shift <b>1</b><br>15/20'; 8 : 'Shift <b>2</b><br>30/32' ; " +
"16 : 'Shift <b>3</b><br>26/24' ) ) )";
var_Chart.UnitWidth = 64;
var_Chart.NonworkingDays = 0;
var_Chart.ColumnsFormatLevel = "0";
var_Chart.AllowInsideZoom = true;
var_Chart.DefaultInsideZoomFormat.InsideUnit = 1048576;
var_Chart.AllowResizeInsideZoom = false;
var_Chart.InsideZoomOnDblClick = false;
var var_InsideZooms = var_Chart.InsideZooms;
var_InsideZooms.SplitBaseLevel = false;
var_InsideZooms.DefaultWidth = 0;
var var_InsideZooms1 = var_Chart.InsideZooms;
var_InsideZooms1.Add("6/9/2011 8:00:00 AM");
var_InsideZooms1.Add("6/9/2011 4:00:00 PM");
var_Chart.DrawGridLines = -1;
var_Chart.GridLineStyle = 3;
G2antt1.Columns.Add("Defaul").Def(0) = true;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("T1"),"Task","6/8/2011 8:00:00 AM","6/10/2011",null,null);
var_Items.AddBar(var_Items.AddItem("T2"),"Task","6/8/2011 4:00:00 PM","6/10/2011 8:00:00 AM",null,null);
var_Items.AddBar(var_Items.AddItem("T3"),"Task","6/9/2011","6/10/2011",null,null);
var_Items.CellState(var_Items.ItemByIndex(1),0) = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
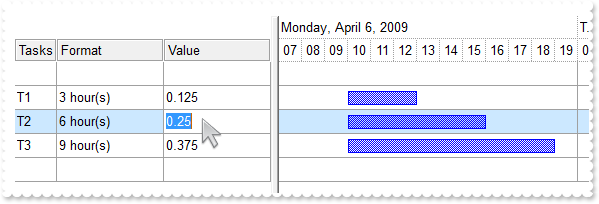
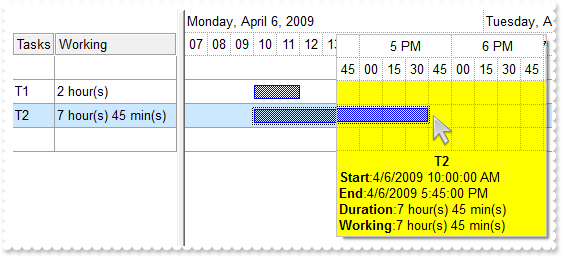
2050
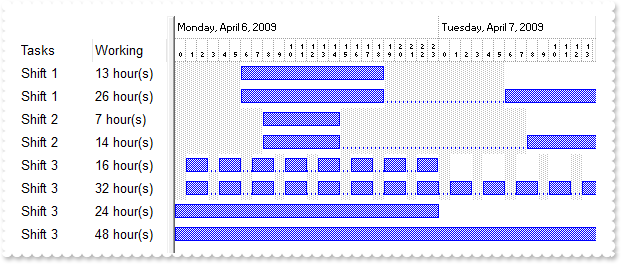
|
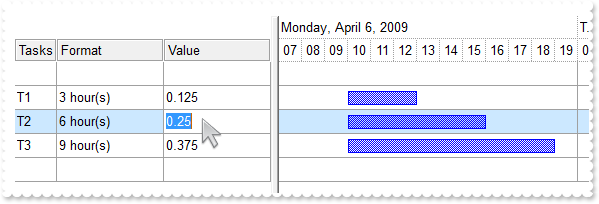
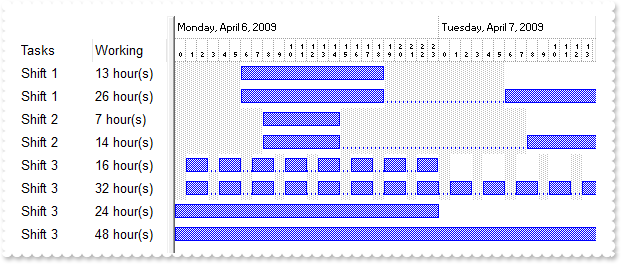
How can I find out what exBarWorkingCount represents

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Column = G2antt1.Columns.Add("Tasks");
var_Column.AllowSizing = false;
var_Column.Width = 42;
var var_Column1 = G2antt1.Columns.Add("Format");
var_Column1.Def(18) = 258;
var_Column1.FormatColumn = "trim((1:=int((0:=value)/365) ? =:1 + ` year(s) ` : ``) + (1:=int((0:=(=:0 - (=:1*365)))/31) ? =:1 + ` month(s) ` : ``) + (1:=i" +
"nt((0:=(=:0 - (=:1*31)))/7) ? =:1 + ` week(s) ` : ``) + (1:=int((0:=(=:0 - (=:1*7)))/1) ? =:1 + ` day(s) ` : ``) + (1:=int((0:=(" +
"=:0 - =:1 + 1/24/60/60/2))*24) ? =:1 + ` hour(s) ` : ``) + (1:=int((0:=(=:0*24 - =:1))*60) ? =:1 + ` min(s) ` : ``) + (1:=int((0" +
":=(=:0*60 - =:1))*60) ? =:1 + ` sec(s)` : ``))";
var var_Column2 = G2antt1.Columns.Add("Value");
var_Column2.Def(18) = 258;
var_Column2.SortType = 1;
var_Column2.Editor.EditType = 1;
G2antt1.HeaderAppearance = 4;
G2antt1.DrawGridLines = -2;
G2antt1.GridLineStyle = 48;
G2antt1.SelBackColor = 16771276;
G2antt1.SelForeColor = 0;
var var_Chart = G2antt1.Chart;
var_Chart.SelBackColor = G2antt1.SelBackColor;
var_Chart.FirstVisibleDate = "4/6/2009";
var_Chart.PaneWidth(false) = 256;
var_Chart.LevelCount = 2;
var_Chart.UnitScale = 65536;
var_Chart.NonworkingHours = 15728767;
var_Chart.ShowNonworkingDates = false;
var_Chart.ShowNonworkingUnits = false;
var_Chart.ShowNonworkingHours = false;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.Def(20) = true;
var_Chart.AllowLinkBars = false;
var_Chart.DrawGridLines = -2;
var_Chart.GridLineStyle = 48;
var_Chart.Level(0).DrawGridLines = true;
var_Chart.ResizeUnitScale = 1048576;
var_Chart.ResizeUnitCount = 15;
var_Chart.Label(1048576) = "<|><%nn%><|><%h%>:<%nn%> <%AM/PM%><|><%d3%>, <%m3%> <%d%>, '<%yy%> <%h%>:<%nn%> <%AM/PM%><|><%dddd%>, <%mmmm%> <%d%>, <%yyyy%> " +
"<%h%>:<%nn%> <%AM/PM%><||>15";
var_Chart.AllowZoomOnFly = 280;
var_Chart.BackColorZoomOnFly = 65535;
G2antt1.Items.AllowCellValueToItemBar = true;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("");
var_Items.SelectableItem(h) = false;
var_Items.SortableItem(h) = false;
var_Items.AddBar(var_Items.AddItem("T1"),"Task","4/6/2009 10:00:00 AM","4/6/2009 1:00:00 PM",null,null);
var_Items.AddBar(var_Items.AddItem("T2"),"Task","4/6/2009 10:00:00 AM","4/6/2009 4:00:00 PM",null,null);
var_Items.AddBar(var_Items.AddItem("T3"),"Task","4/6/2009 10:00:00 AM","4/6/2009 7:00:00 PM",null,null);
h = var_Items.AddItem("");
var_Items.SelectableItem(h) = false;
var_Items.SortableItem(h) = false;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2049
|
How can I hide the filter bar description

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Column = G2antt1.Columns.Add("Filter");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 240;
var_Column.Filter = "B";
var var_Items = G2antt1.Items;
var_Items.AddItem("A");
var_Items.AddItem("B");
var_Items.AddItem("C");
G2antt1.ApplyFilter();
G2antt1.FilterBarHeight = 0;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2048
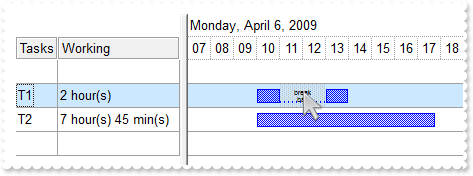
|
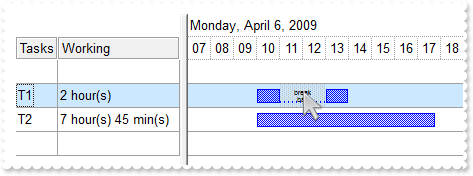
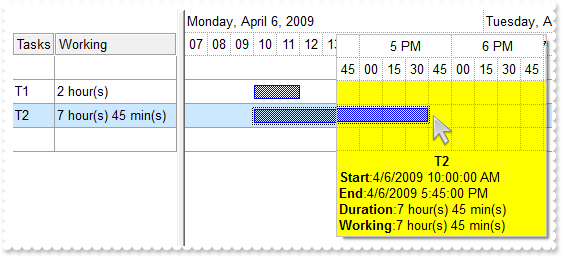
How can I add a break bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Column = G2antt1.Columns.Add("Tasks");
var_Column.AllowSizing = false;
var_Column.Width = 42;
var var_Column1 = G2antt1.Columns.Add("Working");
var_Column1.Def(18) = 258;
var_Column1.FormatColumn = "((1:=int(0:= (value))) != 0 ? (=:1 + ' day(s)') : '') + (=:1 ? ' ' : '' ) + ((1:=int(0:=((=:0 - =:1 + 1/24/60/60/2)*24))) != 0 " +
"? =:1 + ' hour(s)' : '' ) + (=:1 ? ' ' : '' ) + ((1:=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : '')";
G2antt1.HeaderAppearance = 4;
G2antt1.DrawGridLines = -2;
G2antt1.GridLineStyle = 48;
G2antt1.SelBackColor = 16771276;
G2antt1.SelForeColor = 0;
var var_Chart = G2antt1.Chart;
var_Chart.SelBackColor = G2antt1.SelBackColor;
var_Chart.FirstVisibleDate = "4/6/2009";
var_Chart.PaneWidth(false) = 164;
var_Chart.LevelCount = 2;
var_Chart.UnitScale = 65536;
var_Chart.NonworkingHours = 15728767;
var_Chart.ShowNonworkingDates = false;
var_Chart.ShowNonworkingUnits = false;
var_Chart.ShowNonworkingHours = false;
var var_Bar = var_Chart.Bars.Add("Task:Split");
var_Bar.Def(20) = true;
var_Bar.Shortcut = "Task";
var_Chart.AllowLinkBars = false;
var_Chart.DrawGridLines = -2;
var_Chart.GridLineStyle = 48;
var_Chart.Level(0).DrawGridLines = true;
var_Chart.ResizeUnitScale = 1048576;
var_Chart.ResizeUnitCount = 15;
var_Chart.Label(1048576) = "<|><%nn%><|><%h%>:<%nn%> <%AM/PM%><|><%d3%>, <%m3%> <%d%>, '<%yy%> <%h%>:<%nn%> <%AM/PM%><|><%dddd%>, <%mmmm%> <%d%>, <%yyyy%> " +
"<%h%>:<%nn%> <%AM/PM%><||>15";
var_Chart.AllowZoomOnFly = 280;
var_Chart.BackColorZoomOnFly = 65535;
var_Chart.AllowNonworkingBars = true;
G2antt1.Items.AllowCellValueToItemBar = true;
var var_Items = G2antt1.Items;
var_Items.AddItem("");
var h = var_Items.AddItem("T1");
var_Items.ItemNonworkingUnits(h,false) = "(weekday(value) in (0,6)) or (timeF(value) < `07:00:00`) or (timeF(value) >= `20:00:00`) ";
var_Items.AddBar(h,"","4/6/2009 7:30:00 AM","4/6/2009 9:30:00 AM","A","<c><font ;4>break<br>bar");
var_Items.ItemBar(h,"A",38) = true;
var_Items.AddBar(h,"Task","4/6/2009 10:00:00 AM","4/6/2009 12:00:00 PM",null,null);
var_Items.AddBar(var_Items.AddItem("T2"),"Task","4/6/2009 10:00:00 AM","4/6/2009 5:45:00 PM",null,null);
var_Items.AddItem("");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2047
|
It seems the ResizeUnitCount have no effect on the ZoomOnFly feature, is it normal

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Column = G2antt1.Columns.Add("Tasks");
var_Column.AllowSizing = false;
var_Column.Width = 42;
var var_Column1 = G2antt1.Columns.Add("Working");
var_Column1.Def(18) = 258;
var_Column1.FormatColumn = "((1:=int(0:= (value))) != 0 ? (=:1 + ' day(s)') : '') + (=:1 ? ' ' : '' ) + ((1:=int(0:=((=:0 - =:1 + 1/24/60/60/2)*24))) != 0 " +
"? =:1 + ' hour(s)' : '' ) + (=:1 ? ' ' : '' ) + ((1:=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : '')";
G2antt1.HeaderAppearance = 4;
G2antt1.DrawGridLines = -2;
G2antt1.GridLineStyle = 48;
G2antt1.SelBackColor = 16771276;
G2antt1.SelForeColor = 0;
var var_Chart = G2antt1.Chart;
var_Chart.SelBackColor = G2antt1.SelBackColor;
var_Chart.FirstVisibleDate = "4/6/2009";
var_Chart.PaneWidth(false) = 164;
var_Chart.LevelCount = 2;
var_Chart.UnitScale = 65536;
var_Chart.NonworkingHours = 15728767;
var_Chart.ShowNonworkingDates = false;
var_Chart.ShowNonworkingUnits = false;
var_Chart.ShowNonworkingHours = false;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.Def(20) = true;
var_Chart.AllowLinkBars = false;
var_Chart.DrawGridLines = -2;
var_Chart.GridLineStyle = 48;
var_Chart.Level(0).DrawGridLines = true;
var_Chart.ResizeUnitScale = 1048576;
var_Chart.ResizeUnitCount = 15;
var_Chart.Label(1048576) = "<|><%nn%><|><%h%>:<%nn%> <%AM/PM%><|><%d3%>, <%m3%> <%d%>, '<%yy%> <%h%>:<%nn%> <%AM/PM%><|><%dddd%>, <%mmmm%> <%d%>, <%yyyy%> " +
"<%h%>:<%nn%> <%AM/PM%><||>15";
var_Chart.AllowZoomOnFly = 280;
var_Chart.BackColorZoomOnFly = 65535;
G2antt1.Items.AllowCellValueToItemBar = true;
var var_Items = G2antt1.Items;
var_Items.AddItem("");
var_Items.AddBar(var_Items.AddItem("T1"),"Task","4/6/2009 10:00:00 AM","4/6/2009 12:00:00 PM",null,null);
var_Items.AddBar(var_Items.AddItem("T2"),"Task","4/6/2009 10:00:00 AM","4/6/2009 5:45:00 PM",null,null);
var_Items.AddItem("");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
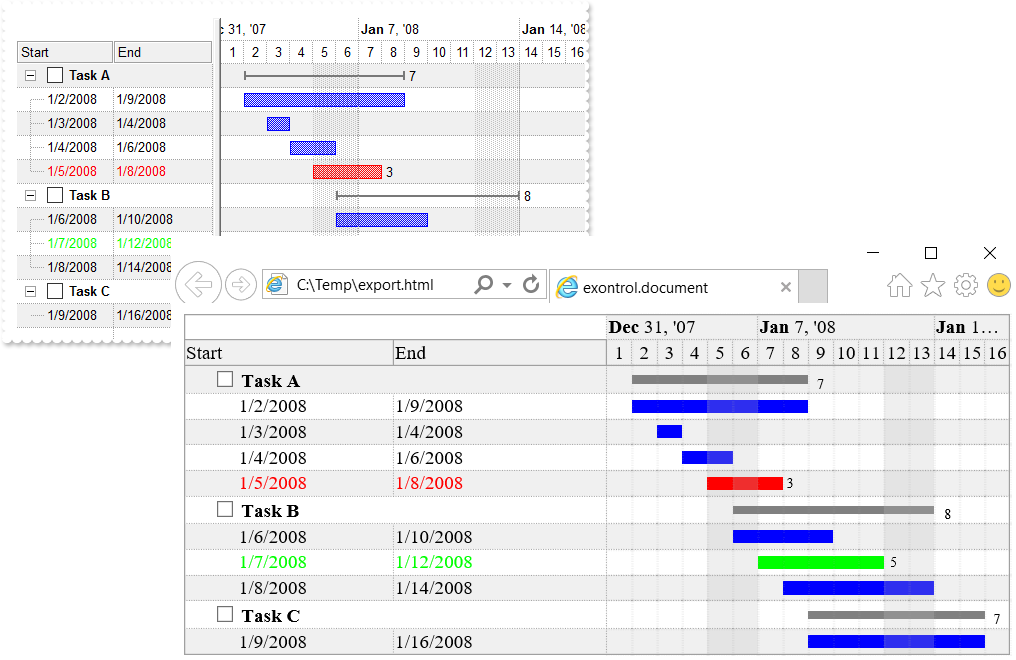
2046
|
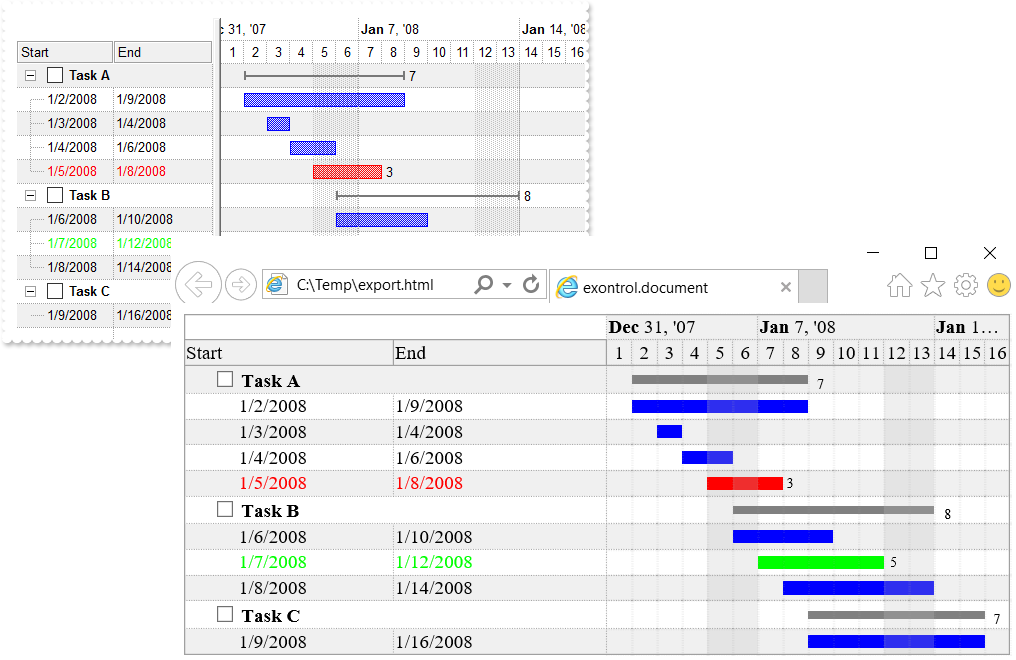
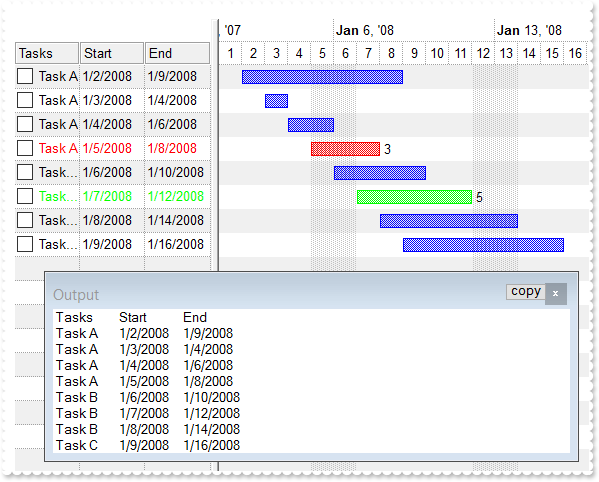
Export Data in HTML format

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddGroupItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.ItemBold(Item) = true;
var_Items.AddBar(Item,"Summary",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4),null,null);
var_Items.DefineSummaryBars(Item,"",-3,"");
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var i = var_Items.ItemToIndex(Item);
var_Items.AddBar(Item,"Task","1/2/2008","1/9/2008","",null);
var_Items.ItemBar(Item,"",514) = i;
var_Items.ItemBar(Item,"",513) = i;
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.BackColorAlternate = 15790320;
G2antt1.DrawGridLines = -1;
G2antt1.HeaderAppearance = 4;
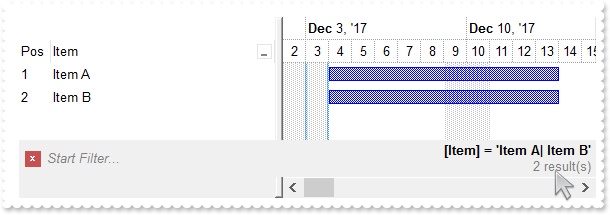
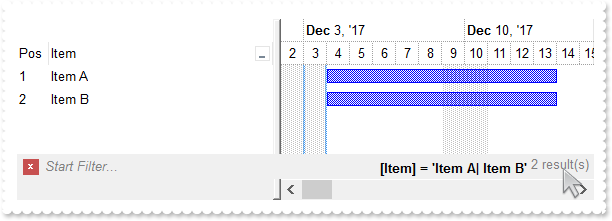
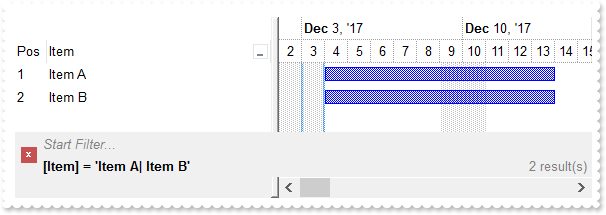
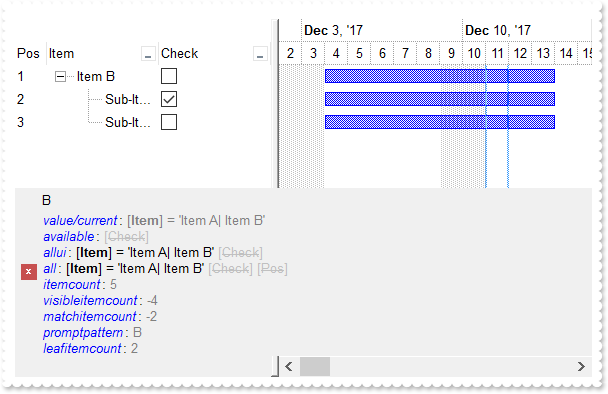
G2antt1.Description(11) = G2antt1.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",G2antt1.Description(11),null,null);
G2antt1.FilterBarCaption = "(( ( value replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace " +
"`[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matc" +
"hitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcou" +
"nt + ` item(s)`) )))";
G2antt1.FilterBarPromptVisible = 2579;
G2antt1.FilterBarPromptType = 2;
G2antt1.SingleSort = false;
G2antt1.AllowGroupBy = true;
G2antt1.BackColorSortBar = G2antt1.BackColor;
G2antt1.DrawGridLines = -1;
var var_Appearance = G2antt1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABOUGACAADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADCMQwAFBIbhrE4ZBjHGQRUgyI43RhHUBzV" +
"IUBxDEaTZLlEYJBgeHYhDJPcaUVDcWQHGyeZwjSgpKoWSJIU5NcggPDgEwTKCmKlTAKoSzJMyEmwWRAdVTZLSEaxierKPhyWT/XgAF4PfDFKRXFqXY5mKZJFqKOI8TxI" +
"NgxPQMGyrBqraLqKwQGrGCQKSBhUZ3dS2JR3OSlYRuQAMVgOXoDZhPWZXbDtSzPE63NgtOR5DiGWalABoeoxRa9cz3ViCJSrGTqIoINIzZLHFQbPpdAYdP6BeIjXhhZx" +
"BBuLZXmEOh9CcNoni2N4MjWVodh+DpfBeLJinsWR9AyYwVAkGBhEAFphGiRogDEGBamkFgtjcZgHiMbgehYaQhAIEIREAaQYkcQZUHIGRUGQDBOEaBAhDYDxGkMZAkCg" +
"eoagYZAYEYAYIAWGhemICIFj8WIiCiFR5gkIhogmBoKGKJx2C6C5hniMgggqYwog0UoNGMZJiDiCZRgOLY0ECUAQICA==");
var_Appearance.RenderType = -268435456;
var var_Chart = G2antt1.Chart;
var_Chart.DrawGridLines = -1;
var_Chart.PaneWidth(false) = 196;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "1/1/2008";
var_Chart.FirstWeekDay = 1;
var var_Bar = var_Chart.Bars.Item("Summary");
var_Bar.StartShape = 0;
var_Bar.EndShape = 0;
var_Bar.Shape = 1;
var_Bar.Color = 25198720;
var_Bar.Height = 7;
var_Bar.Def(3) = "<%=%513%>";
var_Bar.Def(4) = 18;
var var_Bar1 = var_Chart.Bars.Item("Task");
var_Bar1.Def(3) = "<%=(%2-%1) in (3,5) ? %513 : `` %>";
var_Bar1.Def(4) = 18;
var var_ConditionalFormat = G2antt1.ConditionalFormats.Add("(%2 - %1) = 3","K3");
var_ConditionalFormat.ForeColor = 255;
var_ConditionalFormat.BarColor = var_ConditionalFormat.ForeColor;
var_ConditionalFormat.ApplyToBars = "Task";
var var_ConditionalFormat1 = G2antt1.ConditionalFormats.Add("(%2 - %1) = 5","K5");
var_ConditionalFormat1.ForeColor = 65280;
var_ConditionalFormat1.BarColor = var_ConditionalFormat1.ForeColor;
var_ConditionalFormat1.ApplyToBars = "Task";
var var_Columns = G2antt1.Columns;
var_Columns.Add("Tasks").Def(0) = true;
var var_Column = var_Columns.Add("Start");
var_Column.Def(18) = 1;
var_Column.Def(19) = "";
var var_Column1 = var_Columns.Add("End");
var_Column1.Def(18) = 2;
var_Column1.Def(19) = "";
var var_Items = G2antt1.Items;
var_Items.AllowCellValueToItemBar = true;
var_Items.AddItem("Task A");
var_Items.AddItem("Task A");
var_Items.AddItem("Task A");
var_Items.AddItem("Task A");
var_Items.AddItem("Task B");
var_Items.AddItem("Task B");
var_Items.AddItem("Task B");
var_Items.AddItem("Task C");
G2antt1.Columns.Item("Tasks").SortOrder = 1;
G2antt1.EndUpdate();
var sFile = "c:/temp/export.html";
G2antt1.Export(sFile,"vis");
var var_ShellBrowserWindow = new ActiveXObject("InternetExplorer.Application");
var_ShellBrowserWindow.Navigate2(sFile,null,null,null,null);
}
</SCRIPT>
</BODY>
|
|
2045
|
Export Data in CSV format

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var i = var_Items.ItemToIndex(Item);
var_Items.AddBar(Item,"Task","1/2/2008","1/9/2008","",null);
var_Items.ItemBar(Item,"",514) = i;
var_Items.ItemBar(Item,"",513) = i;
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.BackColorAlternate = 15790320;
G2antt1.DrawGridLines = -1;
G2antt1.HeaderAppearance = 4;
G2antt1.Description(11) = G2antt1.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",G2antt1.Description(11),null,null);
G2antt1.FilterBarCaption = "(( ( value replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace " +
"`[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matc" +
"hitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcou" +
"nt + ` item(s)`) )))";
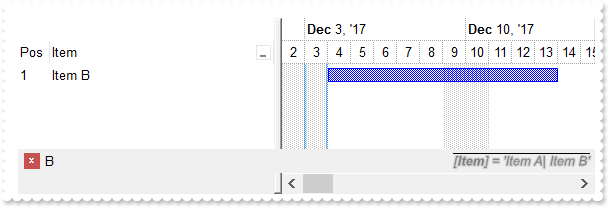
G2antt1.FilterBarPromptVisible = 2579;
G2antt1.FilterBarPromptType = 2;
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 196;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "1/1/2008";
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.Def(3) = "<%=(%2-%1) in (3,5) ? %513 : `` %>";
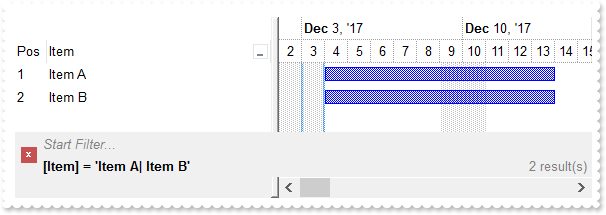
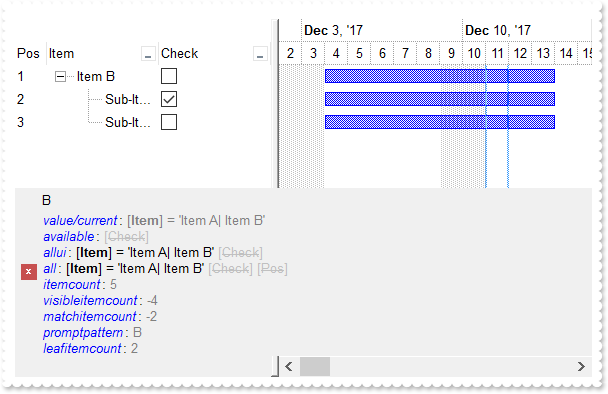
var_Bar.Def(4) = 18;
var var_ConditionalFormat = G2antt1.ConditionalFormats.Add("(%2 - %1) = 3","K3");
var_ConditionalFormat.ForeColor = 255;
var_ConditionalFormat.BarColor = var_ConditionalFormat.ForeColor;
var_ConditionalFormat.ApplyToBars = "Task";
var var_ConditionalFormat1 = G2antt1.ConditionalFormats.Add("(%2 - %1) = 5","K5");
var_ConditionalFormat1.ForeColor = 65280;
var_ConditionalFormat1.BarColor = var_ConditionalFormat1.ForeColor;
var_ConditionalFormat1.ApplyToBars = "Task";
var var_Columns = G2antt1.Columns;
var_Columns.Add("Tasks").Def(0) = true;
var var_Column = var_Columns.Add("Start");
var_Column.Def(18) = 1;
var_Column.Def(19) = "";
var var_Column1 = var_Columns.Add("End");
var_Column1.Def(18) = 2;
var_Column1.Def(19) = "";
var var_Items = G2antt1.Items;
var_Items.AllowCellValueToItemBar = true;
var_Items.AddItem("Task A");
var_Items.AddItem("Task A");
var_Items.AddItem("Task A");
var_Items.AddItem("Task A");
var_Items.AddItem("Task B");
var_Items.AddItem("Task B");
var_Items.AddItem("Task B");
var_Items.AddItem("Task C");
G2antt1.EndUpdate();
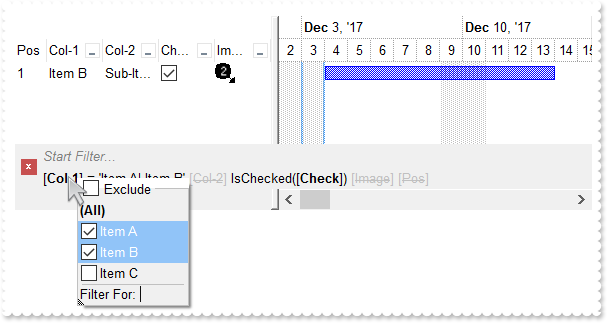
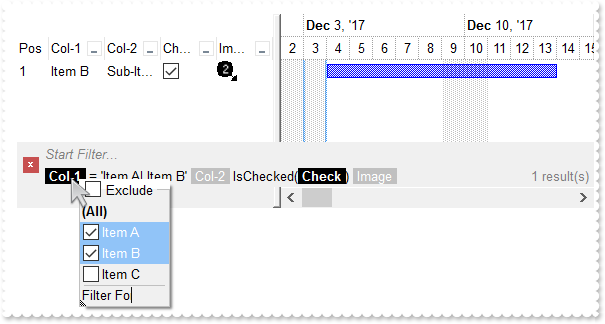
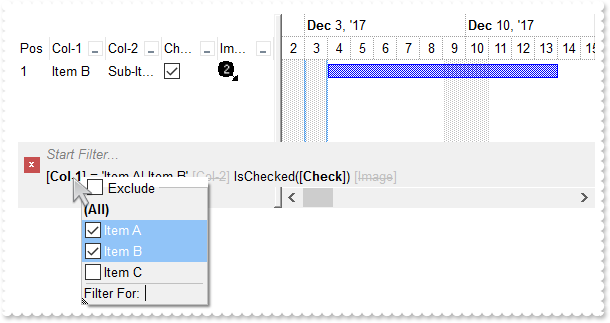
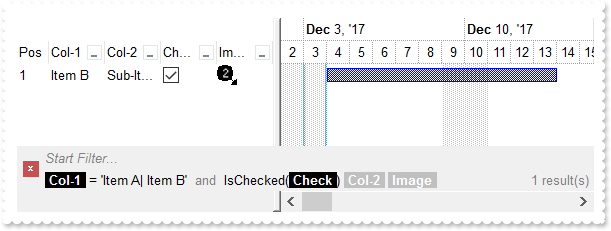
alert( G2antt1.Export("","vis") );
}
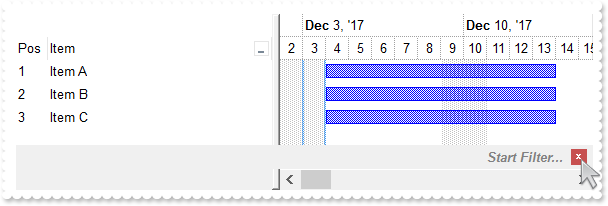
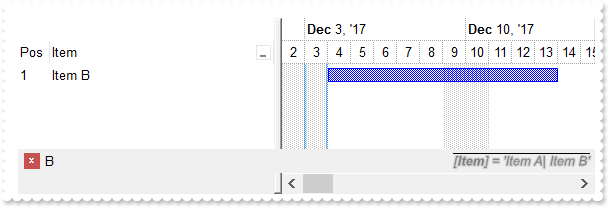
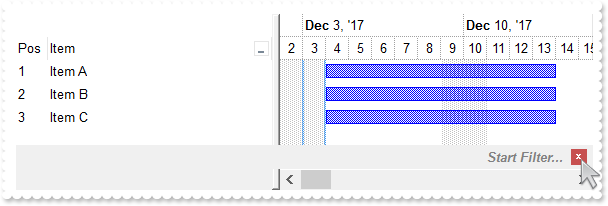
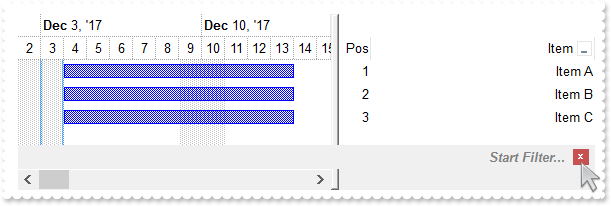
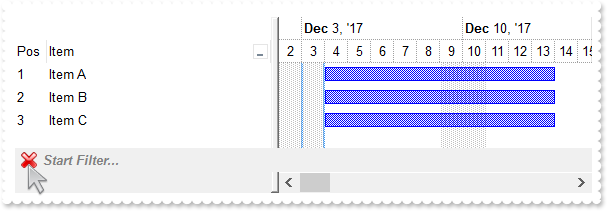
</SCRIPT>
</BODY>
|
|
2044
|
I want to be able to detect when a user clicks on a row in the chart that is not populated

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
var item = G2antt1.ItemFromPoint(-1,-1,col,hit);
var date = G2antt1.Chart.DateFromPoint(-1,-1);
var sMessage = G2antt1.FormatABC("(not(A = 0) ? `chart` : `list`) + ` ` + (not(B = 0) ? `item` : `empty`) ",date,item,null);
alert( sMessage );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 128;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "1/1/2018";
G2antt1.Columns.Add("Tasks");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2018","1/12/2018",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/3/2018","1/13/2018",null,null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","1/4/2018","1/14/2018",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2043
|
Is it possible to have multiple calendars. A calendar for each row for example. Reason : some of our lines work 2 shifts but some also have a night shift

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Column = G2antt1.Columns.Add("Working");
var_Column.Def(18) = 258;
var_Column.FormatColumn = "((1:=int(0:=( 24*int(value) + (value - int(value) + 1/24/60/60/2)*24))) != 0 ? =:1 + ' hour(s)' : '' ) + (=:1 ? ' ' : '' ) + ((" +
"1:=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : '')";
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "4/6/2009";
var_Chart.PaneWidth(false) = 148;
var_Chart.LevelCount = 2;
var_Chart.ShowNonworkingUnits = false;
var_Chart.ShowNonworkingDates = false;
var var_Bars = var_Chart.Bars;
var_Bars.Add("Task:Split").Shortcut = "Task";
var_Bars.Item("Task").Def(20) = true;
var_Chart.Label(65536) = "<%h%><||><||>65536";
var_Chart.Level(0).FormatLabel = "`<font small fonts;6>` + value";
var_Chart.Level(1).FormatLabel = "len(value) = 2 ? (`<font small fonts;4>` + (value left 1) + `<br>` + (value right 1) ) : (`<font small fonts;4>` + ` <br>` + (v" +
"alue left 1) + `` )";
var_Chart.UnitScale = 65536;
var_Chart.UnitWidth = 9;
G2antt1.Items.AllowCellValueToItemBar = true;
var var_Items = G2antt1.Items;
var sCalendar1 = "weekday(value) in (0,6) or (hour(value) < 6) or (hour(value) > 18)";
var h = var_Items.AddItem("Shift 1");
var_Items.ItemNonworkingUnits(h,false) = sCalendar1;
var_Items.AddBar(h,"Task","4/6/2009","4/7/2009",null,null);
h = var_Items.AddItem("Shift 1");
var_Items.ItemNonworkingUnits(h,false) = sCalendar1;
var_Items.AddBar(h,"Task","4/6/2009","4/8/2009",null,null);
var sCalendar2 = "weekday(value) in (0,6) or (hour(value) < 8) or (hour(value) > 14)";
h = var_Items.AddItem("Shift 2");
var_Items.ItemNonworkingUnits(h,false) = sCalendar2;
var_Items.AddBar(h,"Task","4/6/2009","4/7/2009",null,null);
h = var_Items.AddItem("Shift 2");
var_Items.ItemNonworkingUnits(h,false) = sCalendar2;
var_Items.AddBar(h,"Task","4/6/2009","4/8/2009",null,null);
var sCalendar3 = "weekday(value) in (0,6) or 0 = ( hour(value) mod 3 ) ";
h = var_Items.AddItem("Shift 3");
var_Items.ItemNonworkingUnits(h,false) = sCalendar3;
var_Items.AddBar(h,"Task","4/6/2009","4/7/2009",null,null);
h = var_Items.AddItem("Shift 3");
var_Items.ItemNonworkingUnits(h,false) = sCalendar3;
var_Items.AddBar(h,"Task","4/6/2009","4/8/2009",null,null);
var sCalendar4 = "weekday(value) in (0,6)";
h = var_Items.AddItem("Shift 3");
var_Items.ItemNonworkingUnits(h,false) = sCalendar4;
var_Items.AddBar(h,"Task","4/6/2009","4/7/2009",null,null);
h = var_Items.AddItem("Shift 3");
var_Items.ItemNonworkingUnits(h,false) = sCalendar4;
var_Items.AddBar(h,"Task","4/6/2009","4/8/2009",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2042
|
Is it possible to check multiple-items at once

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var bHasParent = G2antt1.FormatABC("value != 0",G2antt1.Items.ItemParent(Item),null,null);
var var_Items = G2antt1.Items;
var_Items.CellHasCheckBox(Item,0) = bHasParent;
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.LinesAtRoot = -1;
var var_Column = G2antt1.Columns.Add("Tasks");
var_Column.Def(17) = 1;
var_Column.FormatColumn = "value + (%CS0 = 1 ? `<r><fgcolor=808080>(checked)` : ``)";
G2antt1.HeaderVisible = 1;
G2antt1.SingleSel = false;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Project");
var hChild = var_Items.InsertItem(h,null,"Task 1");
hChild = var_Items.InsertItem(h,null,"Task 2");
hChild = var_Items.InsertItem(h,null,"Task 3");
var_Items.ExpandItem(h) = true;
var_Items.LockedItemCount(0) = 1;
var_Items.CellValue(var_Items.LockedItem(0,0),0) = "<c>Select multiple items and press the <b>SPACE</b> key";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2041
|
How can I prevent changing the start/end colors of the bar, when ItemBar(exBarColor) property is applied

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
G2antt1.VisualAppearance.Add(1,"E:\\Exontrol\\ExButton\\sample\\EBN\\Assorted\\bhframe.ebn");
G2antt1.Chart.PaneWidth(false) = 96;
var var_Bars = G2antt1.Chart.Bars;
var_Bars.AddShapeCorner(12345,1);
var_Bars.AddShapeCorner(999,2);
var_Bars.AddShapeCorner(1049,3);
var var_Bar = var_Bars.Add("T1");
var_Bar.StartShape = 12345;
var_Bar.EndShape = 999;
var_Bar.Pattern = 4;
var_Bar.StartColor = 65280;
var_Bar.Color = 16777216;
var_Bar.EndColor = 255;
var_Bar.Def(3) = "<%=`<font ;6> ` + %0 + ``%>";
var_Bar.Def(4) = 18;
var var_Bar1 = var_Bars.Add("T2");
var_Bar1.StartShape = 12345;
var_Bar1.EndShape = 1049;
var_Bar1.Pattern = 4;
var_Bar1.StartColor = -1;
var_Bar1.Color = 16777216;
var_Bar1.EndColor = -1;
var_Bar1.Def(3) = "<%=`<font ;6> ` + %0 + ``%>";
var_Bar1.Def(4) = 18;
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Item 1");
var_Items.AddBar(h,"T1","1/2/2001","1/4/2001",null,null);
h = var_Items.AddItem("Item 2");
var_Items.AddBar(h,"T1","1/2/2001","1/4/2001",null,null);
var_Items.ItemBar(h,"",33) = 65280;
h = var_Items.AddItem("Item 3");
var_Items.AddBar(h,"T1","1/2/2001","1/4/2001",null,null);
var_Items.ItemBar(h,"",33) = 255;
h = var_Items.AddItem("Item 4");
var_Items.AddBar(h,"T2","1/2/2001","1/4/2001",null,null);
h = var_Items.AddItem("Item 5");
var_Items.AddBar(h,"T2","1/2/2001","1/4/2001",null,null);
var_Items.ItemBar(h,"",33) = 65280;
h = var_Items.AddItem("Item 6");
var_Items.AddBar(h,"T2","1/2/2001","1/4/2001",null,null);
var_Items.ItemBar(h,"",33) = 255;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2040
|
How can I get the icon from the cell when using the Items.CellImages property (icon index)

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
var i = G2antt1.ItemFromPoint(-1,-1,c,hit);
alert( G2antt1.FormatABC("( 0x44 = ( value bitand 0x44 ) ) ? ( ( (value bitand 0xFFFF0000) bitshift 16 ) array B split `,` ) : `no image`",hit,G2antt1.Items.CellImages(i,c),null) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
G2antt1.Chart.PaneWidth(true) = 0;
G2antt1.Columns.Add("Default");
var var_Items = G2antt1.Items;
var_Items.CellImages(var_Items.AddItem("Item 1"),0) = "3,2,1";
var_Items.CellImages(var_Items.AddItem("Item 2"),0) = "2,3";
var_Items.CellImages(var_Items.AddItem("Item 3"),0) = "2,";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2039
|
How can I get the icon from the cell when using the Items.CellImages property (icon position within the cell)

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
var i = G2antt1.ItemFromPoint(-1,-1,c,hit);
alert( G2antt1.FormatABC("( 0x44 = ( value bitand 0x44 ) ) ? 1 + ( (value bitand 0xFFFF0000) bitshift 16 ) : `no image`",hit,null,null) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
G2antt1.Chart.PaneWidth(true) = 0;
G2antt1.Columns.Add("Default");
var var_Items = G2antt1.Items;
var_Items.CellImages(var_Items.AddItem("Item 1"),0) = "3,2,1";
var_Items.CellImages(var_Items.AddItem("Item 2"),0) = "2,3";
var_Items.CellImages(var_Items.AddItem("Item 3"),0) = "2";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2038
|
I have an EBN bar. Now if I apply an additional color to the bar, e,g, yellow, the bar is displayed as "dark yellow", which I assume is due to the black EBN color. How can I get the more "bright yellow" color

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddGroupItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.ItemDividerLine(Item) = 0;
var_Items.AddBar(Item,"Summary","12/2/2017","12/2/2017",null,null);
var_Items.DefineSummaryBars(Item,"",-3,"");
var l = var_Items.GroupItem(Item);
var_Items.CellSingleLine(Item,l) = false;
var_Items.CellBold(Item,l) = true;
var_Items.ItemBackColor(Item) = 12500670;
G2antt1.Chart.ItemBackColor(Item) = 12500670;
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
G2antt1.Items.AddBar(Item,"Task","12/4/2017","12/10/2017",null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Appearance = G2antt1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABOUGACAADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADCMQwAFBIbhrE4ZBjHGQRUgyI43RhHUBzV" +
"IUBxDEaTZLlEYJBgeHYhDJPcaUVDcWQHGyeZwjSgpKoWSJIU5NcggPDgEwTKCmKlTAKoSzJMyEmwWRAdVTZLSEaxierKPhyWT/XgAF4PfDFKRXFqXY5mKZJFqKOI8TxI" +
"NgxPQMGyrBqraLqKwQGrGCQKSBhUZ3dS2JR3OSlYRuQAMVgOXoDZhPWZXbDtSzPE63NgtOR5DiGWalABoeoxRa9cz3ViCJSrGTqIoINIzZLHFQbPpdAYdP6BeIjXhhZx" +
"BBuLZXmEOh9CcNoni2N4MjWVodh+DpfBeLJinsWR9AyYwVAkGBhEAFphGiRogDEGBamkFgtjcZgHiMbgehYaQhAIEIREAaQYkcQZUHIGRUGQDBOEaBAhDYDxGkMZAkCg" +
"eoagYZAYEYAYIAWGhemICIFj8WIiCiFR5gkIhogmBoKGKJx2C6C5hniMgggqYwog0UoNGMZJiDiCZRgOLY0ECUAQICA==");
var_Appearance.RenderType = -268435456;
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/2/2017";
var_Chart.PaneWidth(false) = 342;
var var_Bar = var_Chart.Bars.Item("Summary");
var_Bar.StartShape = 0;
var_Bar.EndShape = 0;
var_Bar.Shape = 1;
var_Bar.Color = 33488896;
var_Bar.Def(3) = "<%=%513%>";
var_Bar.Def(4) = 18;
var var_Columns = G2antt1.Columns;
var_Columns.Add("C1");
var_Columns.Add("C2");
var_Columns.Add("C3");
var var_Column = var_Columns.Add("Pos");
var_Column.FormatColumn = "1 pos ``";
var_Column.AllowGroupBy = false;
var_Column.Position = 0;
var_Column.Width = 48;
var_Column.AllowSizing = false;
G2antt1.SortBarVisible = true;
G2antt1.SortBarCaption = "Drag a <b>column</b> header here to group by that column.";
G2antt1.AllowGroupBy = true;
G2antt1.HasLines = 0;
G2antt1.LinesAtRoot = 0;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Item A");
var_Items.CellValue(h,1) = "SubItem A.1";
var_Items.CellValue(h,2) = "SubItem A.2";
h = var_Items.AddItem("Item A");
var_Items.CellValue(h,1) = "SubItem A.1";
var_Items.CellValue(h,2) = "SubItem A.2";
h = var_Items.AddItem("Item A");
var_Items.CellValue(h,1) = "SubItem A.1";
var_Items.CellValue(h,2) = "SubItem A.2";
h = var_Items.AddItem("Item A");
var_Items.CellValue(h,1) = "SubItem A.1";
var_Items.CellValue(h,2) = "SubItem A.2";
h = var_Items.AddItem("Item B");
var_Items.CellValue(h,1) = "SubItem B.1";
var_Items.CellValue(h,2) = "SubItem B.2";
h = var_Items.AddItem("Item B");
var_Items.CellValue(h,1) = "SubItem B.1";
var_Items.CellValue(h,2) = "SubItem B.2";
var var_Column1 = G2antt1.Columns.Item(0);
var_Column1.SortOrder = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2037
|
Is it possible to change the visual appearance of the position signs when user changes the column's position by drag and drop

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HeaderAppearance = 4;
var var_Columns = G2antt1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2");
var_Columns.Add("Column 3");
var var_Appearance = G2antt1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABZEGACAADACAxRDgMQBQKAAzAJBIYhiG4cYCgMYxXDOCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADKMA4SOKIZhrE4bBhGaQRUgyI43RhHUBzV" +
"IUcQvE6TZRHCQYHgkNIhDJIM7TPLkeSVJaTIRoKhJUogApQThTMgVRDEThkGoSa6soSoYTDBKybLrSLKagOT5YUDKUqSdKEZRpEq1YztWbaQoCUoqVRRVIWfbNd4JJa4" +
"aDhWpYdpeeY5R7bWLgBYVVABL7LLRsSxpHxPF6RXxaeI3GKsaS8G6ic6nPQMHj7I4NS5pUa6Rh2VYNSa8AAtETRYznOw4bTMXAjNIea5bAYIIR5HIoDzVbQcCQAHL9DB" +
"eEMIQEEISgGhMGZQmocgymoYRRCIEQ0G2HYBnEIBig4V4zCQGINnmagCECY43medZ6H2Pw/g+X5fnueh/h+R5+AKABfkMWgGgGYA4AICoCGCE5WA4CphACMgSD2IRIDI" +
"BICmEd5YGCBpRjGBgegWIYIgWdgoGIRQsiKCZiAiJZ0gGQI4jUS4LECOAiBmDJflGfg2BSY4Al4OhGkOCJ2DgFJjGGfgqgiH5Ch4RhGkqOQmEOEpkFkHQYhJRYyESAok" +
"GKHhIhKIxJEmf4VGUeRGFmF5iBkchPhYJQ5GoYIZg6Ug6GoFYmkmNhuhulRGHKGoImefh0BUZ4JmYeoemeSZ2H6HQmgoBgXDqXwUAQgI=");
var_Appearance.Add(2,"CP:1 0 -36 0 0");
G2antt1.Background(182) = 33554432;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2036
|
Overlaid-Types

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var barName = var_Items.ItemData(Item);
var_Items.AddBar(Item,barName,"1/2/2001","1/4/2001","A1",null);
var_Items.AddBar(Item,barName,"1/3/2001","1/5/2001","A2",null);
var_Items.AddBar(Item,barName,"1/4/2001","1/7/2001","A3",null);
var_Items.AddBar(Item,barName,"1/5/2001","1/8/2001","A4",null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.DefaultItemHeight = 22;
G2antt1.Columns.Add("Task");
G2antt1.ScrollBySingleLine = true;
G2antt1.BackColorAlternate = 15790320;
G2antt1.DrawGridLines = 1;
var var_Chart = G2antt1.Chart;
var_Chart.DrawGridLines = 1;
var_Chart.ShowNonworkingDates = false;
var_Chart.PaneWidth(false) = 164;
var_Chart.FirstVisibleDate = "12/28/2000";
var_Chart.LevelCount = 2;
var_Chart.Bars.Copy("Task","Intersect").Color = 255;
var_Chart.Bars.Item("Task").OverlaidType = 0;
var var_Bar = var_Chart.Bars.Copy("Task","Task-Transparent");
var_Bar.OverlaidType = 0;
var_Bar.Def(19) = 50;
var_Bar.Pattern = 32;
var_Bar.Color = 0;
var_Bar.StartColor = 16732240;
var_Bar.EndColor = var_Bar.StartColor;
var_Chart.Bars.Copy("Task","Task-Offset").OverlaidType = 1;
var var_Bar1 = var_Chart.Bars.Copy("Task","Task-OffsetTransparent");
var_Bar1.OverlaidType = 257;
var_Bar1.Overlaid(256) = 75;
var var_Bar2 = var_Chart.Bars.Copy("Task","Task-Intersect");
var_Bar2.OverlaidType = 2;
var_Bar2.Overlaid(2) = "Intersect";
var_Chart.Bars.Copy("Task","Task-Stack").OverlaidType = 3;
var var_Bar3 = var_Chart.Bars.Copy("Task","Task-StackAutoArrange");
var_Bar3.OverlaidType = 515;
var_Bar3.Color = 255;
var_Bar3.OverlaidGroup = "Task";
var var_Bar4 = var_Chart.Bars.Copy("Task","Task-Cascade");
var_Bar4.OverlaidType = 4;
var_Bar4.Color = 255;
var_Bar4.OverlaidGroup = "Task";
var var_Bar5 = var_Chart.Bars.Copy("Task","Task-Strict");
var_Bar5.OverlaidType = 8195;
var_Bar5.OverlaidGroup = "Task";
var_Bar5.Color = 255;
var var_Items = G2antt1.Items;
var_Items.InsertItem(0,"Task","Overlaid-None");
var_Items.InsertItem(0,"Task-Transparent","Overlaid-Semi-Transparent");
var_Items.InsertItem(0,"Task-Offset","Overlaid-Offset");
var_Items.InsertItem(0,"Task-OffsetTransparent","Overlaid-OffsetTransparent");
var_Items.InsertItem(0,"Task-Intersect","Overlaid-Intersect");
var_Items.InsertItem(0,"Task-Stack","Overlaid-Stack");
var h = var_Items.InsertItem(0,"Task-StackAutoArrange","Overlaid-StackAutoArrange");
var_Items.AddBar(h,"Task","1/7/2001","1/9/2001","T1",null);
var_Items.AddBar(h,"Task","1/3/2001","1/5/2001","T2",null);
var_Items.AddBar(h,"Task","1/4/2001","1/7/2001","T3",null);
var_Items.AddBar(h,"Task","1/5/2001","1/8/2001","T4",null);
h = var_Items.InsertItem(0,"Task-Cascade","Overlaid-Cascade");
var_Items.AddBar(h,"Task","1/7/2001","1/9/2001","T1",null);
var_Items.AddBar(h,"Task","1/3/2001","1/5/2001","T2",null);
var_Items.AddBar(h,"Task","1/4/2001","1/7/2001","T3",null);
var_Items.AddBar(h,"Task","1/5/2001","1/8/2001","T4",null);
var_Items.ItemBar(h,"<A*>",52) = "A";
var_Items.ItemBar(h,"<T*>",52) = "T";
h = var_Items.InsertItem(0,"Task","Overlaid-StackStrict");
var_Items.AddBar(h,"Task-Strict","1/7/2001","1/9/2001","T1",null);
var_Items.ItemBar(0,"<*>",3) = "<%=%9%>";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2035
|
FilterBarCaption ALLUI Keyword ( sample 3, result, leaf )

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddGroupItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.ItemBackColor(Item) = 15790320;
var val = var_Items.CellValue(Item,var_Items.GroupItem(Item));
var_Items.CellState(Item,var_Items.GroupItem(Item)) = G2antt1.FormatABC("A = `Checked` ? 1 : 0",val,null,null);
var var_Items1 = G2antt1.Items;
var_Items1.ItemDividerLine(Item) = 0;
var_Items1.AddBar(Item,"Summary","12/2/2017","12/2/2017",null,null);
var_Items1.DefineSummaryBars(Item,"",-3,"");
var l = var_Items1.GroupItem(Item);
var_Items1.CellSingleLine(Item,l) = false;
var_Items1.CellBold(Item,l) = true;
G2antt1.Chart.ItemBackColor(Item) = 15790320;
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var i = G2antt1.FormatABC("value + 1",G2antt1.Items.ItemToIndex(Item),null,null);
G2antt1.Items.CellImage(Item,3) = i;
G2antt1.Items.AddBar(Item,"Task","12/4/2017","12/14/2017",null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABOUGACAADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADCMQwAFBIbhrE4ZBjHGQRUgyI43RhHUBzV" +
"IUBxDEaTZLlEYJBgeHYhDJPcaUVDcWQHGyeZwjSgpKoWSJIU5NcggPDgEwTKCmKlTAKoSzJMyEmwWRAdVTZLSEaxierKPhyWT/XgAF4PfDFKRXFqXY5mKZJFqKOI8TxI" +
"NgxPQMGyrBqraLqKwQGrGCQKSBhUZ3dS2JR3OSlYRuQAMVgOXoDZhPWZXbDtSzPE63NgtOR5DiGWalABoeoxRa9cz3ViCJSrGTqIoINIzZLHFQbPpdAYdP6BeIjXhhZx" +
"BBuLZXmEOh9CcNoni2N4MjWVodh+DpfBeLJinsWR9AyYwVAkGBhEAFphGiRogDEGBamkFgtjcZgHiMbgehYaQhAIEIREAaQYkcQZUHIGRUGQDBOEaBAhDYDxGkMZAkCg" +
"eoagYZAYEYAYIAWGhemICIFj8WIiCiFR5gkIhogmBoKGKJx2C6C5hniMgggqYwog0UoNGMZJiDiCZRgOLY0ECUAQICA==");
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/2/2017";
var_Chart.PaneWidth(false) = 256;
var var_Bar = var_Chart.Bars.Item("Summary");
var_Bar.StartShape = 0;
var_Bar.EndShape = 0;
var_Bar.Shape = 1;
var_Bar.Color = 16777216;
var_Bar.Def(3) = "<%=%513%>";
var_Bar.Def(4) = 18;
G2antt1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Column = G2antt1.Columns.Add("Col-1");
var_Column.DisplayFilterButton = true;
var_Column.FilterList = 9504;
var var_Column1 = G2antt1.Columns.Add("Col-2");
var_Column1.DisplayFilterButton = true;
var_Column1.FilterList = 9504;
var var_Column2 = G2antt1.Columns.Add("Check");
var_Column2.Def(0) = true;
var_Column2.DisplayFilterButton = true;
var_Column2.DisplayFilterPattern = false;
var_Column2.FilterType = 6;
var var_Column3 = G2antt1.Columns.Add("Image");
var_Column3.DisplayFilterButton = true;
var_Column3.FilterType = 10;
var_Column3.FilterList = 9472;
var var_Column4 = G2antt1.Columns.Add("Pos");
var_Column4.AllowSizing = false;
var_Column4.AllowSort = false;
var_Column4.Width = 32;
var_Column4.FormatColumn = "1 rpos ``";
var_Column4.Position = 0;
var var_Items = G2antt1.Items;
var_Items.CellValue(var_Items.AddItem("Item A"),1) = "Sub-Item A";
var h = var_Items.AddItem("Item B");
var_Items.CellValue(h,1) = "Sub-Item B";
var_Items.CellState(h,2) = 1;
var_Items.CellValue(var_Items.AddItem("Item C"),1) = "Sub-Item C";
G2antt1.FilterBarFont = G2antt1.Font;
G2antt1.Description(11) = G2antt1.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",G2antt1.Description(11),null,null);
G2antt1.FilterBarCaption = "(( ( allui replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace " +
"`[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matc" +
"hitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + leafitemcount + ` result(s)` ) : (`<r><fgcolor=808080>`+ leafitemcount + `" +
" item(s)`) )))";
G2antt1.FilterBarPromptVisible = 3;
G2antt1.AllowGroupBy = true;
G2antt1.SortBarVisible = true;
var var_Column5 = G2antt1.Columns.Item(2);
var_Column5.FormatColumn = "%CS2 ? `Checked` : `Unchecked`";
var_Column5.SortOrder = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2034
|
A black portion is shown while I am using the BackColorAlternate with EBN colors. What can I do

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.ColumnAutoResize = true;
G2antt1.DefaultItemHeight = 20;
G2antt1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhIDhAxHAxg0HG0Mg4xGI3HMOig3GcJiYAf8jAEhhUnAAyhEqg8hk0oAsIjgAiAwmYxGA4mYzGwwkI0i0ooUnB0IBMIl1Dg8zmYyGolptPkI1m" +
"Y1GAll9KoUslNIrVCqNQldShFUstXAVfrVcrlZtVhuFnsUHq1zoczoQGhFBkNpg6zbDykUkhsPHE2h85nc9n8xtVDtlex9Msd2p1YstVq9ux8HyMtzuFz1PsNTzQlv2h" +
"hWfkuqpeVuN0q+nvEooN5veSAGpkb/ACcZrvhU3w83nM/poxGuchGpoVBvWgg+8knA4WimnFxI45Er5XOlHMg/Q3XU33W4ew9Wyu11mchDagcO7zus8VDoNBBEIKBpMY" +
"6DqOQyokhA/IQIQmwMk4bIQFDcoO6LWgwhQkNcABwEyAB5GwWbet6cRQg3DENQ5D8QxADZvEkAB8nabsURGeBpFM3pwE2AEZRpDx/neZpOR3Dz9oO/r/wCMoZNTBQAQR" +
"JSEwYg8HPGhEIoNCaEwq10gQ2WcRt7LcRxRFpuxUAEURQ3sczBEMgTTG8gN7HpOSEAEiQBAQZpmQ0DibPUFwbKcHwkhQoQtNQNzNEMbABOKDy/DMYQzHLeoPL0OTJSUd" +
"0pHcxTewk5zrIygIRPslz4lEngBKIAQivgASs/kLSBTlO00f8t0vGcgUbDlDRjXLCUNRERRvRgAHW2oAICA==");
var var_Column = G2antt1.Columns.Add("Default");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_Column1 = G2antt1.Columns.Add("Position");
var_Column1.FormatColumn = "1 rindex ``";
var_Column1.Visible = false;
var var_ConditionalFormat = G2antt1.ConditionalFormats.Add("%C1 mod 2",null);
var_ConditionalFormat.BackColor = 16777216;
var var_Items = G2antt1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 4");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2033
|
How can I specify alternate background colors for each root item, similar with BackColorAlternate

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.LinesAtRoot = -1;
var var_Column = G2antt1.Columns.Add("Default");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_Column1 = G2antt1.Columns.Add("Position");
var_Column1.FormatColumn = "( ( 1:=( ( 0:=(1 rpos '') ) lfind `.`) ) < 0 ? =:0 : (=:0 left =:1) )";
var_Column1.Visible = false;
var var_ConditionalFormat = G2antt1.ConditionalFormats.Add("%C1 mod 2",null);
var_ConditionalFormat.BackColor = 15790320;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
h = var_Items.AddItem("Root 3");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2032
|
How can I change the visual appearance of the +/- buttons, open/close glyphs as current visual theme (method 4)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.LinesAtRoot = -1;
G2antt1.VisualDesign = "gBFLBWIgBAEHhEJAEGg6VAkHeLpgwChAOhULB8XAUUg8MAAREEHGMcgRCJ0ei8dhABDEcQAAYAQGKIYBkAKBQAGaAoDDMOQwQwAAxjGKEEwsACEIrjKCRShyCYZRhGc" +
"TSBCIZBqEqSZLiEZRQiiCYsS5GQBRWAkEwiBiEQTjea5CgOIAFS7LIqjRQEBxhIaZYIGaiQADENo9TxIMZAfBIHShK6NJABCCSQKkYx0HScRijDIEFwGIQmbKiej4DCi" +
"CQQW7OYYRVCNMQSfa8HivJyrcamfp/YBgOBYHb1eLVPR5LwfPCGUw1P6PLxkORZHimK4tSLHV7xVpMIwZFafIQhCCoHomS5NU7UNR0TQUFx9FaGX7rDDsGwLAJ6XRgF4" +
"bg2VpnHePpenAN4bH2GwHFmApSjEGBLnWOpRGOTBZHOegrE6BxPiWVJqCweQrn0LgJAWJBjwgaw1gKO5HmWch5h+fovF+G5bmich4BgfZkB8dynRUVYqiUR5rnmex/F6" +
"N4tn2AJfnebZ3DEXw3HWXgzAyIwgicKJKBKEIhCeCgiHyHYFEmSAFmqBghFIdgSCeIJygYDAyAgJx6AoIINAMOJNCgCZCGoGoLmMCI+CwJoihMNglCCIhzFCUg0EmMhg" +
"hWDBkAiQg9CUY4jEYN4Jk2IxklYJoJHIUg+CSZJSESFwkkkGI+FOFIJEIRhPhMCRJCSVoRrSBhiDgTZjHYT4PEkYhwhgJYm0SaIaiaSYuE+GQNlmCIBGCJxjhiZQ5AkM" +
"hAg6ExJCkPhPguaAiFYUAlAkKZ0g6HoOEmWR/GHcA4m0OwIlIJIHCRgQshGJhpjoaocieaZiC6GAimkUgehIOwnGYGYIGkah6jaE4rg6SpCjKK5rEOMYlGIGIihKOggl" +
"oFoqj6L5aGaBo6CkGIkAQjiPpCAAaJILCTJQlKPACDaXJgmSaJsnCdJ4nygKEoijKQpSmKcqCpKoqysK0rivLAsSyLMtC1LYty4Lkui7LwvS+L8wDBMIwzEMUxjHMgyT" +
"KMszDNM4zzQNE0jTNQ1TWNc2DZNo2zcN03jfOA4TiOM5DlOY5zoOk6jrOw7TuO88DxPI8z0PU9j3Pg+T6Ps/D9P4/0AQFAkDQRBUGQdCEJQpC0MQ1DkPRBEUSRNFEVBh" +
"FkXRhGQ9D6Dxfh+W5gGGd4QH2XQjCmDpFFaKoVB+D5Xmed5+H8YAHnIAh9EwV5Fl0d4MkMKJICmSgygSJAoEmMUCIPgnDCCIOQFYCxJjwFoCcA4kxoF+AIJkAgExegDE" +
"gEYQInAzCUAIOEGgfxiiRDYF1Q4EQ2BSCaEQYwbAiKREMpRSymFNDIAkAxT6oVRgSA2qdVKq1WqvVirMZQUhSCnBUMoIgoQRgnGSIQUgkg1hIHYAkAYMROAmHiLsE4xx" +
"SCxBwEwCQ0wmDdBsE0GYXBtg2CSPMFIuwYiQBYBQeAcwOCnBCCZgw0g0glBONAQgqQThCGgPQGoBQfiRGmOEZIPAXjsBoPAO4HRThhA0EQSA5BAgaCKJIGg3QdhOCmNU" +
"BoQAijTCIF0FwQxpCHDIPAYYMQGgtCmFcaQtRAjZCyFYSojQ2B2BoKwIYFApBXEIBsIQ1QsAWAWEwaA1xCgjAoIAQBAQ=";
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2031
|
How can I change the visual appearance of the +/- buttons, open/close glyphs as current visual theme (method 3)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Appearance = G2antt1.VisualAppearance;
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAAEhABDwCg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQS" +
"BcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+Opf" +
"DxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4" +
"llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJegef4zluaJ3nqPJeCYH4BAeX5TDLBpVGqKRRnwf4flefZtHsX54BYAR/F+EwVnUd5eAMMJKDIChygyIQpAoEh4iIJ5Jlg" +
"XIcgCXpIGoFwnGEQh6BEKBgmMIICHgIJCAiUAzgyUoAhwJohkiRgygwYpiGoKwzGIcgKCkNQNCMRIbCYCRYk4QoMiOchWDwNBjhiJJaDYTRiGiFwlCQAhOE8JBJHITIR" +
"gwZRZFCFCZBkOIUhKTRpCWAwgGYQ4El4NxlBifIWCcCYCFoaoMGaKYyG6GxlBmGJdhkCAWBIeA5g4U4QhMJAImkPIShRVxGgQJRlCIUISh+SJpnCZIeBgFgiHgO4OlOM" +
"INCISByECDQikkGhuh2JwpmqBogCKaYiC6FwhmkQ4yHgYgYiaHopiuaRakCbIsisSpGjYOwaHYKYMCkK5CA2IxrCwCwFigaJrkLTI6lcdANAEgIA=");
var_Appearance.Add(1,"CP:3 -2 -2 2 2");
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAEhABEICg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQS" +
"BcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+Opf" +
"DxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4" +
"llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJeg8X4rluaZ3niGB+AQHx/EyShjjEVYqiUR5rnmex/GAB5+AIf4gEeXJFHyXZ3gCTAygyAociMKBKEKBIeCiCZyHYFAnCE" +
"eBkh+BghFgRIegOCgYCySAgh4CAkgINAMmMNIgCcCYjn4LoLmMCJGDKC5ijIagoDMYhCAoJg1A0IxEhsJgJFiThChCY5yFYPA0GOGIYloNhNGIaIXCUJACE4TwkEkchO" +
"FSFYlFkXhUCUCQZEYTglCSMxaEkYJIBmFJhDeDZZEYPwlgmQhghaGqVDoa4bGaeY6FGGZNlmFIBGEJ4jhiZQ5AkMhAg6E5JCkRoGCUSQ6B6CYiSCBIOh+DhJmmARiWQO" +
"JtDsCJSCSBwkXSLIRicaZ6HqIIomoIguhwIpphIHoWDsJ4mCGChpmqOpGheLIOkqUo2iya4DjGJxihiQoSj4IJaDaMpCjCWoGg6PgpBiQ4tHcQJQBAgI=");
var_Appearance.Add(2,"CP:4 -2 -2 2 2");
G2antt1.LinesAtRoot = 1;
G2antt1.HasButtons = 4;
G2antt1.HasButtonsCustom(0) = 16777216;
G2antt1.HasButtonsCustom(1) = 33554432;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2030
|
How can I change the visual appearance of the +/- buttons, open/close glyphs as current visual theme (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Appearance = G2antt1.VisualAppearance;
var_Appearance.Add(1,"XP:TREEVIEW 2 1");
var_Appearance.Add(2,"XP:TREEVIEW 2 2");
G2antt1.Background(180) = 16777216;
G2antt1.Background(181) = 33554432;
G2antt1.LinesAtRoot = -1;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2029
|
How can I find if the control is running in DPI mode
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
alert( G2antt1.FormatABC("dpi = 1 ? `normal/stretch mode` : `dpi mode`",null,null,null) );
}
</SCRIPT>
</BODY>
|
|
2028
|
How can I change the visual appearance of the +/- buttons (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Appearance = G2antt1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABDwCg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQS" +
"BcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+Opf" +
"DxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4" +
"llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJegef4zluaJ3nqPJeCYH4BAeX5TDLBpVGqKRRnwf4flefZtHsX54BYAR/F+EwVnUd5eAMMJKDIChygyIQpAoEh4iIJ5Jlg" +
"XIcgCXpIGoFwnGEQh6BEKBgmMIICHgIJCAiUAzgyUoAhwJohkiRgygwYpiGoKwzGIcgKCkNQNCMRIbCYCRYk4QoMiOchWDwNBjhiJJaDYTRiGiFwlCQAhOE8JBJHITIR" +
"gwZRZFCFCZBkOIUhKTRpCWAwgGYQ4El4NxlBifIWCcCYCFoaoMGaKYyG6GxlBmGJdhkCAWBIeA5g4U4QhMJAImkPIShRVxGgQJRlCIUISh+SJpnCZIeBgFgiHgO4OlOM" +
"INCISByECDQikkGhuh2JwpmqBogCKaYiC6FwhmkQ4yHgYgYiaHopiuaRakCbIsisSpGjYOwaHYKYMCkK5CA2IxrCwCwFigaJrkLTI6lcdANAEgIA=");
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABEICg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQS" +
"BcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+Opf" +
"DxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4" +
"llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJeg8X4rluaZ3niGB+AQHx/EyShjjEVYqiUR5rnmex/GAB5+AIf4gEeXJFHyXZ3gCTAygyAociMKBKEKBIeCiCZyHYFAnCE" +
"eBkh+BghFgRIegOCgYCySAgh4CAkgINAMmMNIgCcCYjn4LoLmMCJGDKC5ijIagoDMYhCAoJg1A0IxEhsJgJFiThChCY5yFYPA0GOGIYloNhNGIaIXCUJACE4TwkEkchO" +
"FSFYlFkXhUCUCQZEYTglCSMxaEkYJIBmFJhDeDZZEYPwlgmQhghaGqVDoa4bGaeY6FGGZNlmFIBGEJ4jhiZQ5AkMhAg6E5JCkRoGCUSQ6B6CYiSCBIOh+DhJmmARiWQO" +
"JtDsCJSCSBwkXSLIRicaZ6HqIIomoIguhwIpphIHoWDsJ4mCGChpmqOpGheLIOkqUo2iya4DjGJxihiQoSj4IJaDaMpCjCWoGg6PgpBiQ4tHcQJQBAgI=");
G2antt1.LinesAtRoot = -1;
G2antt1.Background(180) = 16777216;
G2antt1.Background(181) = 33554432;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2027
|
How can I add a summary bar once the user group by a column

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddGroupItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.ItemDividerLine(Item) = 0;
var_Items.AddBar(Item,"Summary","12/2/2017","12/2/2017",null,null);
var_Items.DefineSummaryBars(Item,"",-3,"");
var l = var_Items.GroupItem(Item);
var_Items.CellSingleLine(Item,l) = false;
var_Items.CellBold(Item,l) = true;
var_Items.ItemBackColor(Item) = 12500670;
G2antt1.Chart.ItemBackColor(Item) = 12500670;
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
G2antt1.Items.AddBar(Item,"Task","12/4/2017","12/10/2017",null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABOUGACAADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADCMQwAFBIbhrE4ZBjHGQRUgyI43RhHUBzV" +
"IUBxDEaTZLlEYJBgeHYhDJPcaUVDcWQHGyeZwjSgpKoWSJIU5NcggPDgEwTKCmKlTAKoSzJMyEmwWRAdVTZLSEaxierKPhyWT/XgAF4PfDFKRXFqXY5mKZJFqKOI8TxI" +
"NgxPQMGyrBqraLqKwQGrGCQKSBhUZ3dS2JR3OSlYRuQAMVgOXoDZhPWZXbDtSzPE63NgtOR5DiGWalABoeoxRa9cz3ViCJSrGTqIoINIzZLHFQbPpdAYdP6BeIjXhhZx" +
"BBuLZXmEOh9CcNoni2N4MjWVodh+DpfBeLJinsWR9AyYwVAkGBhEAFphGiRogDEGBamkFgtjcZgHiMbgehYaQhAIEIREAaQYkcQZUHIGRUGQDBOEaBAhDYDxGkMZAkCg" +
"eoagYZAYEYAYIAWGhemICIFj8WIiCiFR5gkIhogmBoKGKJx2C6C5hniMgggqYwog0UoNGMZJiDiCZRgOLY0ECUAQICA==");
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/2/2017";
var_Chart.PaneWidth(false) = 342;
var var_Bar = var_Chart.Bars.Item("Summary");
var_Bar.StartShape = 0;
var_Bar.EndShape = 0;
var_Bar.Shape = 1;
var_Bar.Color = 16777216;
var_Bar.Def(3) = "<%=%513%>";
var_Bar.Def(4) = 18;
var var_Columns = G2antt1.Columns;
var_Columns.Add("C1");
var_Columns.Add("C2");
var_Columns.Add("C3");
var var_Column = var_Columns.Add("Pos");
var_Column.FormatColumn = "1 pos ``";
var_Column.AllowGroupBy = false;
var_Column.Position = 0;
var_Column.Width = 48;
var_Column.AllowSizing = false;
G2antt1.SortBarVisible = true;
G2antt1.SortBarCaption = "Drag a <b>column</b> header here to group by that column.";
G2antt1.AllowGroupBy = true;
G2antt1.HasLines = 0;
G2antt1.LinesAtRoot = 0;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Item A");
var_Items.CellValue(h,1) = "SubItem A.1";
var_Items.CellValue(h,2) = "SubItem A.2";
h = var_Items.AddItem("Item A");
var_Items.CellValue(h,1) = "SubItem A.1";
var_Items.CellValue(h,2) = "SubItem A.2";
h = var_Items.AddItem("Item A");
var_Items.CellValue(h,1) = "SubItem A.1";
var_Items.CellValue(h,2) = "SubItem A.2";
h = var_Items.AddItem("Item A");
var_Items.CellValue(h,1) = "SubItem A.1";
var_Items.CellValue(h,2) = "SubItem A.2";
h = var_Items.AddItem("Item B");
var_Items.CellValue(h,1) = "SubItem B.1";
var_Items.CellValue(h,2) = "SubItem B.2";
h = var_Items.AddItem("Item B");
var_Items.CellValue(h,1) = "SubItem B.1";
var_Items.CellValue(h,2) = "SubItem B.2";
var var_Column1 = G2antt1.Columns.Item(0);
var_Column1.SortOrder = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2026
|
Is it possible to display no +/- button for grouped items

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddGroupItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.ItemDividerLine(Item) = 0;
var_Items.AddBar(Item,"Progress","12/2/2017","12/2/2017",null,null);
var_Items.DefineSummaryBars(Item,"",-3,"");
var l = var_Items.GroupItem(Item);
var_Items.CellSingleLine(Item,l) = false;
var_Items.CellBold(Item,l) = true;
var_Items.ItemBackColor(Item) = 12500670;
G2antt1.Chart.ItemBackColor(Item) = 12500670;
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
G2antt1.Items.AddBar(Item,"Task","12/4/2017","12/10/2017",null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/2/2017";
var_Chart.PaneWidth(false) = 342;
var var_Columns = G2antt1.Columns;
var_Columns.Add("C1");
var_Columns.Add("C2");
var_Columns.Add("C3");
var var_Column = var_Columns.Add("Pos");
var_Column.FormatColumn = "1 pos ``";
var_Column.AllowGroupBy = false;
var_Column.Position = 0;
var_Column.Width = 48;
var_Column.AllowSizing = false;
G2antt1.SortBarVisible = true;
G2antt1.SortBarCaption = "Drag a <b>column</b> header here to group by that column.";
G2antt1.AllowGroupBy = true;
G2antt1.HasLines = 0;
G2antt1.LinesAtRoot = 0;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Item A");
var_Items.CellValue(h,1) = "SubItem A.1";
var_Items.CellValue(h,2) = "SubItem A.2";
h = var_Items.AddItem("Item A");
var_Items.CellValue(h,1) = "SubItem A.1";
var_Items.CellValue(h,2) = "SubItem A.2";
h = var_Items.AddItem("Item A");
var_Items.CellValue(h,1) = "SubItem A.1";
var_Items.CellValue(h,2) = "SubItem A.2";
h = var_Items.AddItem("Item A");
var_Items.CellValue(h,1) = "SubItem A.1";
var_Items.CellValue(h,2) = "SubItem A.2";
h = var_Items.AddItem("Item B");
var_Items.CellValue(h,1) = "SubItem B.1";
var_Items.CellValue(h,2) = "SubItem B.2";
h = var_Items.AddItem("Item B");
var_Items.CellValue(h,1) = "SubItem B.1";
var_Items.CellValue(h,2) = "SubItem B.2";
var var_Column1 = G2antt1.Columns.Item(0);
var_Column1.SortOrder = 1;
var_Column1.Alignment = 1;
var_Column1.Def(4) = 15790320;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2025
|
How can I change the label, caption or the formula of the grouped items

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddGroupItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.AddBar(Item,"Progress","12/2/2017","12/2/2017",null,null);
var_Items.DefineSummaryBars(Item,"",-3,"");
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
G2antt1.Items.AddBar(Item,"Task","12/4/2017","12/10/2017",null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/2/2017";
var_Chart.PaneWidth(false) = 342;
var var_Columns = G2antt1.Columns;
var var_Column = var_Columns.Add("C1");
var_Column.GroupByTotalField = "";
var_Column.GroupByFormatCell = "upper(value)";
var_Columns.Add("C2");
var_Columns.Add("C3");
var var_Column1 = var_Columns.Add("Pos");
var_Column1.FormatColumn = "1 pos ``";
var_Column1.AllowGroupBy = false;
var_Column1.Position = 0;
var_Column1.Width = 48;
var_Column1.AllowSizing = false;
G2antt1.SortBarVisible = true;
G2antt1.SortBarCaption = "Drag a <b>column</b> header here to group by that column.";
G2antt1.AllowGroupBy = true;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Item A");
var_Items.CellValue(h,1) = "SubItem A.1";
var_Items.CellValue(h,2) = "SubItem A.2";
h = var_Items.AddItem("Item A");
var_Items.CellValue(h,1) = "SubItem A.1";
var_Items.CellValue(h,2) = "SubItem A.2";
h = var_Items.AddItem("Item A");
var_Items.CellValue(h,1) = "SubItem A.1";
var_Items.CellValue(h,2) = "SubItem A.2";
h = var_Items.AddItem("Item A");
var_Items.CellValue(h,1) = "SubItem A.1";
var_Items.CellValue(h,2) = "SubItem A.2";
h = var_Items.AddItem("Item B");
var_Items.CellValue(h,1) = "SubItem B.1";
var_Items.CellValue(h,2) = "SubItem B.2";
h = var_Items.AddItem("Item B");
var_Items.CellValue(h,1) = "SubItem B.1";
var_Items.CellValue(h,2) = "SubItem B.2";
G2antt1.Columns.Item(0).SortOrder = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2024
|
How can I change the aspect of grouped items

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddGroupItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.ItemDividerLine(Item) = 0;
var_Items.AddBar(Item,"Progress","12/2/2017","12/2/2017",null,null);
var_Items.DefineSummaryBars(Item,"",-3,"");
var l = var_Items.GroupItem(Item);
var_Items.CellSingleLine(Item,l) = false;
var_Items.CellBold(Item,l) = true;
var_Items.ItemBackColor(Item) = 12500670;
G2antt1.Chart.ItemBackColor(Item) = 12500670;
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
G2antt1.Items.AddBar(Item,"Task","12/4/2017","12/10/2017",null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/2/2017";
var_Chart.PaneWidth(false) = 342;
var var_Columns = G2antt1.Columns;
var_Columns.Add("C1");
var_Columns.Add("C2");
var_Columns.Add("C3");
var var_Column = var_Columns.Add("Pos");
var_Column.FormatColumn = "1 pos ``";
var_Column.AllowGroupBy = false;
var_Column.Position = 0;
var_Column.Width = 48;
var_Column.AllowSizing = false;
G2antt1.SortBarVisible = true;
G2antt1.SortBarCaption = "Drag a <b>column</b> header here to group by that column.";
G2antt1.AllowGroupBy = true;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Item A");
var_Items.CellValue(h,1) = "SubItem A.1";
var_Items.CellValue(h,2) = "SubItem A.2";
h = var_Items.AddItem("Item A");
var_Items.CellValue(h,1) = "SubItem A.1";
var_Items.CellValue(h,2) = "SubItem A.2";
h = var_Items.AddItem("Item A");
var_Items.CellValue(h,1) = "SubItem A.1";
var_Items.CellValue(h,2) = "SubItem A.2";
h = var_Items.AddItem("Item A");
var_Items.CellValue(h,1) = "SubItem A.1";
var_Items.CellValue(h,2) = "SubItem A.2";
h = var_Items.AddItem("Item B");
var_Items.CellValue(h,1) = "SubItem B.1";
var_Items.CellValue(h,2) = "SubItem B.2";
h = var_Items.AddItem("Item B");
var_Items.CellValue(h,1) = "SubItem B.1";
var_Items.CellValue(h,2) = "SubItem B.2";
G2antt1.Columns.Item(0).SortOrder = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2023
|
How can I collapse all items when the user performs a grouping

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddGroupItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.ExpandItem(Item) = false;
var_Items.ItemDividerLine(Item) = 0;
var_Items.AddBar(Item,"Progress","12/2/2017","12/2/2017",null,null);
var_Items.DefineSummaryBars(Item,"",-3,"");
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
G2antt1.Items.AddBar(Item,"Task","12/4/2017","12/10/2017",null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/2/2017";
var_Chart.PaneWidth(false) = 342;
var var_Columns = G2antt1.Columns;
var_Columns.Add("C1");
var_Columns.Add("C2");
var_Columns.Add("C3");
var var_Column = var_Columns.Add("Pos");
var_Column.FormatColumn = "1 pos ``";
var_Column.AllowGroupBy = false;
var_Column.Position = 0;
var_Column.Width = 48;
var_Column.AllowSizing = false;
G2antt1.SortBarVisible = true;
G2antt1.SortBarCaption = "Drag a <b>column</b> header here to group by that column.";
G2antt1.AllowGroupBy = true;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Item A");
var_Items.CellValue(h,1) = "SubItem A.1";
var_Items.CellValue(h,2) = "SubItem A.2";
h = var_Items.AddItem("Item A");
var_Items.CellValue(h,1) = "SubItem A.1";
var_Items.CellValue(h,2) = "SubItem A.2";
h = var_Items.AddItem("Item A");
var_Items.CellValue(h,1) = "SubItem A.1";
var_Items.CellValue(h,2) = "SubItem A.2";
h = var_Items.AddItem("Item A");
var_Items.CellValue(h,1) = "SubItem A.1";
var_Items.CellValue(h,2) = "SubItem A.2";
h = var_Items.AddItem("Item B");
var_Items.CellValue(h,1) = "SubItem B.1";
var_Items.CellValue(h,2) = "SubItem B.2";
h = var_Items.AddItem("Item B");
var_Items.CellValue(h,1) = "SubItem B.1";
var_Items.CellValue(h,2) = "SubItem B.2";
G2antt1.Columns.Item(0).SortOrder = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2022
|
Is it possible to select columns that user can drop to the sort bar, when using the Group By feature

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
G2antt1.Items.AddBar(Item,"Task","12/4/2017","12/10/2017",null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/2/2017";
var_Chart.PaneWidth(false) = 342;
var var_Columns = G2antt1.Columns;
var_Columns.Add("C1");
var_Columns.Add("C2");
var_Columns.Add("C3");
var var_Column = var_Columns.Add("Pos");
var_Column.FormatColumn = "1 pos ``";
var_Column.AllowGroupBy = false;
var_Column.Position = 0;
var_Column.Width = 48;
var_Column.AllowSizing = false;
G2antt1.SortBarVisible = true;
G2antt1.SortBarCaption = "<fgcolor=FF0000>Try to drag the Pos column here.";
G2antt1.AllowGroupBy = true;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Item A");
var_Items.CellValue(h,1) = "SubItem A.1";
var_Items.CellValue(h,2) = "SubItem A.2";
h = var_Items.AddItem("Item A");
var_Items.CellValue(h,1) = "SubItem A.1";
var_Items.CellValue(h,2) = "SubItem A.2";
h = var_Items.AddItem("Item A");
var_Items.CellValue(h,1) = "SubItem A.1";
var_Items.CellValue(h,2) = "SubItem A.2";
h = var_Items.AddItem("Item A");
var_Items.CellValue(h,1) = "SubItem A.1";
var_Items.CellValue(h,2) = "SubItem A.2";
h = var_Items.AddItem("Item B");
var_Items.CellValue(h,1) = "SubItem B.1";
var_Items.CellValue(h,2) = "SubItem B.2";
h = var_Items.AddItem("Item B");
var_Items.CellValue(h,1) = "SubItem B.1";
var_Items.CellValue(h,2) = "SubItem B.2";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2021
|
How can I filter for the type of the bars I have in my chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "11/28/2017";
var_Chart.PaneWidth(false) = 0;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.Def(3) = "<%=%0%>";
var_Bar.Def(4) = 18;
var var_Bar1 = var_Chart.Bars.Copy("Task","GTask");
var_Bar1.Def(3) = "<%=%0%>";
var_Bar1.Def(4) = 18;
var_Bar1.Color = 65280;
var var_Bar2 = var_Chart.Bars.Copy("Task","RTask");
var_Bar2.Def(3) = "<%=%0%>";
var_Bar2.Def(4) = 18;
var_Bar2.Color = 255;
var_Chart.ColumnsFormatLevel = "0";
G2antt1.OnResizeControl = 129;
var var_Column = G2antt1.Columns.Add("Default");
var_Column.DisplayFilterButton = true;
var_Column.FilterList = 9504;
var var_Column1 = G2antt1.Columns.Add("Type");
var_Column1.Def(19) = "";
var_Column1.Def(18) = 0;
var_Column1.Visible = false;
var_Column1.DisplayFilterButton = true;
var_Column1.FilterList = 9504;
var var_Items = G2antt1.Items;
var_Items.AllowCellValueToItemBar = true;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","12/4/2017","12/12/2017",null,null);
var_Items.AddBar(var_Items.AddItem("Item 2"),"GTask","12/4/2017","12/12/2017",null,null);
var_Items.AddBar(var_Items.AddItem("Item 3"),"RTask","12/4/2017","12/12/2017",null,null);
var_Items.AddBar(var_Items.AddItem("Item 4"),"Task","12/4/2017","12/12/2017",null,null);
var_Items.AddBar(var_Items.AddItem("Item 5"),"GTask","12/4/2017","12/12/2017",null,null);
var_Items.AddBar(var_Items.AddItem("Item 6"),"RTask","12/4/2017","12/12/2017",null,null);
G2antt1.FilterBarFont = G2antt1.Font;
G2antt1.Description(11) = G2antt1.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",G2antt1.Description(11),null,null);
G2antt1.FilterBarCaption = "(( ( all replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace `[" +
"<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matchi" +
"temcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcount" +
" + ` item(s)`) )))";
G2antt1.FilterBarPromptVisible = 2579;
var var_Column2 = G2antt1.Columns.Item(1);
var_Column2.FilterType = 240;
var_Column2.Filter = "GTask|RTask";
G2antt1.ApplyFilter();
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2020
|
How can I display the control's filter bar in the Items section only, as it was displayed before

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
G2antt1.Items.AddBar(Item,"Task","12/4/2017","12/14/2017",null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/2/2017";
var_Chart.PaneWidth(false) = 256;
var var_Column = G2antt1.Columns.Add("Col-1");
var_Column.DisplayFilterButton = true;
var_Column.FilterList = 9504;
var var_Column1 = G2antt1.Columns.Add("Col-2");
var_Column1.DisplayFilterButton = true;
var_Column1.FilterList = 9504;
var var_Column2 = G2antt1.Columns.Add("Pos");
var_Column2.AllowSizing = false;
var_Column2.AllowSort = false;
var_Column2.Width = 32;
var_Column2.FormatColumn = "1 apos ``";
var_Column2.Position = 0;
var var_Items = G2antt1.Items;
var_Items.CellValue(var_Items.AddItem("Item A"),1) = "Sub-Item A";
var_Items.CellValue(var_Items.AddItem("Item B"),1) = "Sub-Item B";
var_Items.CellValue(var_Items.AddItem("Item C"),1) = "Sub-Item C";
G2antt1.FilterBarPromptVisible = 4096;
var var_Column3 = G2antt1.Columns.Item(1);
var_Column3.FilterType = 3;
var_Column3.Filter = "*B";
G2antt1.ApplyFilter();
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2019
|
FilterBarCaption ALL Keyword ( sample 2, result )

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var i = G2antt1.FormatABC("value + 1",G2antt1.Items.ItemToIndex(Item),null,null);
G2antt1.Items.CellImage(Item,3) = i;
G2antt1.Items.AddBar(Item,"Task","12/4/2017","12/14/2017",null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/2/2017";
var_Chart.PaneWidth(false) = 256;
G2antt1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Column = G2antt1.Columns.Add("Col-1");
var_Column.DisplayFilterButton = true;
var_Column.FilterList = 9504;
var var_Column1 = G2antt1.Columns.Add("Col-2");
var_Column1.DisplayFilterButton = true;
var_Column1.FilterList = 9504;
var var_Column2 = G2antt1.Columns.Add("Check");
var var_Editor = var_Column2.Editor;
var_Editor.EditType = 19;
var_Editor.Option(17) = 1;
var_Column2.DisplayFilterButton = true;
var_Column2.DisplayFilterPattern = false;
var_Column2.FilterType = 6;
var var_Column3 = G2antt1.Columns.Add("Image");
var_Column3.DisplayFilterButton = true;
var_Column3.FilterType = 10;
var_Column3.FilterList = 9472;
var var_Column4 = G2antt1.Columns.Add("Pos");
var_Column4.AllowSizing = false;
var_Column4.AllowSort = false;
var_Column4.Width = 32;
var_Column4.FormatColumn = "1 apos ``";
var_Column4.Position = 0;
var var_Items = G2antt1.Items;
var_Items.CellValue(var_Items.AddItem("Item A"),1) = "Sub-Item A";
var h = var_Items.AddItem("Item B");
var_Items.CellValue(h,1) = "Sub-Item B";
var_Items.CellState(h,2) = 1;
var_Items.CellValue(var_Items.AddItem("Item C"),1) = "Sub-Item C";
G2antt1.FilterBarFont = G2antt1.Font;
G2antt1.Description(11) = G2antt1.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",G2antt1.Description(11),null,null);
G2antt1.FilterBarCaption = "(( ( all replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace `[" +
"<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matchi" +
"temcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcount" +
" + ` item(s)`) )))";
G2antt1.FilterBarPromptVisible = 3;
var var_Column5 = G2antt1.Columns.Item(0);
var_Column5.FilterType = 240;
var_Column5.Filter = "Item A|Item B";
G2antt1.Columns.Item(2).Filter = 1;
G2antt1.ApplyFilter();
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2018
|
FilterBarCaption ALL Keyword ( sample 1 )

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var i = G2antt1.FormatABC("value + 1",G2antt1.Items.ItemToIndex(Item),null,null);
G2antt1.Items.CellImage(Item,3) = i;
G2antt1.Items.AddBar(Item,"Task","12/4/2017","12/14/2017",null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/2/2017";
var_Chart.PaneWidth(false) = 256;
G2antt1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Column = G2antt1.Columns.Add("Col-1");
var_Column.DisplayFilterButton = true;
var_Column.FilterList = 9504;
var var_Column1 = G2antt1.Columns.Add("Col-2");
var_Column1.DisplayFilterButton = true;
var_Column1.FilterList = 9504;
var var_Column2 = G2antt1.Columns.Add("Check");
var var_Editor = var_Column2.Editor;
var_Editor.EditType = 19;
var_Editor.Option(17) = 1;
var_Column2.DisplayFilterButton = true;
var_Column2.DisplayFilterPattern = false;
var_Column2.FilterType = 6;
var var_Column3 = G2antt1.Columns.Add("Image");
var_Column3.DisplayFilterButton = true;
var_Column3.FilterType = 10;
var_Column3.FilterList = 9472;
var var_Column4 = G2antt1.Columns.Add("Pos");
var_Column4.AllowSizing = false;
var_Column4.AllowSort = false;
var_Column4.Width = 32;
var_Column4.FormatColumn = "1 apos ``";
var_Column4.Position = 0;
var var_Items = G2antt1.Items;
var_Items.CellValue(var_Items.AddItem("Item A"),1) = "Sub-Item A";
var h = var_Items.AddItem("Item B");
var_Items.CellValue(h,1) = "Sub-Item B";
var_Items.CellState(h,2) = 1;
var_Items.CellValue(var_Items.AddItem("Item C"),1) = "Sub-Item C";
G2antt1.FilterBarFont = G2antt1.Font;
G2antt1.Description(11) = G2antt1.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",G2antt1.Description(11),null,null);
G2antt1.FilterBarCaption = "all";
G2antt1.FilterBarPromptVisible = 3;
var var_Column5 = G2antt1.Columns.Item(0);
var_Column5.FilterType = 240;
var_Column5.Filter = "Item A|Item B";
G2antt1.Columns.Item(2).Filter = 1;
G2antt1.ApplyFilter();
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2017
|
FilterBarCaption ALLUI Keyword ( sample 2, result )

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var i = G2antt1.FormatABC("value + 1",G2antt1.Items.ItemToIndex(Item),null,null);
G2antt1.Items.CellImage(Item,3) = i;
G2antt1.Items.AddBar(Item,"Task","12/4/2017","12/14/2017",null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/2/2017";
var_Chart.PaneWidth(false) = 256;
G2antt1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Column = G2antt1.Columns.Add("Col-1");
var_Column.DisplayFilterButton = true;
var_Column.FilterList = 9504;
var var_Column1 = G2antt1.Columns.Add("Col-2");
var_Column1.DisplayFilterButton = true;
var_Column1.FilterList = 9504;
var var_Column2 = G2antt1.Columns.Add("Check");
var var_Editor = var_Column2.Editor;
var_Editor.EditType = 19;
var_Editor.Option(17) = 1;
var_Column2.DisplayFilterButton = true;
var_Column2.DisplayFilterPattern = false;
var_Column2.FilterType = 6;
var var_Column3 = G2antt1.Columns.Add("Image");
var_Column3.DisplayFilterButton = true;
var_Column3.FilterType = 10;
var_Column3.FilterList = 9472;
var var_Column4 = G2antt1.Columns.Add("Pos");
var_Column4.AllowSizing = false;
var_Column4.AllowSort = false;
var_Column4.Width = 32;
var_Column4.FormatColumn = "1 apos ``";
var_Column4.Position = 0;
var var_Items = G2antt1.Items;
var_Items.CellValue(var_Items.AddItem("Item A"),1) = "Sub-Item A";
var h = var_Items.AddItem("Item B");
var_Items.CellValue(h,1) = "Sub-Item B";
var_Items.CellState(h,2) = 1;
var_Items.CellValue(var_Items.AddItem("Item C"),1) = "Sub-Item C";
G2antt1.FilterBarFont = G2antt1.Font;
G2antt1.Description(11) = G2antt1.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",G2antt1.Description(11),null,null);
G2antt1.FilterBarCaption = "(( ( allui replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace " +
"`[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matc" +
"hitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcou" +
"nt + ` item(s)`) )))";
G2antt1.FilterBarPromptVisible = 3;
var var_Column5 = G2antt1.Columns.Item(0);
var_Column5.FilterType = 240;
var_Column5.Filter = "Item A|Item B";
G2antt1.Columns.Item(2).Filter = 1;
G2antt1.ApplyFilter();
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2016
|
FilterBarCaption ALLUI Keyword ( sample 1 )

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var i = G2antt1.FormatABC("value + 1",G2antt1.Items.ItemToIndex(Item),null,null);
G2antt1.Items.CellImage(Item,3) = i;
G2antt1.Items.AddBar(Item,"Task","12/4/2017","12/14/2017",null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/2/2017";
var_Chart.PaneWidth(false) = 256;
G2antt1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Column = G2antt1.Columns.Add("Col-1");
var_Column.DisplayFilterButton = true;
var_Column.FilterList = 9504;
var var_Column1 = G2antt1.Columns.Add("Col-2");
var_Column1.DisplayFilterButton = true;
var_Column1.FilterList = 9504;
var var_Column2 = G2antt1.Columns.Add("Check");
var var_Editor = var_Column2.Editor;
var_Editor.EditType = 19;
var_Editor.Option(17) = 1;
var_Column2.DisplayFilterButton = true;
var_Column2.DisplayFilterPattern = false;
var_Column2.FilterType = 6;
var var_Column3 = G2antt1.Columns.Add("Image");
var_Column3.DisplayFilterButton = true;
var_Column3.FilterType = 10;
var_Column3.FilterList = 9472;
var var_Column4 = G2antt1.Columns.Add("Pos");
var_Column4.AllowSizing = false;
var_Column4.AllowSort = false;
var_Column4.Width = 32;
var_Column4.FormatColumn = "1 apos ``";
var_Column4.Position = 0;
var var_Items = G2antt1.Items;
var_Items.CellValue(var_Items.AddItem("Item A"),1) = "Sub-Item A";
var h = var_Items.AddItem("Item B");
var_Items.CellValue(h,1) = "Sub-Item B";
var_Items.CellState(h,2) = 1;
var_Items.CellValue(var_Items.AddItem("Item C"),1) = "Sub-Item C";
G2antt1.FilterBarFont = G2antt1.Font;
G2antt1.Description(11) = G2antt1.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",G2antt1.Description(11),null,null);
G2antt1.FilterBarCaption = "allui";
G2antt1.FilterBarPromptVisible = 3;
var var_Column5 = G2antt1.Columns.Item(0);
var_Column5.FilterType = 240;
var_Column5.Filter = "Item A|Item B";
G2antt1.Columns.Item(2).Filter = 1;
G2antt1.ApplyFilter();
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2015
|
FilterBarCaption AVAILABLE Keyword ( sample 2, result )

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var i = G2antt1.FormatABC("value + 1",G2antt1.Items.ItemToIndex(Item),null,null);
G2antt1.Items.CellImage(Item,3) = i;
G2antt1.Items.AddBar(Item,"Task","12/4/2017","12/14/2017",null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/2/2017";
var_Chart.PaneWidth(false) = 256;
G2antt1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Column = G2antt1.Columns.Add("Col-1");
var_Column.DisplayFilterButton = true;
var_Column.FilterList = 9504;
var var_Column1 = G2antt1.Columns.Add("Col-2");
var_Column1.DisplayFilterButton = true;
var_Column1.FilterList = 9504;
var var_Column2 = G2antt1.Columns.Add("Check");
var var_Editor = var_Column2.Editor;
var_Editor.EditType = 19;
var_Editor.Option(17) = 1;
var_Column2.DisplayFilterButton = true;
var_Column2.DisplayFilterPattern = false;
var_Column2.FilterType = 6;
var var_Column3 = G2antt1.Columns.Add("Image");
var_Column3.DisplayFilterButton = true;
var_Column3.FilterType = 10;
var_Column3.FilterList = 9472;
var var_Column4 = G2antt1.Columns.Add("Pos");
var_Column4.AllowSizing = false;
var_Column4.AllowSort = false;
var_Column4.Width = 32;
var_Column4.FormatColumn = "1 apos ``";
var_Column4.Position = 0;
var var_Items = G2antt1.Items;
var_Items.CellValue(var_Items.AddItem("Item A"),1) = "Sub-Item A";
var h = var_Items.AddItem("Item B");
var_Items.CellValue(h,1) = "Sub-Item B";
var_Items.CellState(h,2) = 1;
var_Items.CellValue(var_Items.AddItem("Item C"),1) = "Sub-Item C";
G2antt1.FilterBarFont = G2antt1.Font;
G2antt1.Description(11) = G2antt1.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",G2antt1.Description(11),null,null);
G2antt1.FilterBarCaption = "(( ( value replace `[` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>` ) + ` ` + ( ava" +
"ilable replace `[` with `<bgcolor=C0C0C0><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>` replace `<s>` with `" +
"` replace `</s>` with `` ) + `<fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount" +
" + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcount + ` item(s)`) )))";
G2antt1.FilterBarPromptVisible = 3;
var var_Column5 = G2antt1.Columns.Item(0);
var_Column5.FilterType = 240;
var_Column5.Filter = "Item A|Item B";
G2antt1.Columns.Item(2).Filter = 1;
G2antt1.ApplyFilter();
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2014
|
FilterBarCaption AVAILABLE Keyword ( sample 1 )

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var i = G2antt1.FormatABC("value + 1",G2antt1.Items.ItemToIndex(Item),null,null);
G2antt1.Items.CellImage(Item,3) = i;
G2antt1.Items.AddBar(Item,"Task","12/4/2017","12/14/2017",null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/2/2017";
var_Chart.PaneWidth(false) = 256;
G2antt1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Column = G2antt1.Columns.Add("Col-1");
var_Column.DisplayFilterButton = true;
var_Column.FilterList = 9504;
var var_Column1 = G2antt1.Columns.Add("Col-2");
var_Column1.DisplayFilterButton = true;
var_Column1.FilterList = 9504;
var var_Column2 = G2antt1.Columns.Add("Check");
var var_Editor = var_Column2.Editor;
var_Editor.EditType = 19;
var_Editor.Option(17) = 1;
var_Column2.DisplayFilterButton = true;
var_Column2.DisplayFilterPattern = false;
var_Column2.FilterType = 6;
var var_Column3 = G2antt1.Columns.Add("Image");
var_Column3.DisplayFilterButton = true;
var_Column3.FilterType = 10;
var_Column3.FilterList = 9472;
var var_Column4 = G2antt1.Columns.Add("Pos");
var_Column4.AllowSizing = false;
var_Column4.AllowSort = false;
var_Column4.Width = 32;
var_Column4.FormatColumn = "1 apos ``";
var_Column4.Position = 0;
var var_Items = G2antt1.Items;
var_Items.CellValue(var_Items.AddItem("Item A"),1) = "Sub-Item A";
var h = var_Items.AddItem("Item B");
var_Items.CellValue(h,1) = "Sub-Item B";
var_Items.CellState(h,2) = 1;
var_Items.CellValue(var_Items.AddItem("Item C"),1) = "Sub-Item C";
G2antt1.FilterBarFont = G2antt1.Font;
G2antt1.Description(11) = G2antt1.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",G2antt1.Description(11),null,null);
G2antt1.FilterBarCaption = "value + ` ` + available";
G2antt1.FilterBarPromptVisible = 3;
var var_Column5 = G2antt1.Columns.Item(0);
var_Column5.FilterType = 240;
var_Column5.Filter = "Item A|Item B";
G2antt1.Columns.Item(2).Filter = 1;
G2antt1.ApplyFilter();
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2013
|
Is it possible to somehow highlight the column's name different than its filter value in the control's filter bar ( sample 3, results )

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
G2antt1.Items.AddBar(Item,"Task","12/4/2017","12/14/2017",null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/2/2017";
var_Chart.PaneWidth(false) = 256;
var var_Column = G2antt1.Columns.Add("Col-1");
var_Column.DisplayFilterButton = true;
var_Column.FilterList = 9504;
var var_Column1 = G2antt1.Columns.Add("Col-2");
var_Column1.DisplayFilterButton = true;
var_Column1.FilterList = 9504;
var var_Column2 = G2antt1.Columns.Add("Pos");
var_Column2.AllowSizing = false;
var_Column2.AllowSort = false;
var_Column2.Width = 32;
var_Column2.FormatColumn = "1 apos ``";
var_Column2.Position = 0;
var var_Items = G2antt1.Items;
var_Items.CellValue(var_Items.AddItem("Item A"),1) = "Sub-Item A";
var_Items.CellValue(var_Items.AddItem("Item B"),1) = "Sub-Item B";
var_Items.CellValue(var_Items.AddItem("Item C"),1) = "Sub-Item C";
G2antt1.FilterBarFont = G2antt1.Font;
G2antt1.Description(11) = G2antt1.FormatABC("`<fgcolor=808080>` + value + `</fgcolor>`",G2antt1.Description(11),null,null);
G2antt1.FilterBarCaption = "(`<b>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) +" +
" ` result(s)` ) : (`<fgcolor=808080>`+ itemcount + ` item(s)`) )) replace `[` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replac" +
"e `]` with ` </b></bgcolor></fgcolor>`";
G2antt1.FilterBarPromptVisible = 256;
var var_Column3 = G2antt1.Columns.Item(0);
var_Column3.FilterType = 240;
var_Column3.Filter = "Item A|Item B";
var var_Column4 = G2antt1.Columns.Item(1);
var_Column4.FilterType = 3;
var_Column4.Filter = "*B";
G2antt1.ApplyFilter();
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2012
|
Is it possible to somehow highlight the column's name different than its filter value in the control's filter bar ( sample 2 )

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
G2antt1.Items.AddBar(Item,"Task","12/4/2017","12/14/2017",null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/2/2017";
var_Chart.PaneWidth(false) = 256;
var var_Column = G2antt1.Columns.Add("Col-1");
var_Column.DisplayFilterButton = true;
var_Column.FilterList = 9504;
var var_Column1 = G2antt1.Columns.Add("Col-2");
var_Column1.DisplayFilterButton = true;
var_Column1.FilterList = 9504;
var var_Column2 = G2antt1.Columns.Add("Pos");
var_Column2.AllowSizing = false;
var_Column2.AllowSort = false;
var_Column2.Width = 32;
var_Column2.FormatColumn = "1 apos ``";
var_Column2.Position = 0;
var var_Items = G2antt1.Items;
var_Items.CellValue(var_Items.AddItem("Item A"),1) = "Sub-Item A";
var_Items.CellValue(var_Items.AddItem("Item B"),1) = "Sub-Item B";
var_Items.CellValue(var_Items.AddItem("Item C"),1) = "Sub-Item C";
G2antt1.FilterBarFont = G2antt1.Font;
G2antt1.Description(11) = G2antt1.FormatABC("`<fgcolor=808080>` + value + `</fgcolor>`",G2antt1.Description(11),null,null);
G2antt1.FilterBarCaption = "value replace `[` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>`";
G2antt1.FilterBarPromptVisible = 256;
var var_Column3 = G2antt1.Columns.Item(0);
var_Column3.FilterType = 240;
var_Column3.Filter = "Item A|Item B";
var var_Column4 = G2antt1.Columns.Item(1);
var_Column4.FilterType = 3;
var_Column4.Filter = "*B";
G2antt1.ApplyFilter();
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2011
|
Is it possible to somehow highlight the column's name different than its filter value in the control's filter bar ( sample 1 )

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
G2antt1.Items.AddBar(Item,"Task","12/4/2017","12/14/2017",null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/2/2017";
var_Chart.PaneWidth(false) = 256;
var var_Column = G2antt1.Columns.Add("Col-1");
var_Column.DisplayFilterButton = true;
var_Column.FilterList = 9504;
var var_Column1 = G2antt1.Columns.Add("Col-2");
var_Column1.DisplayFilterButton = true;
var_Column1.FilterList = 9504;
var var_Column2 = G2antt1.Columns.Add("Pos");
var_Column2.AllowSizing = false;
var_Column2.AllowSort = false;
var_Column2.Width = 32;
var_Column2.FormatColumn = "1 apos ``";
var_Column2.Position = 0;
var var_Items = G2antt1.Items;
var_Items.CellValue(var_Items.AddItem("Item A"),1) = "Sub-Item A";
var_Items.CellValue(var_Items.AddItem("Item B"),1) = "Sub-Item B";
var_Items.CellValue(var_Items.AddItem("Item C"),1) = "Sub-Item C";
G2antt1.Description(11) = G2antt1.FormatABC("`<fgcolor=808080>` + value + `</fgcolor>`",G2antt1.Description(11),null,null);
G2antt1.FilterBarCaption = "value replace `[` with `<fgcolor=808080>[` replace `]` with `]</fgcolor>`";
G2antt1.FilterBarPromptVisible = 256;
var var_Column3 = G2antt1.Columns.Item(0);
var_Column3.FilterType = 240;
var_Column3.Filter = "Item A|Item B";
var var_Column4 = G2antt1.Columns.Item(1);
var_Column4.FilterType = 3;
var_Column4.Filter = "*B";
G2antt1.ApplyFilter();
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2010
|
Is it possible to automatically displays the control's filter label to the right

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
G2antt1.Items.AddBar(Item,"Task","12/4/2017","12/14/2017",null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/2/2017";
var_Chart.PaneWidth(false) = 256;
var var_Column = G2antt1.Columns.Add("Item");
var_Column.DisplayFilterButton = true;
var_Column.FilterList = 9504;
var var_Column1 = G2antt1.Columns.Add("Pos");
var_Column1.AllowSizing = false;
var_Column1.AllowSort = false;
var_Column1.Width = 32;
var_Column1.FormatColumn = "1 apos ``";
var_Column1.Position = 0;
var var_Items = G2antt1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
G2antt1.FilterBarCaption = "`<r>` + value";
G2antt1.FilterBarPromptVisible = 1280;
var var_Column2 = G2antt1.Columns.Item(0);
var_Column2.FilterType = 240;
var_Column2.Filter = "Item B";
G2antt1.ApplyFilter();
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2009
|
How can I get the number of results/items being shown in the control's filter bar (sample 4)

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
G2antt1.Items.AddBar(Item,"Task","12/4/2017","12/14/2017",null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/2/2017";
var_Chart.PaneWidth(false) = 256;
var var_Column = G2antt1.Columns.Add("Item");
var_Column.DisplayFilterButton = true;
var_Column.FilterList = 9504;
var var_Column1 = G2antt1.Columns.Add("Pos");
var_Column1.AllowSizing = false;
var_Column1.AllowSort = false;
var_Column1.Width = 32;
var_Column1.FormatColumn = "1 apos ``";
var_Column1.Position = 0;
var var_Items = G2antt1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
G2antt1.FilterBarFont = G2antt1.Font;
G2antt1.FilterBarPrompt = G2antt1.FormatABC("`<b>` + value",G2antt1.FilterBarPrompt,null,null);
G2antt1.FilterBarCaption = "`<b><r>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `<br>` : `` ) + `<r>` + abs(matchitemcount " +
"+ 1) + ` result(s)` ) : (`<fgcolor=808080>`+ itemcount + ` item(s)`) )";
G2antt1.FilterBarPromptVisible = 3591;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2008
|
How can I get the number of results being shown in the control's filter bar (sample 3)

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
G2antt1.Items.AddBar(Item,"Task","12/4/2017","12/14/2017",null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/2/2017";
var_Chart.PaneWidth(false) = 256;
G2antt1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = G2antt1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = G2antt1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
G2antt1.FilterBarFont = G2antt1.Font;
G2antt1.FilterBarCaption = "`<b><r>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `<br>` : `` ) + `<r>` + abs(matchitemcount " +
"+ 1) + ` result(s)` ) : ``)";
G2antt1.FilterBarPromptVisible = 2055;
var var_Column1 = G2antt1.Columns.Item(0);
var_Column1.FilterType = 240;
var_Column1.Filter = "Item A|Item B";
G2antt1.ApplyFilter();
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2007
|
How can I get the number of results being shown in the control's filter bar (sample 2, compact)

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
G2antt1.Items.AddBar(Item,"Task","12/4/2017","12/14/2017",null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/2/2017";
var_Chart.PaneWidth(false) = 256;
G2antt1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = G2antt1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = G2antt1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
G2antt1.FilterBarFont = G2antt1.Font;
G2antt1.FilterBarCaption = "`<b><r>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? `<off -4> ` + abs(matchitemcount + 1) + ` result(s)` : ``)";
G2antt1.FilterBarPromptVisible = 2071;
var var_Column1 = G2antt1.Columns.Item(0);
var_Column1.FilterType = 240;
var_Column1.Filter = "Item A|Item B";
G2antt1.ApplyFilter();
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2006
|
How can I get the number of results being shown in the control's filter bar (sample 1)

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
G2antt1.Items.AddBar(Item,"Task","12/4/2017","12/14/2017",null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/2/2017";
var_Chart.PaneWidth(false) = 256;
G2antt1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = G2antt1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = G2antt1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
G2antt1.FilterBarFont = G2antt1.Font;
G2antt1.FilterBarCaption = "`<b>` + value + `</b><r><fgcolor=808080>` + ( matchitemcount < 0 ? abs(matchitemcount + 1) + ` result(s)` : ``)";
G2antt1.FilterBarPromptVisible = 7;
var var_Column1 = G2antt1.Columns.Item(0);
var_Column1.FilterType = 240;
var_Column1.Filter = "Item A|Item B";
G2antt1.ApplyFilter();
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2005
|
FilterBarCaption Predefined Keywords

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
G2antt1.Items.AddBar(Item,"Task","12/4/2017","12/14/2017",null,null);
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="AfterExpandItem(Item)" LANGUAGE="JScript">
G2antt1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/2/2017";
var_Chart.PaneWidth(false) = 256;
G2antt1.LinesAtRoot = -1;
G2antt1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = G2antt1.Columns.Add("Check");
var var_Editor = var_Column.Editor;
var_Editor.EditType = 19;
var_Editor.Option(17) = 1;
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterType = 6;
var var_Column1 = G2antt1.Columns.Add("Pos");
var_Column1.AllowSizing = false;
var_Column1.AllowSort = false;
var_Column1.Width = 32;
var_Column1.FormatColumn = "1 apos ``";
var_Column1.Position = 0;
var var_Items = G2antt1.Items;
var_Items.AddItem("Item A");
var h = var_Items.AddItem("Item B");
var_Items.CellState(var_Items.InsertItem(h,null,"Sub-Item B1"),1) = 1;
var_Items.InsertItem(h,null,"Sub-Item B2");
var_Items.ExpandItem(h) = true;
var_Items.AddItem("Item C");
G2antt1.FilterInclude = 1;
G2antt1.FilterBarFont = G2antt1.Font;
G2antt1.FilterBarCaption = "`<fgcolor=0000FF><i>value/current</i></fgcolor>: <fgcolor=808080>` + value + `</fgcolor>` + `<br><fgcolor=0000FF><i>available</" +
"i></fgcolor>: ` + available + `<br><fgcolor=0000FF><i>allui</i></fgcolor>: ` + allui + `<br><fgcolor=0000FF><i>all</i></fgcolor>" +
": ` + all + `<br><fgcolor=0000FF><i>itemcount</i></fgcolor>: <fgcolor=808080>` + itemcount + `</fgcolor>`+ `<br><fgcolor=0000FF>" +
"<i>visibleitemcount</i></fgcolor>: <fgcolor=808080>` + visibleitemcount + `</fgcolor>`+ `<br><fgcolor=0000FF><i>matchitemcount</" +
"i></fgcolor>: <fgcolor=808080>` + matchitemcount + `</fgcolor>`+ `<br><fgcolor=0000FF><i>promptpattern</i></fgcolor>: <fgcolor=8" +
"08080>` + promptpattern + `</fgcolor>`+ `<br><fgcolor=0000FF><i>leafitemcount</i></fgcolor>: <fgcolor=808080>` + leafitemcount +" +
" `</fgcolor>`";
G2antt1.FilterBarPromptPattern = "B";
G2antt1.FilterBarPromptVisible = 7;
var var_Column2 = G2antt1.Columns.Item(0);
var_Column2.FilterType = 240;
var_Column2.Filter = "Item A|Item B";
G2antt1.ApplyFilter();
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2004
|
I am using filter prompt feature, and also column's filter, just wondering if possible to compact displaying the filter bar so it won't show on multiple lines

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
G2antt1.Items.AddBar(Item,"Task","12/4/2017","12/14/2017",null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/2/2017";
var_Chart.PaneWidth(false) = 256;
G2antt1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = G2antt1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = G2antt1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
G2antt1.FilterBarFont = G2antt1.Font;
G2antt1.FilterBarCaption = "`<r><i><fgcolor=808080><upline><solidline><sha ;;0>` + value";
G2antt1.FilterBarPromptPattern = "B";
G2antt1.FilterBarPromptVisible = 2067;
var var_Column1 = G2antt1.Columns.Item(0);
var_Column1.FilterType = 240;
var_Column1.Filter = "Item A|Item B";
G2antt1.ApplyFilter();
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2003
|
Just wondering if it is possible to show the filter bar's close button on the right ( sample 2 )

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
G2antt1.Items.AddBar(Item,"Task","12/4/2017","12/14/2017",null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/2/2017";
var_Chart.PaneWidth(false) = 256;
G2antt1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = G2antt1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = G2antt1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
G2antt1.FilterBarPromptVisible = 1281;
G2antt1.FilterBarPrompt = G2antt1.FormatABC("`<r>` + value",G2antt1.FilterBarPrompt,null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2002
|
Just wondering if it is possible to show the filter bar's close button on the right ( sample 1 )

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
G2antt1.Items.AddBar(Item,"Task","12/4/2017","12/14/2017",null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/2/2017";
var_Chart.PaneWidth(false) = 256;
G2antt1.RightToLeft = true;
G2antt1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = G2antt1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = G2antt1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
G2antt1.FilterBarPromptVisible = 257;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2001
|
How can I change the visual appearance of the filter bar's close button (EBN)

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
G2antt1.Items.AddBar(Item,"Task","12/4/2017","12/14/2017",null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/2/2017";
var_Chart.PaneWidth(false) = 256;
var var_Appearance = G2antt1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABHQDg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLOg7IJ" +
"jyI4/SJAYCydKAWhxIaZKJHCZoEDaTAADCNVAQp6MEIJVbVEI0e79OgBLp/Z7kECIJJAaRjHQdJxGLA8EhtCQhCZteK6SgMKJYXhWQYRXI1JwvMBrWrdQjiOYELQtMKm" +
"SZNLYGG4dR5SVJbcYhSYsRRFMoyDIOXYDLKsdYqSpXIThObEGgaPqJYjsUjCMKnR7HVIURrBPC9TBPE69ZgmC6ucKPX51ShKFaBWDZcwFAS+UBuYCAILiEAQGZ1XT8OR" +
"OicbgJgSTJRlCaZeDsHY7QGR4xkSYp3CaExZAQMgalQYAwjCAAfBANxcA2TgKAUOpDCGFhKg0RpXCwCwDHQHQHEyAIkCkOhbFOGA8A8DohBgRg9AccZcn8EpEjMLI2C2" +
"DYxAgQgvAIUIVkoAAPBQDJlECTZ3CCYwDACQwUA8A5MCAWAWDiQi4l8aQOEgLJuBgBgDmYFAzEoIoIl0WALgKYJbBABADAAHgHg8VAMmqCQQDMXABAATYwTmNwBDATJX" +
"AiAgjHmNQ5lgQ5QEQEQMmcWg/GwD5ylyNw2gMcJcjsBgBgOQQDDhRpVAMMwnDBFw1B0Ax8D0DxOmmJJIGQTY5hGMAwkwM4CAYLZAmAOJnAqAojiIGg6iieYkmeAYOHaK" +
"JDCyCwjH6AoggsQpQliAJLhgaJ0CESBTnyDwjk+cg4g4P5IHIHJ+BWRRzlYWAxiOUxihsY4KjKLJRGqC44FCegkkkM58iAKAPnIWIWD8SRSFSfQnkmewUhYP4GiGKJ7G" +
"0TIbCSUoggqUo0lAQ4LnEcBcD8Coiiif4nE+eAAn2HpOkcFJqi4T5SkyMw/kqQown8IBIBOdA+A+DJrBqVxXEqYo4lCApLhGHBnD8S4ymyfxmg+cwQkQP5egOUZIWoEA" +
"kjIeIPBMBJBD+TBjBifwvkuc58hQJQPmFrYykkchclSApKjGOBuD+TRDFCfw3mmIxNi8FxFlOXhVC4aYDFyPgvg2YBcBcLZGCGCJ0DSLRzGSWQ/lmY5+mEP5gmMDBZRS" +
"MRsFsOxMhMJJ/DsTpTnwaQaE+N5ojuNhdEYNI5C4TZJO1GRDmCaxnA2Yx4n8IpIjOTBQBQC5TgyYw7gUYRYikC0BYRwsDQBoB8eA6Q2hsE0BUXgywZtYCyHMKwnxSAhA" +
"QHkIQhRrBaDsCwA4ERiB2EWAIYIXhhiVEgAEUYwwYjyASLge4FhHgRDkM8OQih0jWPkGgBBAQ");
G2antt1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = G2antt1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = G2antt1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
G2antt1.FilterBarPromptVisible = 257;
G2antt1.Background(1) = 16777216;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|